
概述
相对前端技术快速发展的今天,测试这块显得有点冷清,原因有很多:可能在于测试的价值体现、在于测试的持续跟踪、在于 UI 测试的准确性等。在淘宝 FED 有针对前端的测试平台,也一直在探索前端测试的切入、测试工具的选择,经过不断的探索,觉得有必要说说目前的一些思路和进展。
历史
淘宝 FED 的前端测试平台名称叫 UITest,大约在几年前的一个冬季面世,从名字上就可以看出来起初主要定位是做 UI 的测试,检测页面的一些功能问题,比如:资源 404、JS 报错、页面性能等,对淘宝频繁的大促活动页面起到了质量保障作用,形式是在页面发布时创建一条 UI 测试任务,测试结果会通过旺旺通知给开发者,自动化测试发现一些页面的问题。
随着时间推进,前端技术体系,开发模式、协作方式都有了变化,测试这块仅仅覆盖 UI 测试显得已经不够了,尤其 Node.js 的出现,给前端带来了新的方向,前端慢慢开始做些后端的事情,在后端体系里:单元测试就很常见,能够最小粒度的保证代码的质量。因此 UITest 的平台之路开始探索单元测试的切入,定位也发生了变化:作为前端的质量中心,覆盖前端的各种测试。
测试的分类
测试的分类很多,从不同维度划分可能有不同的分类,这里从前端的角度来看大致的分类:
UI 测试
UI 测试是测试页面交互、功能的测试,有点类似集成测试,是从用户的角度做的测试,测试的结果能反应产品的功能的完整性。比如页面中一个按钮 hover 后浮层是否正确展示可以是一个 UI 测试、页面中 Tab 切换后对应的 Panel 是否正确切换,这些测试也是测试同学经常重复测试的事情;对一些基础产品来说,每周一个迭代,这些细节的回归难免会漏掉,对这种情况做 UI 测试时有必要,在预发时做一次自动的回归即保证了质量,又减少了重复劳动。
单元测试
作为一个开发人员,应该保证自己代码的正确性,保证自己提供的 API 的正确性。单元测试的对象是一般是方法、组件;对于前端组件,也会有一些 UI 上的验证,不过测试的整体依然是组件,因此对组件级的 UI 测试也归为单元测试;单元测试对组件 API 设计有要求,要便于测试;便于测试的代码组件化的设计的也是友好的。因此组件化和测试也是一个相辅相成的好基友。
哪些情况可以写单元测试呢?比如应用中的 Base 模块、或者公用的 Popup 组件都可以添加上单元测试,每次有修改就自动跑测试用例。
测试的好处
对于写测试用例来说,不少人觉得价值不容易体现出来。我是这么看的:对于不断迭代的业务来说,很有必要;写完用例后,对每次迭代都会重复的执行测试,这种投入的性价比是很高的。如果测试总是在正确的时间运行,需求改动后测试失效也会及时的得到通知,及时的更新,整个就良性循环起来了。
平台化之路
在梳理了测试后,UITest 重新做了定位: 前端质量中心 ,涵盖 UI 测试和单元测试,以业务维度汇总聚合,能从整体看出业务的质量情况。
UI 测试这块,使用一批机器做 UI 检测,通过 webdriver 协议驱动浏览器跑测试用例,每个测试用例做为一个插件。
在传统后端的开发体系里持续集成的概念已经非常成熟,比如 Github 有对应的 travis-ci ,持续集成能保证测试的及时执行,不断的执行,保证是自动触发的,成为流程中不可绕过的一环,保证的单元测试代码的有效性。借鉴 travis-ci 的思路,将单元测试作为 CI 的一个过程,提供一批插件,单元测试是其中一个插件。
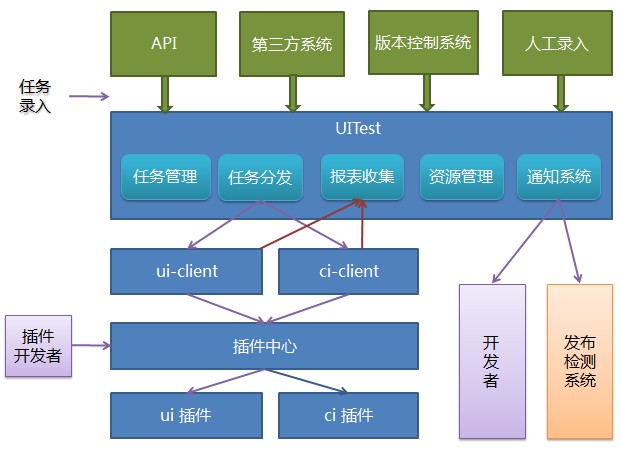
整体设计图

质量体系覆盖图

UITest 的设计从上图可以看出来是 开放 的 插件 体系,这样才能最大化平台的能力。
UITest 相关工具
UITest 做为质量中心,除了流程、系统的打通,还需要配套的工具支持,对与 单元测试 和 UI 测试 UITest 平台分别提供工具做测试,一方面可以统一测试工程,还把控了数据收集,方面汇总。
单元测试
单元测试作为持续集成的一个命令,持续集成对外提供一个本地 ci-client,单元测试作为 ci-client 的一个插件:ci-test(基于 karma, karma 是 Angular 团队开发的一个测试工具,他相对于 webdriver 更轻量,面向单元测试,原理是直接启动本地浏览器,自动生成 runner.html 执行测试)。 ci-test 会生成一些测试的脚手架,方便的在本地做单元测试,仓库中有了单元测试后,在 push 的时候也会执行用例,并将数据汇总到 UITest。
UI 测试
UI 测试是基于 webdriver 实现的一个框架 browserjs ,封装了常用的 API 和相关用例规范。界内也有相关的测试框架,比如 nightwatch ,实现大致相同。对 UI 测试很有必要搞一批通用用例,可以首先对页面做通用的检测;对于业务特有的检测,开发人员需要自己开发业务用例。
截图
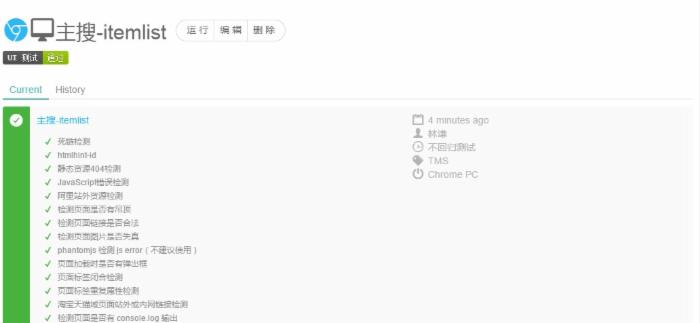
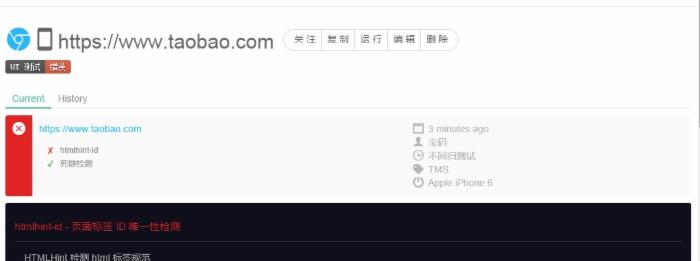
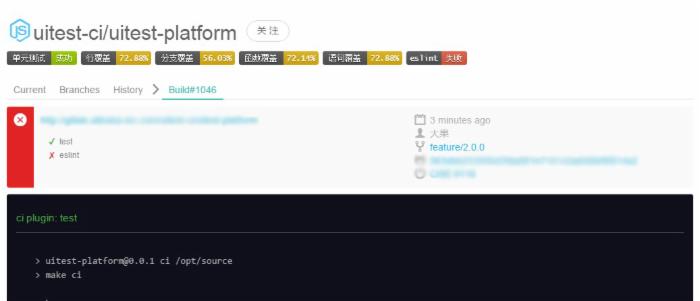
说了这么多,截几张图简单的说明下吧~
UI 测试


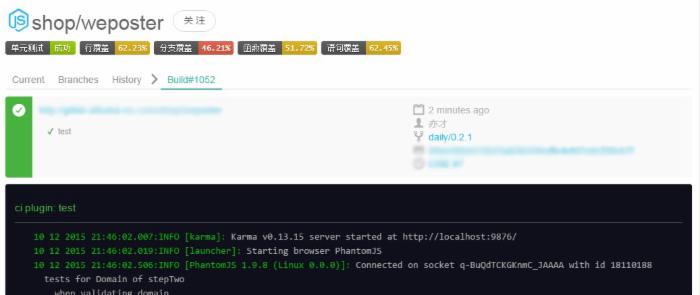
CI 测试


未来
仅仅有了平台是不够的,需要能够持续的 run 起来,才能发挥平台的力量。
未来跟更多的系统打通, 跟发布系统打通 ,代码发布时检测对应测试是否成功,只有测试通过了才能发布。
慢慢提高开发人员的测试意识,让测试被重视起来,将写测试作为开发的一部分。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

