无比迅速敏捷地开发IOS超精美控件
目录
前言
设计
编码
PaintCode
自从人生第一篇博客《 IOS中的预编译指令的初步探究 》问世以来 浏览量竟然达到了360多,(路过的大神勿笑!)这些浏览量使我兴奋异常但又令我黯然神伤,为何我会眼里常含泪水?因为国人伸手党达90%!!!区区只有可怜的三个评论,可怜的三个评论~ 没有鼓励~ 没有鲜花~ 也没有谩骂~ 但是我不哭 因为贱人会笑!我深信:
一日伸手党,bug终身随!
好久没打篮球了,“教练,我想打篮球”。
这次的东西标题为《无比迅速敏捷地开发IOS超精美控件》!就问你怕不怕??我深恶痛绝标题党丫的,所以今天我就要展示一些奇淫巧技!帅气并且超快的撸出一个IOS精美控件!别说我坑你?
上图1

这个我叫它DDClock,所有view都使用Quartz 2D绘制,创建后自动与当前系统对时同步,漂亮、精致、优雅…… (如果你看到这里,你说不漂亮、不精致、不优雅,那么请你出去,我担心我会下手过重,呵呵),怕了吧,想知道怎么弄得?让博主带你手拿菜刀砍电线,一路火光加闪电!!!
在工程界有一个说法:
设计的优秀与否,是导致这个产品成败的关键。
好吧设计先行!想好了再动手!想好了再动手在生活中是很重要,比如小学生和初中生是怎么区分的?区别就是在LOL中他们对技能的施放是否进行周密的思考,所以一些选手一个人直接冲进人堆里,技能啪啪一甩,然后就挂了——小学生!所以嘛,做事情前养成思考的习惯,是脱离小学生群体的重要手段哦~
前面说到一点,DDClock创建后自动与当前系统对时同步;
1、我们不妨让DDClock继承UIView,然后重载
-(void)drawRect:(CGRect)rect方法,在这个方法中帅气的画出那个时钟所有细节!坚决不使用人民的一张图片!;
2、然后分析整个DDClock只有指针(时分秒针)和指示上下午的AM、PM会动!所以我们要把这些个东西射成变量!
3、我们还要支持主题的切换,那就给DDClock定义一个枚举咯;
4、然后就这样
5、然后就这样这样
……
哈~ 在我们精细的设计中,这个DDClock的产品形态竟然出乎的饱满,俗话说的好,打铁要趁热,豆腐趁热吃。我们马上祭出杀器XCode!!我知道你现在已经兴奋了
我们就新建一个项目 叫做DDClockDemo吧,用来测试待会我们设计的DDClock。
然后我们就新建一个Group(文件夹)吧 ,就命名成DDClock嘛~
再然后嘛,我们就在DDClock的文件夹下新建一个OC对象吧(Cocoa Touch Class)取名字DDClock,让它继承UIView
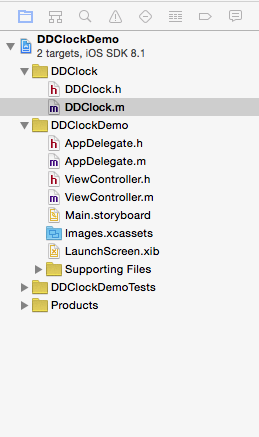
Nice!!来看看我们的工程目录结构 图2

我们就开始写代码咯
DDClock.h
// // DDClock.h // Created by David on 15/1/26. // 有问题可以联系我撒 // 博客:http://www.cnblogs.com/daiweilai/ // QQ:1293420170 // github:https://github.com/daiweilai/ // Copyright (c) 2015年 DavidDay. All rights reserved. // #import <UIKit/UIKit.h> #define DDClockSize 200 //强制时钟的长宽都为200 #if ! __has_feature(objc_arc) #error "需要开启ARC" #endif @interface DDClock : UIView typedef NS_ENUM(NSUInteger, DDClockTheme) { //弄一个枚举类型用来更改主题 DDClockThemeDefault = 0, DDClockThemeDark, DDClockThemeModerm }; ///DDClock的构造方法 theme:主题 position:左上角所处的位置 -(instancetype)initWithTheme:(DDClockTheme)theme position:(CGPoint)position; @end DDClock.m
// // DDClock.h // Created by David on 15/1/26. // 有问题可以联系我撒 // 博客:http://www.cnblogs.com/daiweilai/ // QQ:1293420170 // github:https://github.com/daiweilai/ // Copyright (c) 2015年 DavidDay. All rights reserved. // #import "DDClock.h" @interface DDClock(){ DDClockTheme _theme; } @end @implementation DDClock ///构造方法 -(instancetype)initWithTheme:(DDClockTheme)theme position:(CGPoint)position{ self = [self initWithFrame:CGRectMake(position.x, position.y, DDClockSize, DDClockSize)]; if (self) { _theme = theme; //当这个View被创建出来的时候,就新建一个定时器,1秒钟执行一次“onTimer”方法 [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(onTimer) userInfo:nil repeats:YES]; } self.backgroundColor = [UIColor clearColor]; return self; } //每秒钟刷新视图一次 -(void)onTimer{ dispatch_async(dispatch_get_main_queue(), ^{ [self setNeedsDisplay];//这个方法调用后就会刷新这个View }); } //View刷新这个方法就被调用,就会重新画出这个View -(void)drawRect:(CGRect)rect{ [super drawRect:rect]; [self drawDDClockWithTime:[NSDate new] theme:_theme];//获取当前的时间进行View的绘制 } //绘制图形的主要方法 - (void)drawDDClockWithTime:(NSDate*)currentTime theme:(DDClockTheme)theme{ NSArray *arr = [self dateToAngle:currentTime]; float hourAngle = [[arr objectAtIndex:0] floatValue];//时针角度 float minuteAngle = [[arr objectAtIndex:1] floatValue];//分针角度 float secondAngle = [[arr objectAtIndex:2] floatValue];//秒针角度 //// 拿到绘图上下文 CGContextRef context = UIGraphicsGetCurrentContext(); //// 声明颜色 UIColor* rimColor; UIColor* faceColor; UIColor* markColor; UIColor* secondHandColor; UIColor* fontColor; UIColor* hourAndMinuteHandColor; switch (theme) { //根据主题绘制不同的颜色 case DDClockThemeDefault: rimColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1]; faceColor = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 1]; markColor = [UIColor colorWithRed: 160.0/255.0 green: 160.0/255.0 blue: 160.0/255.0 alpha: 1]; secondHandColor = [UIColor colorWithRed: 86.0/255.0 green: 232.0/255.0 blue: 157.0/255.0 alpha: 1]; fontColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1]; hourAndMinuteHandColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1]; break; case DDClockThemeDark: rimColor = [UIColor colorWithRed: 66.0/255 green: 66.0/255 blue: 66.0/255 alpha: 1]; faceColor = [UIColor colorWithRed: 66.0/255 green: 66.0/255 blue: 66.0/255 alpha: 1]; markColor = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 1]; secondHandColor = [UIColor colorWithRed: 32.0/255.0 green: 250.0/255.0 blue: 200.0/255.0 alpha: 1]; fontColor = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 1]; hourAndMinuteHandColor = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 1]; break; case DDClockThemeModerm: rimColor = [UIColor colorWithRed: 60.0/255 green: 90.0/255 blue: 110.0/255 alpha: 1]; faceColor = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 1]; markColor = [UIColor colorWithRed: 160.0/255.0 green: 160.0/255.0 blue: 160.0/255.0 alpha: 1]; secondHandColor = [UIColor colorWithRed: 210.0/255.0 green: 0 blue: 10.0/255.0 alpha: 1]; fontColor = [UIColor colorWithRed: 210.0/255.0 green: 0 blue: 10.0/255.0 alpha: 1]; hourAndMinuteHandColor = [UIColor colorWithRed: 60.0/255 green: 90.0/255 blue: 110.0/255 alpha: 1]; break; default: rimColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1]; faceColor = [UIColor colorWithRed: 1 green: 1 blue: 1 alpha: 1]; markColor = [UIColor colorWithRed: 160.0/255.0 green: 160.0/255.0 blue: 160.0/255.0 alpha: 1]; secondHandColor = [UIColor colorWithRed: 86.0/255.0 green: 232.0/255.0 blue: 157.0/255.0 alpha: 1]; fontColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1]; hourAndMinuteHandColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1]; break; } //// 画边框 UIBezierPath* rimPath = [UIBezierPath bezierPathWithOvalInRect: CGRectMake(0, 0, 200, 200)]; [rimColor setFill]; [rimPath fill]; //// 时钟中间的部分 UIBezierPath* facePath = [UIBezierPath bezierPathWithOvalInRect: CGRectMake(7, 7, 186, 186)]; [faceColor setFill]; [facePath fill]; //// 上午还是下午 CGRect aMPMRect = CGRectMake(84, 57, 32, 18); NSMutableParagraphStyle* aMPMStyle = NSMutableParagraphStyle.defaultParagraphStyle.mutableCopy; aMPMStyle.alignment = NSTextAlignmentCenter; NSDictionary* aMPMFontAttributes = @{NSFontAttributeName: [UIFont fontWithName: @"Helvetica-Bold" size: 15], NSForegroundColorAttributeName: fontColor, NSParagraphStyleAttributeName: aMPMStyle}; NSDateFormatter *formater = [[NSDateFormatter alloc] init]; [formater setDateFormat:@"HH"]; int hour = [[formater stringFromDate:currentTime] intValue]; NSString *AMorPM = hour > 12 ? @"PM" : @"AM"; [AMorPM drawInRect: aMPMRect withAttributes: aMPMFontAttributes]; //// 画出时针 CGContextSaveGState(context); CGContextTranslateCTM(context, 99.99, 99.92); CGContextRotateCTM(context, hourAngle * M_PI / 180);//这个是竖着画的 不用减去90度 UIBezierPath* hourHandPath = [UIBezierPath bezierPathWithRect: CGRectMake(-4.99, -52.46, 10, 43.54)]; [hourAndMinuteHandColor setFill]; [hourHandPath fill]; CGContextRestoreGState(context); //// 画出分针 CGContextSaveGState(context); CGContextTranslateCTM(context, 99.99, 99.92); CGContextRotateCTM(context, (minuteAngle - 90) * M_PI / 180);//因为我横着画了 要减去90度 UIBezierPath* minuteHandPath = [UIBezierPath bezierPathWithRect: CGRectMake(9.01, -2.92, 58, 6)]; [hourAndMinuteHandColor setFill]; [minuteHandPath fill]; CGContextRestoreGState(context); //// 画出秒针 CGContextSaveGState(context); CGContextTranslateCTM(context, 99.99, 99.92); CGContextRotateCTM(context, (secondAngle - 90) * M_PI / 180);//因为我横着画了 要减去90度 UIBezierPath* secondHandPath = UIBezierPath.bezierPath; [secondHandPath moveToPoint: CGPointMake(4.96, -4.87)]; [secondHandPath addCurveToPoint: CGPointMake(6.93, -0.92) controlPoint1: CGPointMake(6.07, -3.76) controlPoint2: CGPointMake(6.73, -2.37)]; [secondHandPath addLineToPoint: CGPointMake(80, -0.92)]; [secondHandPath addLineToPoint: CGPointMake(80, 0.08)]; [secondHandPath addLineToPoint: CGPointMake(7.01, 0.08)]; [secondHandPath addCurveToPoint: CGPointMake(4.96, 5.03) controlPoint1: CGPointMake(7.01, 1.87) controlPoint2: CGPointMake(6.32, 3.66)]; [secondHandPath addCurveToPoint: CGPointMake(-4.94, 5.03) controlPoint1: CGPointMake(2.22, 7.76) controlPoint2: CGPointMake(-2.21, 7.76)]; [secondHandPath addCurveToPoint: CGPointMake(-4.94, -4.87) controlPoint1: CGPointMake(-7.68, 2.29) controlPoint2: CGPointMake(-7.68, -2.14)]; [secondHandPath addCurveToPoint: CGPointMake(4.96, -4.87) controlPoint1: CGPointMake(-2.21, -7.61) controlPoint2: CGPointMake(2.22, -7.61)]; [secondHandPath closePath]; [secondHandColor setFill]; [secondHandPath fill]; CGContextRestoreGState(context); //// 中间的圆圈画出来 UIBezierPath* centreEmptyOvalPath = UIBezierPath.bezierPath; [centreEmptyOvalPath moveToPoint: CGPointMake(95.57, 95.57)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(95.57, 104.26) controlPoint1: CGPointMake(93.18, 97.97) controlPoint2: CGPointMake(93.18, 101.86)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(104.26, 104.26) controlPoint1: CGPointMake(97.97, 106.65) controlPoint2: CGPointMake(101.86, 106.65)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(104.26, 95.57) controlPoint1: CGPointMake(106.65, 101.86) controlPoint2: CGPointMake(106.65, 97.97)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(95.57, 95.57) controlPoint1: CGPointMake(101.86, 93.18) controlPoint2: CGPointMake(97.97, 93.18)]; [centreEmptyOvalPath closePath]; [centreEmptyOvalPath moveToPoint: CGPointMake(107.78, 92.22)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(107.78, 107.78) controlPoint1: CGPointMake(112.07, 96.52) controlPoint2: CGPointMake(112.07, 103.48)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(92.22, 107.78) controlPoint1: CGPointMake(103.48, 112.07) controlPoint2: CGPointMake(96.52, 112.07)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(92.22, 92.22) controlPoint1: CGPointMake(87.93, 103.48) controlPoint2: CGPointMake(87.93, 96.52)]; [centreEmptyOvalPath addCurveToPoint: CGPointMake(107.78, 92.22) controlPoint1: CGPointMake(96.52, 87.93) controlPoint2: CGPointMake(103.48, 87.93)]; [centreEmptyOvalPath closePath]; [hourAndMinuteHandColor setFill]; [centreEmptyOvalPath fill]; //// 画一个“12” CGRect text12Rect = CGRectMake(90, 18, 21, 17); { NSString* textContent = @"12"; NSMutableParagraphStyle* text12Style = NSMutableParagraphStyle.defaultParagraphStyle.mutableCopy; text12Style.alignment = NSTextAlignmentCenter; NSDictionary* text12FontAttributes = @{NSFontAttributeName: [UIFont fontWithName: @"Helvetica-Bold" size: 18], NSForegroundColorAttributeName: fontColor, NSParagraphStyleAttributeName: text12Style}; [textContent drawInRect: CGRectOffset(text12Rect, 0, (CGRectGetHeight(text12Rect) - [textContent boundingRectWithSize: text12Rect.size options: NSStringDrawingUsesLineFragmentOrigin attributes: text12FontAttributes context: nil].size.height) / 2) withAttributes: text12FontAttributes]; } //// 画一个“3” CGRect text3Rect = CGRectMake(172, 91, 12, 17); { NSString* textContent = @"3"; NSMutableParagraphStyle* text3Style = NSMutableParagraphStyle.defaultParagraphStyle.mutableCopy; text3Style.alignment = NSTextAlignmentCenter; NSDictionary* text3FontAttributes = @{NSFontAttributeName: [UIFont fontWithName: @"Helvetica-Bold" size: 18], NSForegroundColorAttributeName: fontColor, NSParagraphStyleAttributeName: text3Style}; [textContent drawInRect: CGRectOffset(text3Rect, 0, (CGRectGetHeight(text3Rect) - [textContent boundingRectWithSize: text3Rect.size options: NSStringDrawingUsesLineFragmentOrigin attributes: text3FontAttributes context: nil].size.height) / 2) withAttributes: text3FontAttributes]; } //// 画一个“6” CGRect text6Rect = CGRectMake(96, 165, 12, 17); { NSString* textContent = @"6"; NSMutableParagraphStyle* text6Style = NSMutableParagraphStyle.defaultParagraphStyle.mutableCopy; text6Style.alignment = NSTextAlignmentCenter; NSDictionary* text6FontAttributes = @{NSFontAttributeName: [UIFont fontWithName: @"Helvetica-Bold" size: 18], NSForegroundColorAttributeName: fontColor, NSParagraphStyleAttributeName: text6Style}; [textContent drawInRect: CGRectOffset(text6Rect, 0, (CGRectGetHeight(text6Rect) - [textContent boundingRectWithSize: text6Rect.size options: NSStringDrawingUsesLineFragmentOrigin attributes: text6FontAttributes context: nil].size.height) / 2) withAttributes: text6FontAttributes]; } //// 最后画一个“9” CGRect text9Rect = CGRectMake(18, 92, 12, 17); { NSString* textContent = @"9"; NSMutableParagraphStyle* text9Style = NSMutableParagraphStyle.defaultParagraphStyle.mutableCopy; text9Style.alignment = NSTextAlignmentCenter; NSDictionary* text9FontAttributes = @{NSFontAttributeName: [UIFont fontWithName: @"Helvetica-Bold" size: 18], NSForegroundColorAttributeName: fontColor, NSParagraphStyleAttributeName: text9Style}; [textContent drawInRect: CGRectOffset(text9Rect, 0, (CGRectGetHeight(text9Rect) - [textContent boundingRectWithSize: text9Rect.size options: NSStringDrawingUsesLineFragmentOrigin attributes: text9FontAttributes context: nil].size.height) / 2) withAttributes: text9FontAttributes]; } //// 把钟表盘的刻度也画出来 UIBezierPath* markPath = UIBezierPath.bezierPath; [markPath moveToPoint: CGPointMake(98, 15)]; [markPath addLineToPoint: CGPointMake(102, 15)]; [markPath addLineToPoint: CGPointMake(102, 7)]; [markPath addLineToPoint: CGPointMake(98, 7)]; [markPath addLineToPoint: CGPointMake(98, 15)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(99, 193)]; [markPath addLineToPoint: CGPointMake(103, 193)]; [markPath addLineToPoint: CGPointMake(103, 185)]; [markPath addLineToPoint: CGPointMake(99, 185)]; [markPath addLineToPoint: CGPointMake(99, 193)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(55, 27.85)]; [markPath addLineToPoint: CGPointMake(58.46, 25.85)]; [markPath addLineToPoint: CGPointMake(54.46, 18.92)]; [markPath addLineToPoint: CGPointMake(51, 20.92)]; [markPath addLineToPoint: CGPointMake(55, 27.85)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(144.87, 181.5)]; [markPath addLineToPoint: CGPointMake(148.33, 179.5)]; [markPath addLineToPoint: CGPointMake(144.33, 172.57)]; [markPath addLineToPoint: CGPointMake(140.87, 174.57)]; [markPath addLineToPoint: CGPointMake(144.87, 181.5)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(24.93, 60)]; [markPath addLineToPoint: CGPointMake(26.93, 56.54)]; [markPath addLineToPoint: CGPointMake(20, 52.54)]; [markPath addLineToPoint: CGPointMake(18, 56)]; [markPath addLineToPoint: CGPointMake(24.93, 60)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(179.58, 148.13)]; [markPath addLineToPoint: CGPointMake(181.58, 144.67)]; [markPath addLineToPoint: CGPointMake(174.65, 140.67)]; [markPath addLineToPoint: CGPointMake(172.65, 144.13)]; [markPath addLineToPoint: CGPointMake(179.58, 148.13)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(15, 102)]; [markPath addLineToPoint: CGPointMake(15, 98)]; [markPath addLineToPoint: CGPointMake(7, 98)]; [markPath addLineToPoint: CGPointMake(7, 102)]; [markPath addLineToPoint: CGPointMake(15, 102)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(193, 101)]; [markPath addLineToPoint: CGPointMake(193, 97)]; [markPath addLineToPoint: CGPointMake(185, 97)]; [markPath addLineToPoint: CGPointMake(185, 101)]; [markPath addLineToPoint: CGPointMake(193, 101)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(27.43, 144)]; [markPath addLineToPoint: CGPointMake(25.43, 140.54)]; [markPath addLineToPoint: CGPointMake(18.5, 144.54)]; [markPath addLineToPoint: CGPointMake(20.5, 148)]; [markPath addLineToPoint: CGPointMake(27.43, 144)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(181.08, 54.13)]; [markPath addLineToPoint: CGPointMake(179.08, 50.67)]; [markPath addLineToPoint: CGPointMake(172.15, 54.67)]; [markPath addLineToPoint: CGPointMake(174.15, 58.13)]; [markPath addLineToPoint: CGPointMake(181.08, 54.13)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(60.33, 175.07)]; [markPath addLineToPoint: CGPointMake(56.87, 173.07)]; [markPath addLineToPoint: CGPointMake(52.87, 180)]; [markPath addLineToPoint: CGPointMake(56.33, 182)]; [markPath addLineToPoint: CGPointMake(60.33, 175.07)]; [markPath closePath]; [markPath moveToPoint: CGPointMake(148.46, 20.42)]; [markPath addLineToPoint: CGPointMake(145, 18.42)]; [markPath addLineToPoint: CGPointMake(141, 25.35)]; [markPath addLineToPoint: CGPointMake(144.46, 27.35)]; [markPath addLineToPoint: CGPointMake(148.46, 20.42)]; [markPath closePath]; [markColor setFill]; [markPath fill]; } ///把当前的时间转换为时针、分针、秒针的角度 -(NSArray*)dateToAngle:(NSDate*)date{ NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; [formatter setDateFormat:@"HH"];//强制24小时格式 float hourf = [[formatter stringFromDate:date] floatValue]; [formatter setDateFormat:@"mm"]; float minutef = [[formatter stringFromDate:date] floatValue]; [formatter setDateFormat:@"ss"]; float secondf = [[formatter stringFromDate:date] floatValue]; if (hourf > 12) {//大于24小时我们就减去12小时嘛 比较好算角度呀 hourf = (hourf - 12)*30 + 30*(minutef/60); //一小时30° }else{ hourf = hourf*30 + 30*(minutef/60); } minutef = minutef*6;//一分钟6° secondf = secondf*6;//一分钟6° NSNumber *hour = [[NSNumber alloc] initWithInt:hourf]; NSNumber *minute = [[NSNumber alloc] initWithInt:minutef]; NSNumber *second = [[NSNumber alloc] initWithInt:secondf]; NSArray *arr = [[NSArray alloc] initWithObjects:hour,minute,second, nil]; return arr; } @end ViewController.m
#import "ViewController.h" #import "DDClock.h" @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIScrollView * sv = [[UIScrollView alloc] initWithFrame:CGRectMake(0,0,[UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)]; [[self view] addSubview:sv]; sv.contentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 800); DDClock *clock1 = [[DDClock alloc] initWithTheme:DDClockThemeDefault position:CGPointMake(([UIScreen mainScreen].bounds.size.width - 200 )/2, 50)]; [sv addSubview:clock1]; DDClock *clock2 = [[DDClock alloc] initWithTheme:DDClockThemeDark position:CGPointMake(([UIScreen mainScreen].bounds.size.width - 200 )/2, 300)]; [sv addSubview:clock2]; DDClock *clock3 = [[DDClock alloc] initWithTheme:DDClockThemeDefault position:CGPointMake(([UIScreen mainScreen].bounds.size.width - 200 )/2, 550)]; [sv addSubview:clock3]; } @end xcode6.1 SDK8.1测试没问题!
代码中已经有无比详细的注释,而且该控件简单地令人发指~ 我相信你看的懂得!
我想肯定有同学已经排着队,准备好了板砖,鸡蛋什么的,“博主!你妹!说好的无比迅速敏捷地开发IOS超精美控件 哪里迅速哪里敏捷?说好的奇淫巧技呢?”
都说心急吃不了热豆腐,我有说文章结束了么?文章只是出轨而已了……
PaintCode
代码是写出来了, 但是在
-(void)drawRect:(CGRect)rect方法中一笔一笔的勾画出来,确实是累人~
所以我要祭出这次文章的纯24K真大杀器——PaintCode
图3

为何要称PaintCode为终极大杀器?因为它真的很凶!如果说我们刚刚的项目需要花2~3个小时才能完成 而有了PaintCode之后我们只需要10~20分钟!!!就问你怕不怕!!!
售价$99的PaintCode用起来就是爽!
我突然想起自己的一个故事,有一年上大学,父亲到车站来送我,临上车前,父亲叮嘱我等他一会儿他要过铁道对面要给我买点东西,说我一个人过日子会很艰难,我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了一个黑塑料袋子往回走了。过铁道时,他先将塑料袋散放在地上,自己慢慢爬下,再抱起塑料袋走。到这边时,我赶紧去搀他。他和我走到车上,将塑料袋一股脑儿放在我的皮大衣上:“最新的全是外国的动作片、游戏、音乐光盘,好好照顾自己”,想起老父亲微薄的退休金,我就有点气愤:“爸,你怎么……”,父亲赶忙凑到我的耳边:“D版的,八国联军当年抢得钱是该要回来的”,我:“……”
好了我的故事讲完了 你们可以去找找PaintCode了额
我么开始PaintCode之旅吧
打开Paint
图4

就像PS一样只要你画的出,就能生成代码(支持swift哦)
我们就试试画出DDClock来吧
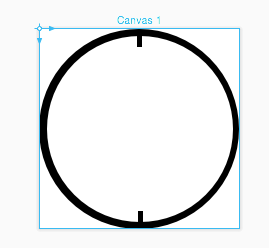
选中Oval
图5 
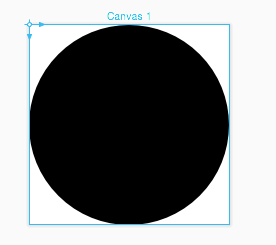
按住shift键拖出一个规则的圆形 ,填充颜色,这个就是代码中的rimPath
图6 
再次选中Oval,同样的方法在拖一个圆出来,
图7 
这个就是代码中的facePath。
在PaintCode中尽量讲所有的图形、颜色都自己取一个名字,比如我把第一个Oval取名字rim,第二个Oval取名字face
这样表盘的边框和中间都出来了额,接下来就是表盘的刻度了
选中rect
图8 
拖出其中的一个小刻度
图9 
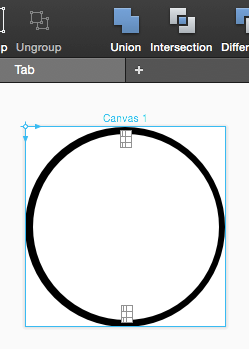
然后选中这个小刻度复制出另一个小刻度,放到第一个刻度的对面
图10

然后按住shift键 同时选中这两个小刻度,点击工具栏的Union
图11 
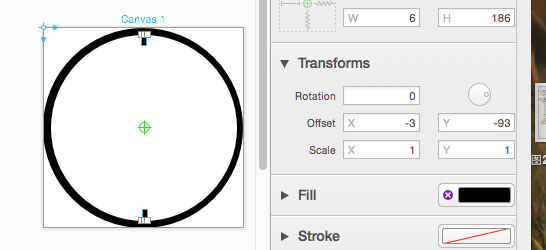
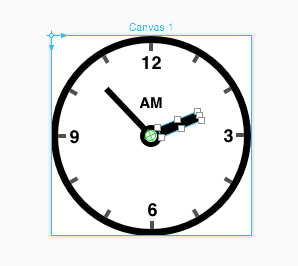
这样两个小刻度就成为了一个对象,这时点击右侧的Transforms,就会出现旋转图形的操作,把旋转中心(图12中绿色的瞄准星)拖到钟表的中心位置
图12 
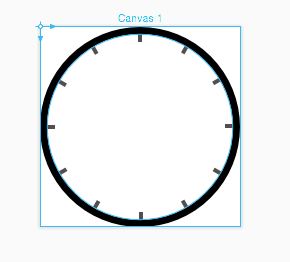
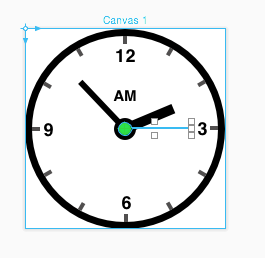
这样设置Rotation的参数就可以围绕整个钟表旋转这个刻度了,所以马上同时复制这个刻度5份,分别操作旋转,让它们分别旋转30、60、90、120、150这样所有的刻度都出来了,然后再一次性的选中所有刻度Union一次,把所有刻度合并成一个图形。
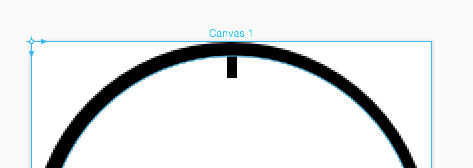
图13 
接下来就选中Text工具
图14 
选中恰当的字体和大小,画出刻度值和上下午提示的AM/PM
图15 
最后是时针、分针和秒针了,做法是雷同的,聪明的你肯定知道该怎么做了,反正就是使用规则图形,通过Union、Intersection、Difference的操作产生不规则的图形
图16 
图17 
图18

最后看我的项目大体情况;
到了这一步其实就可以直接复制代码走人就OK拉
然后写代码,测试,OK啦,是不是把2、3个小时的事情10分钟完成了?哈哈哈
其实PaintCode的强大远不止于此,里面的Variables的功能,可以将图形中的某个值设置成变量,比如代码中的hourAngle、 minuteAngle 、 secondAngle 等,DDClock目前的大小的是固定的200x200,其实使用Variables添加scale的变量,还可以动态的修改所有图形的大小!当然还有Frame的使用啦……
对于PaintCode博主也只是浅尝而止,更多强大的功能,同学们还是自己挖掘吧。
这里附上官网的地址, PaintCode 里面有视频教程,文档等(视频是油管网的,所以需要FQ,呵呵,你懂的)
这里也附上我写的项目源代码 DDClock (尼玛!github使用代理比直接访问更快,你能忍?)
这个礼拜,完成了毕设的主题和一些细节,大概是设计一套移动客户端和后台服务器安全交互的方案,涉及到各种安全通信,可靠性传输,内容加解密等内容,我会把这个设想写到博客上的;
女朋友回老家了,剩下自己一个人撸啊撸T_T;
天杀的12306买了两天都没买到回家的票,明明买不到票,却还要写着有余票,哎,最后我决定坐头等舱回家了~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

