纸墨设计文档: Tabs

在 谷歌官方的纸墨设计文档 中介绍如下:
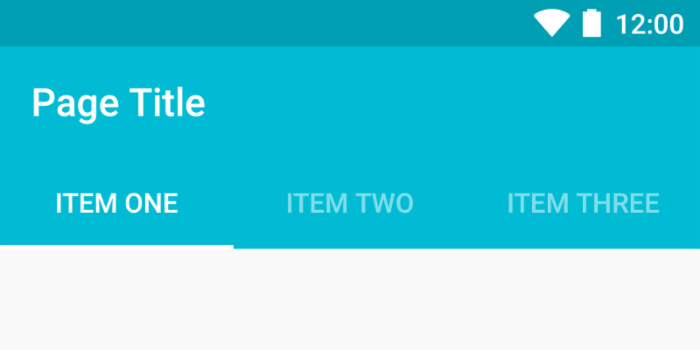
Tabs 是一种非常方便的页面切换方式,非常适合显示分类数据。
如何使用
- 在项目的 build.gradle 文件中添加 appcompat 库:
Java
dependencies { compile 'com.android.support:appcompat-v7:X.X.X' compile 'com.android.support:design:X.X.X' compile 'com.android.support:support-v13:X.X.X' // where X.X.X version // if you want to support android sdk < 13 // you need to add support library v4 instead of v13 } dependencies{ compile'com.android.support:appcompat-v7:X.X.X' compile'com.android.support:design:X.X.X' compile'com.android.support:support-v13:X.X.X' // where X.X.X version // if you want to support android sdk < 13 // you need to add support library v4 instead of v13 } - 你的 Activity 继承至 android.support.v7.app.AppCompatActivity :
Java
public class MainActivity extends AppCompatActivity { ... } publicclassMainActivityextendsAppCompatActivity{ ... } - 在你的布局文件中使用 TabLayout 和 ViewPager
XHTML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary"/> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary"/> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
- 设置 TabLayout 和 ViewPager
Java
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager); //set adapter to your ViewPager viewPager.setAdapter(new TabPagerAdapter(getFragmentManager())); TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout); tabLayout.setupWithViewPager(viewPager);
ViewPager viewPager=(ViewPager)findViewById(R.id.viewPager); //set adapter to your ViewPager viewPager.setAdapter(newTabPagerAdapter(getFragmentManager())); TabLayout tabLayout=(TabLayout)findViewById(R.id.tabLayout); tabLayout.setupWithViewPager(viewPager);
- 重写 Adapter 的 *getPageTitle * 函数来返回 Tab 的标题
Java
@Override public CharSequence getPageTitle(int position) { switch (position) { case ITEM_ONE: return "Item One"; ... } } @Override publicCharSequencegetPageTitle(intposition){ switch(position){ caseITEM_ONE: return"Item One"; ... } } 如何修改样式?
 – 在你的 styles.xml 中定义自定义样式:
– 在你的 styles.xml 中定义自定义样式:
XHTML
<style name="TabLayoutStyle" parent="Widget.Design.TabLayout"> <item name="tabMaxWidth">@dimen/tab_max_width</item> <item name="tabIndicatorColor">@color/pink</item> <item name="tabIndicatorHeight">2dp</item> <item name="tabPaddingStart">8dp</item> <item name="tabPaddingEnd">8dp</item> <item name="tabBackground">?attr/selectableItemBackground</item> <item name="tabTextAppearance">@style/TabTextAppearance</item> <item name="tabSelectedTextColor">@android:color/white</item> </style> <style name="TabTextAppearance" parent="TextAppearance.Design.Tab"> <item name="android:textSize">14sp</item> <item name="android:textColor">@color/color_white_semitransparent</item> <item name="textAllCaps">true</item> </style>
<style name="TabLayoutStyle"parent="Widget.Design.TabLayout"> <itemname="tabMaxWidth">@dimen/tab_max_width</item> <itemname="tabIndicatorColor">@color/pink</item> <itemname="tabIndicatorHeight">2dp</item> <itemname="tabPaddingStart">8dp</item> <itemname="tabPaddingEnd">8dp</item> <itemname="tabBackground">?attr/selectableItemBackground</item> <itemname="tabTextAppearance">@style/TabTextAppearance</item> <itemname="tabSelectedTextColor">@android:color/white</item> </style> <style name="TabTextAppearance"parent="TextAppearance.Design.Tab"> <itemname="android:textSize">14sp</item> <itemname="android:textColor">@color/color_white_semitransparent</item> <itemname="textAllCaps">true</item> </style>
- 通过 style 属性来应用自定义的 样式:
XHTML
<android.support.design.widget.TabLayout style="@style/TabLayoutStyle" android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content"/>
<android.support.design.widget.TabLayout style="@style/TabLayoutStyle" android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content"/>
## 带有图标和文字的 Tabs

- 重写 Adapter 的 *getPageTitle * 函数来返回 Tab 的标题
Java
@Override public CharSequence getPageTitle(int position) { switch (position) { case ITEM_ONE: return "Item One"; ... } } @Override publicCharSequencegetPageTitle(intposition){ switch(position){ caseITEM_ONE: return"Item One"; ... } } - 为每个 Tab 的图标创建一个对应的 selector xml 文件
XHTML
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@drawable/ic_call_selected" /> <item android:state_selected="false" android:drawable="@drawable/ic_call_unselected" /> </selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@drawable/ic_call_selected"/> <item android:state_selected="false" android:drawable="@drawable/ic_call_unselected"/> </selector>
- 使用 TabLayout.Tab#setIcon 函数来设置该图标
Java
... //after initialization TabLayout and ViewPager TabLayout.Tab tabCall = tabLayout.getTabAt(ITEM_CALL); tabCall.setIcon(R.drawable.selector_call); //repeat this code for all your tabs ...
... //after initialization TabLayout and ViewPager TabLayout.TabtabCall=tabLayout.getTabAt(ITEM_CALL); tabCall.setIcon(R.drawable.selector_call); //repeat this code for all your tabs ...
## 只有图标的 Tabs和上面类似,getPageTitle 函数返回null即可。
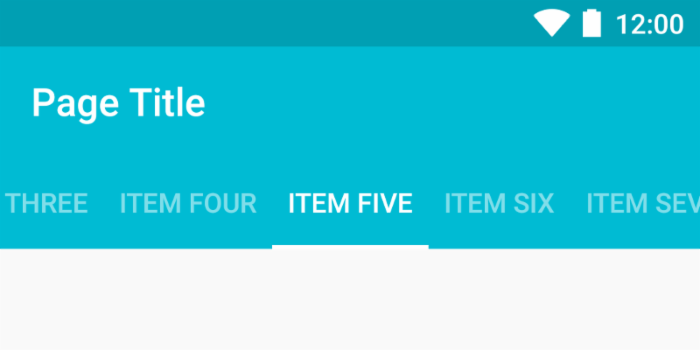
## 可滚动的 Tabs

- 使用 custom:tabMode 属性来设置,
XHTML
<android.support.design.widget.TabLayout xmlns:custom="http://schemas.android.com/apk/res-auto" android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" custom:tabMode="scrollable"/>
<android.support.design.widget.TabLayout xmlns:custom="http://schemas.android.com/apk/res-auto" android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" custom:tabMode="scrollable"/>
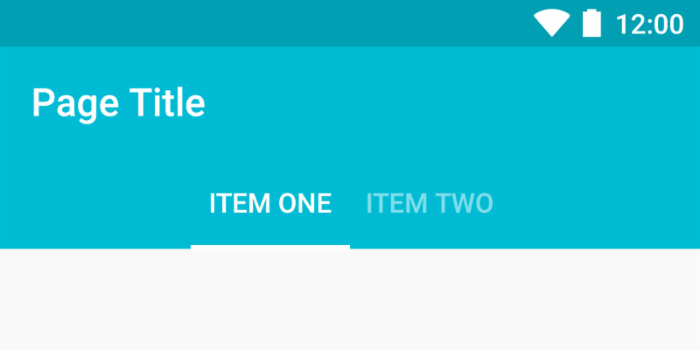
## 居中的 Tabs

- 使用 custom:tabGravity 属性来设置,
XHTML
<android.support.design.widget.TabLayout xmlns:custom="http://schemas.android.com/apk/res-auto" android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" custom:tabGravity="center"/>
<android.support.design.widget.TabLayout xmlns:custom="http://schemas.android.com/apk/res-auto" android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" custom:tabGravity="center"/>
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

