纸墨设计文档: Floating labels

在 谷歌官方的纸墨设计文档 中介绍如下:
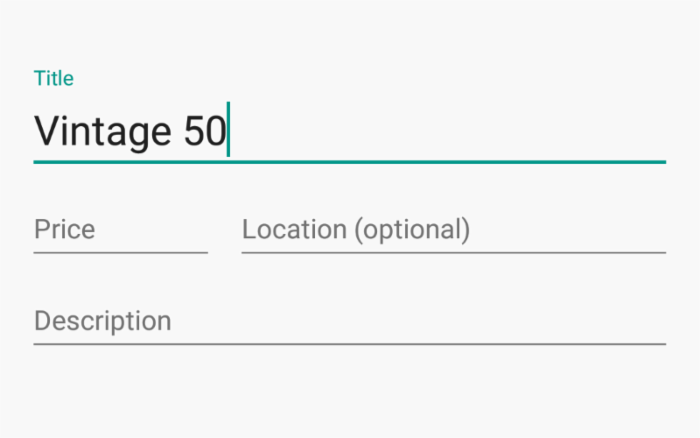
当用户开始输入的时候,输入框内的提示文字移动到输入框上方。
如何使用
- 在项目的 build.gradle 文件中添加 appcompat 库:
Java
dependencies { compile 'com.android.support:appcompat-v7:X.X.X' // where X.X.X version compile 'com.android.support:design:X.X.X' // where X.X.X version } dependencies{ compile'com.android.support:appcompat-v7:X.X.X'// where X.X.X version compile'com.android.support:design:X.X.X'// where X.X.X version } - 你的 Activity 继承至 android.support.v7.app.AppCompatActivity :
Java
public class MainActivity extends AppCompatActivity { ... } publicclassMainActivityextendsAppCompatActivity{ ... } - 在你的布局文件中使用 TextInputLayout 包裹住你的 EditText
XHTML
<android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/Title" /> </android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/Title"/> </android.support.design.widget.TextInputLayout>
TextInputLayout 和 EditText 都有 android:hint 属性,使用哪个都可以。
如何修改样式?
 – 在你的 styles.xml 中定义自定义样式:
– 在你的 styles.xml 中定义自定义样式:
XHTML
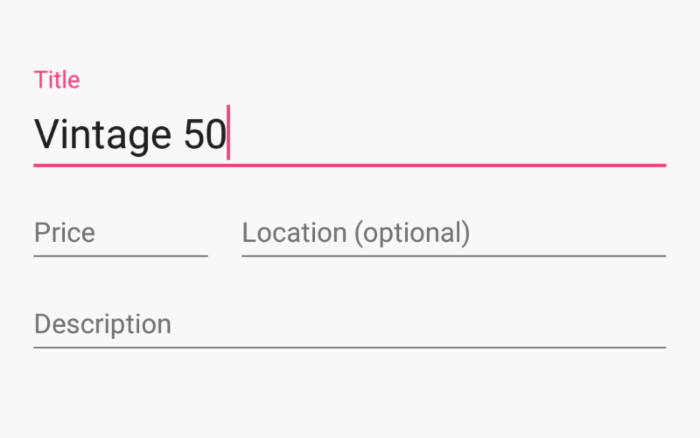
<!--Floating label text style--> <style name="MyHintText" parent="TextAppearance.AppCompat.Small"> <item name="android:textColor">@color/pink</item> </style> <!--Input field style--> <style name="MyEditText" parent="Theme.AppCompat.Light"> <item name="colorControlNormal">@color/indigo</item> <item name="colorControlActivated">@color/pink</item> </style>
<!--Floating label text style--> <style name="MyHintText"parent="TextAppearance.AppCompat.Small"> <itemname="android:textColor">@color/pink</item> </style> <!--Input field style--> <style name="MyEditText"parent="Theme.AppCompat.Light"> <itemname="colorControlNormal">@color/indigo</item> <itemname="colorControlActivated">@color/pink</item> </style>
- 通过 android:theme 属性来应用自定义的 样式, app:hintTextAppearance 来设置上方标签的文字样式:
XHTML
<android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:hintTextAppearance="@style/MyHintText"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/Title" android:theme="@style/MyEditText" /> </android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:hintTextAppearance="@style/MyHintText"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/Title" android:theme="@style/MyEditText"/> </android.support.design.widget.TextInputLayout>
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

