
这是一篇迟到的总结。2015 年 10 月有幸代表淘宝前端参加了 Velocity New York 性能大会,回来后马不停蹄的忙完双十一、双十二两个大促,终于有时间完成这篇总结。阿里每年都会参加将近 30 场国外会议,和前端相关的主要就是 Velocity(纽约)和 QCon(旧金山)了。这次纽约之行我们一共五人,分别来自 5 个不同的部门和岗位:前端、运维、中间件、测试、云计算。为期三天的会议每天都有至少 5 个会场同时开讲,大家根据自己的方向分别选择参加。先来几张张会场照片。

分享介绍
一、 There is a client-side proxy (ServiceWorker) in your browser!
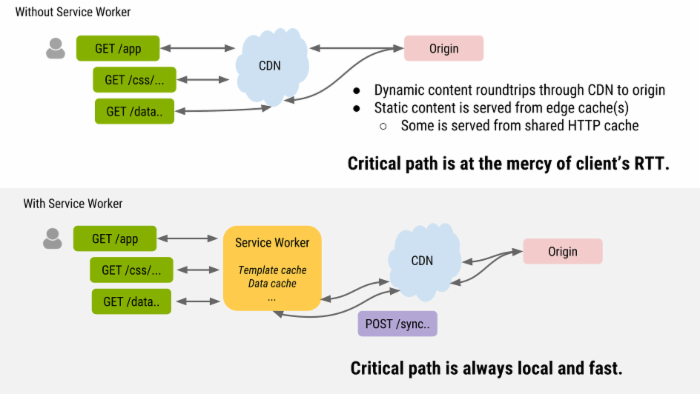
serviceWorker 是浏览器提供的一层 proxy,介于 renderer 和 network 之间拥有独立的进程。所有的 request 和 response 都要经过这一层,但没有操作 DOM 的权限。它可以通过 script 脚本来进行操作,可以加载、修改、缓存、管理所有的 request 和 response,看到这里是不是觉得想象空间非常巨大。直接上原 PPT 的大图。

浏览器支持情况
目前支持最好的当然是 Chrome,下面是更详细的浏览器支持情况:
- 需要浏览器原生支持 Promise:Chrome 36+、Firefox 29+、Opera 23+、Safari 7.1+、Edge
- ServiceWorker 支持:Chrome 、Firefox 、Opera 、Edge
- 调试支持:Chrome 40+、Opera
如何使用
- 注册 ServiceWorker,是一个异步过程,页面不会被阻塞
- 几个事件:
- oninstall:表示注册成功,之后可以管理自己的 Cache 了,比如对一些 HTML,JS,CSS 资源文件进行预加载和缓存
- onactivate:在 ServiceWorker 创建成功后,并且所有之前的版本都不活跃时触发,主要用来更新逻辑、净化 Cache 。
- onfetch:render 发出的每一个请求都可以在这里被拦截,进行处理
能做什么

- 完全控制 request 路由、cacheing、response 内容
- 按照需要修改 response 的内容
- 请求返回异常时,可降级到之前 cache 的较旧的数据
- 网络处于离线状态时页面可用,直接调取 cache 的数据
- local template + remote data
- 在 ServiceWorkder 完成 HTML 片段的生成,减少数据传输量
- 可以是后台生成、Node.js 生成、JS 生成的一个替代选择
- 本地绘制图片,减少服务器绘制图片的资源消耗,只传输数据,由 ServiceWorker 完成。
- 类似的工作也可以由 SVG,Canvas 来实现
- 但 ServiceWorker 另一个特点是可以在浏览器启动后在 background 运行,与浏览器插件的运行机制有些类似,既有当前页面的运行时,又有浏览器启动后的 background 运行时。
- 资源部分更新
- 比如 CSS 文件,30 天后的版本和之前版本可能 97% 是相似的,完全下载有较大的资源消耗
- 可以根据缓存中之前的版本,再获取新旧版本间的 diff 数据,在 ServiceWorkder 更新后推给 render
- 预先加载下一个页面的资源
- 知道下一个页面的相关资源,在空闲时提前下载。当用户点击到下一个页面时,网络请求带来的时间消耗可以极大的减少。
二、 Modern performance best practices
性能的最佳实践,主要分三个部分:
- 一些优化点方向:减少 cookie 大小、域名收敛、空闲时预加载、CSS 选择器优化、web font 等
- 衡量标准:Chrome Dev Tools,Google PageSpeed 等可衡量的标准
- 工具自动化:将标准自动化执行,解放自己的双手, http://www.webpagetest.org/ , https://www.sitespeed.io/
做为对照,简单介绍一下淘系无线页面的性能监控体系。
- 首先制定标准,我们对所有影响性能的关键指标都进行了梳理,包含但不限于以下几条,根据重要性都有不同的分数设定,检查类目和评分标准必要时可以随时调整
- 禁止发出 woff 字体请求
- 禁止发出 ttf 字体请求
- 接口请求数量检查
- 图片尺寸检查
- CSS 数量检查
- 图片懒加载检查
- 404 页面检查
- 首屏请求数量检查
- 首屏请求大小检查
- 图片域名收敛检查
- 图片大小检查
- 禁止使用 gif 图片
- 禁止发出 woff 字体请求
- 一个页面发布之前,强制自动跑分,满足一定的分数才能发布上线。满分 100,低于 93 分的页面不允许发布。每不满足一项扣减相应的分数,比如一个图片链接没有域名收敛扣 5 分,并且单项会重复累加积分,基本有 2 项不合格就无法发布。
- 真机测评,每次跑分都会随机连接到一个真实的手机上跑分
- 所有的无线页面在同一平台发布,保证有统一的入口。这点很重要,这样就可以在这个入口统一处理,保证所有页面都通过测试验证。另外一个好处是如果标准有调整也可以及时传递个开发人员,解决宣导不及时的问题。
PS:关于监控,除了性能监控,还有 UI 监控(JS 错误检测、静态资源可访问检测、空链检测等),前端单元测试(前端框架、核心逻辑、Node.js 测试等),感兴趣的同学可以查看 淘宝前端团队(FED)前两天的文章。
三、 WebPageTest
这次 Velocity 分享中,基本上每个演讲者提到性能分析工具的时候都会提到 WebPageTest。下面做一个简单的介绍。
实例
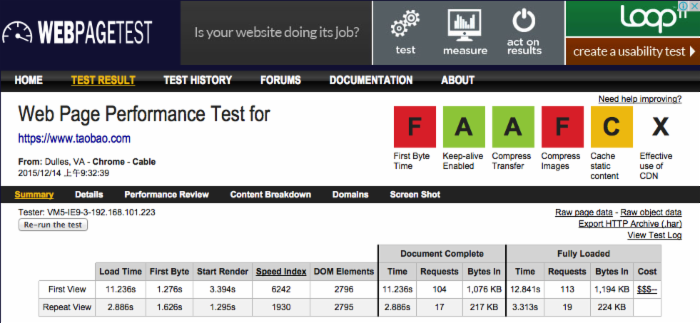
下面以淘宝 PC 首页为例,介绍一下 WebPageTest 的主要内容。PS:国外地址访问淘宝和国内相比还是有相当差距的。
-
首先是一些关键数据信息的展示,包含 Load Time、First Byte、Start Render、DOM Elements 等,最大特点就是会分 首次加载和再次加载的对比 。

-
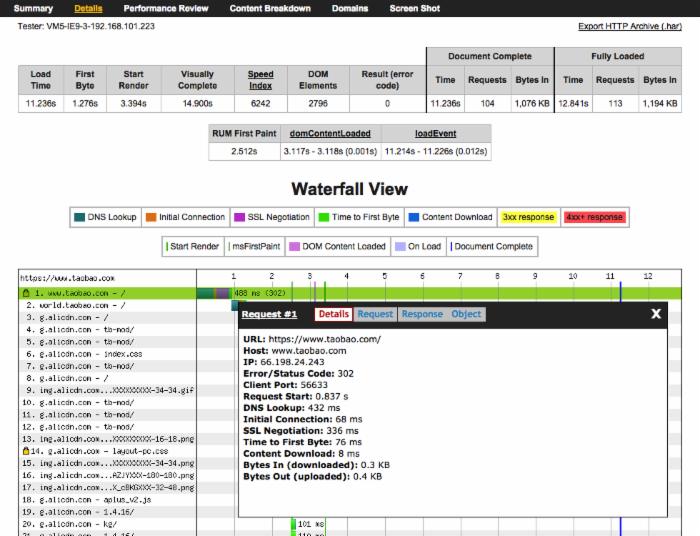
和 Chrome 浏览器提供的瀑布流类似,每个请求的有详细的不同阶段占用时间对比,以及每个请求的 detail、request、response、object 信息。

-
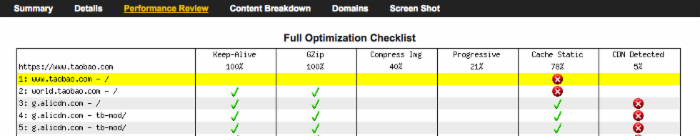
必要的性能检查,包含 Keep-Alive、Gzip、Compress Img、Progressive、Cache Static、CDN Detected。

-
Content Breakdown,不同类型资源的请求数、大小分析。

-
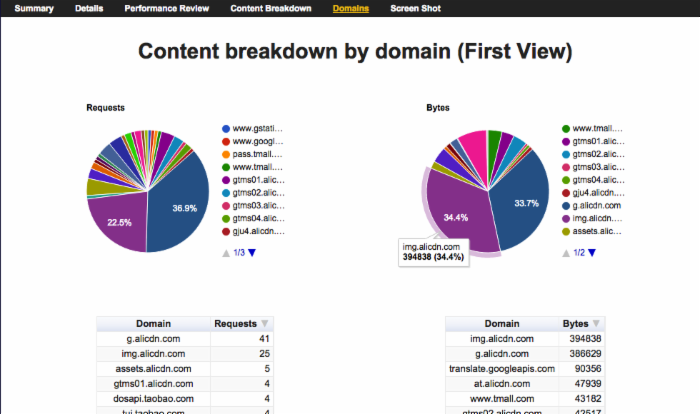
Domains,域名分析,域名越多消耗的 DNS 查询时间就越长。

-
关键帧的分解图,并可以录制视频

优点
个人认为最大的好处有下面几点:
- 有首次加载和再次加载的全数据对比,性能优化更有针对性
- 所有的数据可保留,作为优化前后的对比依据,可以节约很多时间和资源
- 已有的最佳实践检测,比如请求是否全部 Gzip 压缩、静态资源是否全部 Cache、JPG 图片优化等
- 非 Chrome 浏览器也可以跟踪到,并按照 Chrome 的形式展现
进阶
WebPageTest 有很多更细致的配置选项,可以根据各自情况选择。另外还有一些高端功能,需要注册或者收费后才能使用,涉及的就是更专业、更深入的分析了。
- TCP Dump,可以下载相应的文件,进行分析。
- Processing breakdown。
- 包含主要 Thread 的消耗占比,消耗时间,如 Scripting、Layout、Painting、Loading 等;
- Processing Events 包含更细致的分类占比,消耗时间,如 FunctionCall、EvaluateScript、Layout、Program、CompositeLayer、ParseHTML、RecalculateStyle、TimerFire 等、
- Trace,对应 Chrome://tracing 的功能。
- https://www.chromium.org/developers/how-tos/trace-event-profiling-tool
- It records C++ or JavaScript method signatures in a hierarchical view for each thread in each process.
- Net Log,对应 Chrome 的 network logging system。
四、基础研究
歪果仁对于标准和基础技术的研究热情很高,相较于国内更加务实一些,这类分享大约占 1/4 的比例。
-
预处理: Resource hints
-
各种 W3C 标准的预处理,但不是所有浏览器都支持
<link rel=dns-prefetch href="//example.com">
<link rel=preconnect href="https://fonts.example.com" crossorigin>
<link rel=preload href="https://3rdparty.com/dependency.js" as=script>
<link rel=prerender href="https://example.com/article/page_2" pr=0.8>
-
-
web font: The performance and usability of web fonts
- web fonts 加载完成后会导致已加载的 DOM 回流,解决方式有 2 个维度:
- 减少文件大小:no use no download;使用 woff 2 比 woff 小 30%
- 尽早的触发 fonts 下载
- 但仍然无法根本解决延迟下载导致的回流问题,只是尽可能的将时间缩短。尤其是使用 iconfont 时,性能较低的机型会先展示一个方框,加载完后才显示正确的图形
- web fonts 加载完成后会导致已加载的 DOM 回流,解决方式有 2 个维度:
- flexbox: Better front-end performance with Flexbox
- flexbox 的性能,pageload 时间对比 float 快大约 40%,resize,scroll 时的性能消耗都有较大提升
- SVG: Tips for avoiding common SVG pitfalls
五、参会感受
- 阿里在前端性能方面的积累还是不错的,很多大会中分享的方法、工具、理念都已经应用在我厂的日常工作中了。
- 性能提升的参与者越来越多,设计师也参与其中,从页面的设计源头屏蔽掉性能的潜在瓶颈,包括图片的选择、font 的处理,复杂设计对性能的影响,如何针对性能做设计决策,用户主流程/视觉焦点的流畅性跟踪、梳理等。
- Optimizing images and type on the Web
- Design decisions through the lens of performance
- Design + performance
- Speed vs. fluency
- 云服务大热,很多围绕云进行的生态系统建设,包括性能监控、分析、压力测试、文件存储、CDN 服务、发布&框架服务等。云服务 AWS 一家独大,怪不得亚马逊的股票蹭蹭的涨
- Docker 也很热,虽然不了解,但还是在会场感受到了强烈的气息。
Velocity北京 VS Velocity 纽约
淘宝前端团队在北京也有一个 team(欢迎帝都的小伙伴们加入)。借助地利也参加了今年 8 月的 Velocity 北京会议。北京和纽约这两场听下来还是有很大的不同。
业务 VS 基础
-
北京场注重业务结合,从业务瓶颈找到解决办法。
- 淘宝全站 HTTPS 实践
- 手机淘宝性能优化
- eBay 对页面性能的监控和调优
- 京东网站单品页 618 实战
- 58 同城webim性能优化
-
纽约场注重基础、标准。深入技术细节寻找最佳实践。
- Tips for avoiding common SVG pitfalls
- The performance and usability of web fonts
- Better front-end performance with Flexbox
- Resource hints
大公司 VS 小团队
-
北京场的演讲者基本来自国内各大互联网公司,包括 BAT、360、京东、58 等,其中阿里占到了 1/4。基本国内顶尖的互联网公司都有参与。
-
纽约场的演讲者则基本不是来自知名互联网公司,只有一个来自 Google,还有就是 IBM、HP 这两家。一方面可能是地处纽约,与硅谷和西雅图相距太远;另一方面可能是美国的创业环境优异,一批高成长的企业还不为国人所知,比如 Akamai 实际是 CDN 技术的发明者,并且是全球最大的 CDN 供应商。
封闭 VS 开放
-
北京场各大互联网公司各自搭建的解决方案,相对来说还是比较封闭,目前只能供内部使用,定制化比较强。对外只能提供思路,无法提供服务。
-
纽约场的演讲接近一半来自云服务商,每一项技术都能通过云服务,npm 等方式让更多开发者使用并不断改进(虽然很多是收费的)。
后记
- 地点:肯尼迪机场。一行五人,分批到达纽约,其中一组人出航站楼没有看到 Taxi,打了一辆美帝的黑车,送达后收费 200 刀,实际应该 50 刀左右。
- 地点:时代广场。一个小伙伴在时代广场闲逛,一会近 10 个穿着各种造型的服饰的歪果仁要和他合影,美国人民好热情啊,自我感觉相当棒。照相完毕每人要收费 10 刀,经过砍价最终花费 20 刀逃脱。
- 地点:时代广场。拜访了 MongoDB,MongoDB 是极罕见的把核心工程师团队放在纽约曼哈顿中心的技术公司,办公室就在时代广场,楼上还有雅虎在纽约的办公室!都是任性的主。MangoDB 目前一共就 500 人规模,在纽约有 150 来号人,其中大半是工程师。选择时代广场的很大原因是很多客户都在这里(例如花旗银行),相关的各种人才也非常多(这里应该不包含程序员)。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

