UIgradients – 美丽的UI渐变色分享站 并可转成CSS代码
发表于:优秀设计资源, 设计工具 . 评论
赞助商链接 
前期我们分享了「 如何使用彩色滤镜创造奇妙的网页设计 」这篇文章,通过渐变彩色滤镜实现很多漂亮的效果,然而用什么渐变颜色才好呢?可以看看今天为大家分享的 UIgradients 渐变色分享网站,里面有很多美丽的方案选择哦!

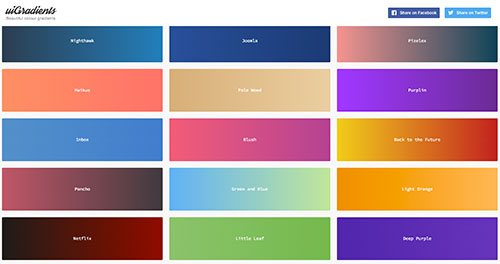
UIgradients 以分享美丽渐变色彩为主的分享站,里面接近上百种渐变配色方案,设计师可根据自己风格来选择搭配,此外我们还能直接获得对应渐变配色的CSS代码,相当方便,但要注意浏览器要兼容CSS3才行:)
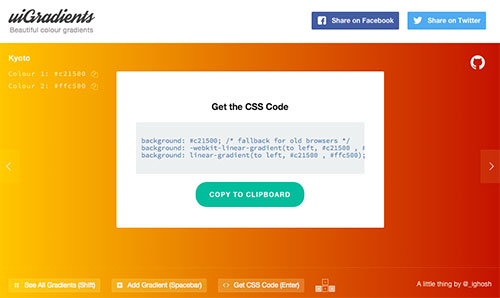
CSS渐变代码
点击网站下面的第三个按钮「Get CSS Code」或者直接按键盘「回车」键就会弹出CSS代码框了,直接复制里面的代码就能使用!

一些渐变颜色截图

温馨提示:该网站已经收到到设计导航 (http://hao.shejidaren.com)的配色目录哦,设计师们可以从配色目录查找更多优秀配色方案和工具!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

