Android软键盘遮挡布局的那些事
有朋友提到软键盘遮挡布局的问题,说网上找了很多资料都未能解决,下面我来总结一下那些事,有些内容也是从网友那里学来的,但是我都会自己验证正确了才会贴出来。
首先来分析下我们常见的遮挡问题有哪些(本次所说遮挡问题的控件都是在软键盘弹出的范围内)。1.点击输入框弹出软键盘时,遮挡本输入框,2.点击输入框,输入框跟随软键盘自动上移时其他不该移动的内容也跟随上移,比如ActionBar。3.类似于登陆界面的2个以上的输入框,点击第一个进行输入的时候,它之下的控件不会跟随上移。
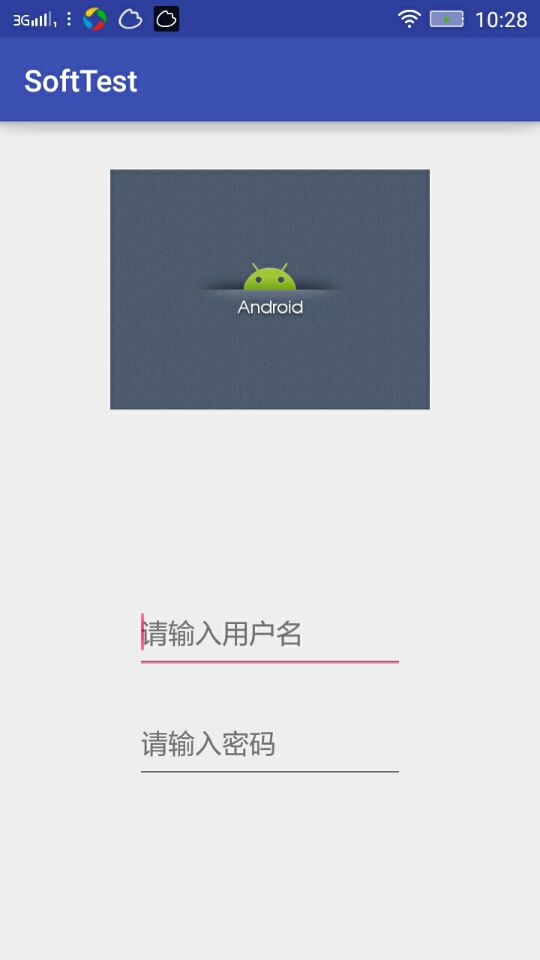
目前就这几个常见的类型,后续有其他特殊案例可留言再进行补充解决。下面我们逐步解决这三个问题,第一个,这个不用管,因为系统默认点击输入框进行输入的时候会把当前输入框自动上移,这时候就会引起第二个问题,当他上移的时候,会把它之上的内容一起上移效果如下:


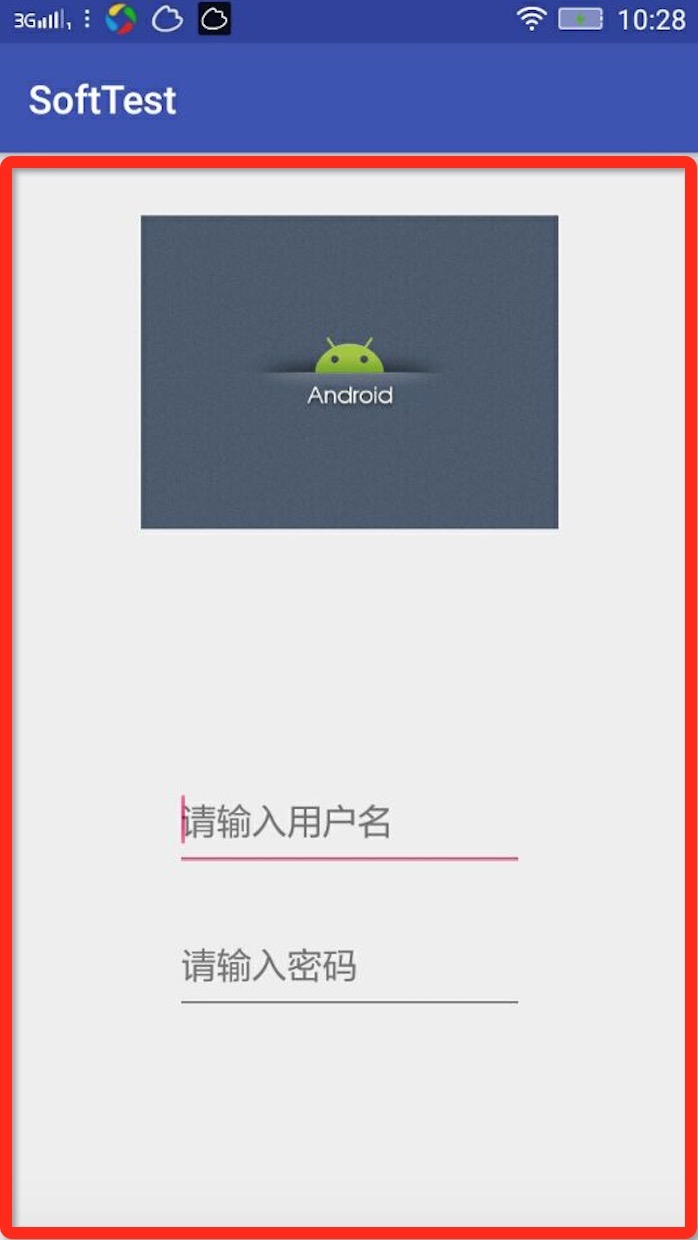
这个时候我们只需要在其中需要上移的内容嵌套在ScrollView中就行了,比如我们上图的内容将如下红线框中的内容嵌套到ScrollView中就没问题了:

亲测有效,如果你的没有效果,那么请尝试一下设置ScrollView的相关属性。注意如果要设置android:windowSoftInputMode请不要使用adjustPan值,具体含义在本文最后将作出说明。
第三个问题,当我们点击输入用户名的输入框时,这时候我们其实也希望软键盘同时将用户名输入框和密码输入框同时顶到上面去,系统默认是只满足将获取输入焦点的用户名输入框顶上去,所以我们要进行相关的处理:基本思路如下,我们通过控制ScrollView的滑动位置来控制显示区域,并且我们要知道当属性android:windowSoftInputMode设置成adjustResize的时候,软键盘弹出时Activity会重绘并且他的Activity布局的底部就是软键盘的顶部,这个可以自行测试,接下来我们就知道,我们将需要弹上去的整体都方法哦ScrollView中,当软键盘弹出时,我们设置ScrollView滑动到底部位置,这样就能达到效果了,代码如下:
<com.lvyerose.softtest.KeyboardLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root_view" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/scrollView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:gravity="center"> <ImageView android:id="@+id/top_img" android:layout_width="match_parent" android:layout_height="160dp" android:layout_marginTop="32dp" android:src="@drawable/bg" /> <EditText android:id="@+id/id_input_name" android:layout_width="180dp" android:layout_height="wrap_content" android:layout_below="@+id/top_img" android:layout_centerHorizontal="true" android:layout_marginTop="32dp" android:hint="请输入用户名" /> <EditText android:id="@+id/id_input_password" android:layout_width="180dp" android:layout_height="wrap_content" android:layout_below="@+id/id_input_name" android:layout_centerHorizontal="true" android:hint="请输入密码" android:inputType="number" /> </RelativeLayout> </ScrollView> </com.lvyerose.softtest.KeyboardLayout>
其中的KeyboardLayout自定义布局不用管,它是继承RelativeLayout并添加了监听软键盘弹出和隐藏的,只是这里用不上,你们测试的时候可以直接使用RelativeLayout即可。在Activity中对第一个输入框进行监听:
editTextName.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { changeScrollView(); return false; } }); 用于滑动控制ScrollView的方法如下,注意使用延迟回调是因为第一时间软键盘弹出需要短暂的时间,这时候去设置ScrollView时布局还没有完全重绘完成,也就不会有滑动效果,只有延迟之后就是估量布局稳定了的时候再进行ScrollView上滑才会有效果,这个地方使用过ScrollView的控制滑动的童鞋就应该遇到过!
/** * 100毫秒之后使ScrollView指向底部 */ private void changeScrollView(){ new Handler().postDelayed(new Runnable() { @Override public void run() { scrollView.scrollTo(0, scrollView.getHeight()); } }, 100); } 通过上面的设置就可以完成如登陆界面一样的效果,让你需要的整体一起滑动到软键盘的上面而不被遮挡。
之前提到了关于软键盘设置的属性android:windowSoftInputMode,下面提供俩个博客地址,有需要进一步了解的同学可以去看看:
- android:windowSoftInputMode 属性使用
- android:windowSoftInputMode 属性详解
如果还有未知的情况需要的可以留言!谢谢观赏~~~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

