web文档在线阅览
之前遇到很多各种文档在线阅览的需求,也有不少朋友经常问我这种需求的实现方案,大致试了一下网上的一些比较主流的推荐方案,但都不尽如人意,这里有一个比较全面的总结,需要的朋友可以根据自己的需求到这里查看, Office 在线预览及 PDF 在线预览的实现方式大集合 。本文选择功能比较强大,实现比较简单的一种方案,Aspose组件把Office及其PDF文档转换成HTML,然后进行查看。
Aspose组件在处理Office及其PDF文档方面非常的强大,据说可以在没有安装Microsoft Office的机器上工作,所有的Aspose组件都是独立,不需要微软公司的授权,一般服务器或者普通电脑都装了office,这里也没有亲自在没有安装office的电脑上测试过,所以感兴趣的朋友可以自行测试。对应不同的文档,Aspose提供了不同的组件,如Aspose.Word、Aspose.Cells、Aspose.Slides、Aspose.Pdf等不同的组件用来处理Word/Excel/PPT/PDF等几种文档。Aspose支持的文档格式也非常丰富:Doc,Docx,RTF,HTML,OpenDocument,Excel,Ppt,PDF,XPS,EPUB和其他格式,同时支持不同文档类型之间的相互转换,允许创建,修改,提取,复制,分割,加入,和替换文件内容。但是也是收费软件,所以大家在使用的时候一定要慎重考虑,这里纯粹讨论它的功能效果。本文重点讨论文档在线阅览,对不同的文件类型,我们调用不同的组件可以将文档转换成image或者HTML。
将文档转换成image查看的场景可能不是很多,所以这里只展示一下将word文档转换成Image的场景,其他如:Excel,PPT,PDF等转换成image查看的场景大家可以根据Aspose相关组件自行转换。其核心代码如下:
1 public ActionResult GetDocumentData(string filePath, string sessionID) 2 { 3 // Common.SetWordsLicense(); 4 List<string> result = new List<string>(); 5 try 6 { 7 string documentFolder = AsposeWord.CreateTempFolders(filePath, sessionID); 8 Aspose.Words.Document doc = new Aspose.Words.Document(filePath); 9 Aspose.Words.Saving.ImageSaveOptions options = new Aspose.Words.Saving.ImageSaveOptions(Aspose.Words.SaveFormat.Jpeg); 10 options.PageCount = 1; 11 for (int i = 0; i < doc.PageCount; i++) 12 { 13 options.PageIndex = i; 14 doc.Save(string.Format(@"{0}/{1}.png", documentFolder, i), options); 15 } 16 result.Add(Common.Success); 17 result.Add(doc.PageCount.ToString()); 18 var appPath = System.Web.HttpContext.Current.Server.MapPath("~"); 19 result.Add(documentFolder.Replace(appPath, "/").Replace("//", "/")); 20 } 21 catch (Exception ex) 22 { 23 result.Clear(); 24 result.Add(Common.Error + ": " + ex.Message); 25 } 26 return Content(JsonConvert.SerializeObject(result)); 27 } 最终效果图

更多的开发者可能更喜欢将文档转换成HTML进行阅览,我们来看一下将office文档文档转换成html进行阅览的核心代码,根据文件的后缀名判断是用那种Aspose组件进行转换,然后对应创建该文件的HTML文档。
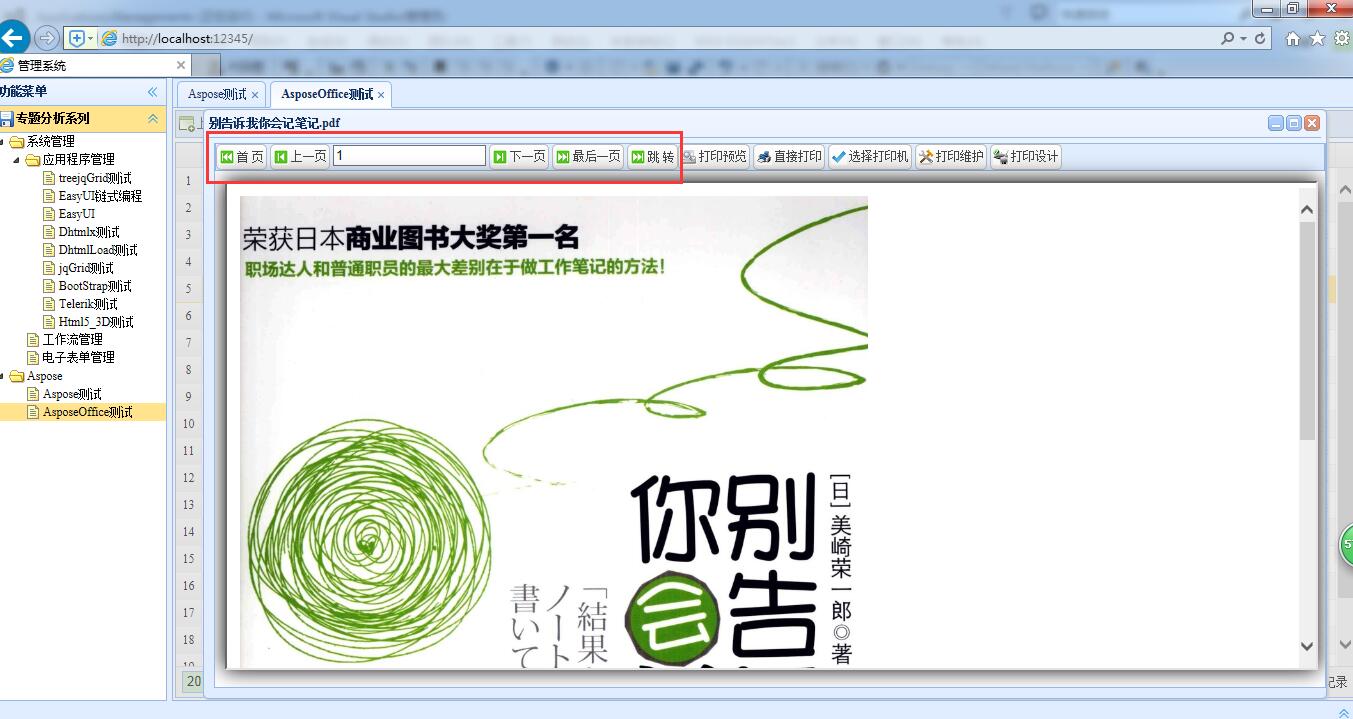
1 public ActionResult GetAsposeOfficeFiles(string filePath, string sessionID, int pageIndex) 2 { 3 var pageView = false; 4 var viewUrl = string.Empty; 5 var result = new List<string>(); 6 var fileInfo = new FileInfo(filePath); 7 8 var hostName = HttpUtility.UrlPathEncode(filePath.Replace("//", "//")); 9 var webPath = Path.Combine(Common.PageDocumentDir, string.Format("Office/{0}.html", sessionID)); 10 var generateFilePath = Server.MapPath(webPath); 11 try 12 { 13 if (fileInfo.Extension == ".xls" || fileInfo.Extension == ".xlsx" || fileInfo.Extension == ".doc" 14 || fileInfo.Extension == ".docx" || fileInfo.Extension == ".ppt" || fileInfo.Extension == ".pptx") 15 { 16 #region 动态第一次生成文件 17 if (!System.IO.File.Exists(generateFilePath)) 18 { 19 if (fileInfo.Extension == ".doc" || fileInfo.Extension == ".docx") 20 { 21 Document doc = new Document(filePath); 22 doc.Save(generateFilePath, Aspose.Words.SaveFormat.Html); 23 } 24 else if (fileInfo.Extension == ".xls" || fileInfo.Extension == ".xlsx") 25 { 26 Workbook workbook = new Workbook(filePath); 27 workbook.Save(generateFilePath, Aspose.Cells.SaveFormat.Html); 28 } 29 else if (fileInfo.Extension == ".ppt" || fileInfo.Extension == ".pptx") 30 { 31 using (Aspose.Slides.Presentation pres = new Aspose.Slides.Presentation(filePath)) 32 { 33 var a = pres.Slides.Count; 34 HtmlOptions htmlOpt = new HtmlOptions(); 35 htmlOpt.HtmlFormatter = HtmlFormatter.CreateDocumentFormatter("", false); 36 pres.Save(generateFilePath, Aspose.Slides.Export.SaveFormat.Html, htmlOpt); 37 } 38 } 39 } 40 #endregion 41 viewUrl = webPath; 42 } 43 } 44 catch (Exception ex) 45 { 46 throw new Exception(ex.Message); 47 } 48 result.Add(false.ToString()); 49 result.Add(viewUrl); 50 result.Add(pageView.ToString()); 51 result.Add(pageIndex.ToString()); 52 return Content(JsonConvert.SerializeObject(result)); 53 } 最后就是通过Iframe调用生成的HTML查看效果:
1 $.ajax({ 2 type: "POST", 3 url: "/commons/Aspose/GetAsposeOfficeFiles", 4 data: '{ filePath: "' + filePath + '" , sessionID: "' + guid() + '", pageIndex: "' + pageIndex + '" }', 5 contentType: "application/json; charset=utf-8", 6 dataType: "json", 7 success: function (result) { 8 //var officeInternetView = result[0]; 9 var viewUrl = result[1]; 10 var pageView = result[2]; 11 var tempPage = result[3]; 12 13 var paging = $("#paging"); 14 if (pageView === "True") { 15 paging[0].style.display = "block"; 16 $("#page-nav")[0].value = tempPage; 17 } else { 18 paging[0].style.display = "none"; 19 } 20 $("#CurrentDocumentPage").attr("src", viewUrl); 21 }, 



对于比较大(如大于5M)的pdf文档一般都有数百页的内容了,对于这样的“大”文档一次性转换成HTML文档相对比较慢,所以我们通常会考虑到按指定页来转换,根据页码转换需要的哪一页,这样转换非常快,而且可以随意指定要查看那一页:
1 else if (fileInfo.Extension == ".pdf") 2 { 3 if (pageIndex == 0 && fileInfo.Length / 1024 / 1024 < 2) 4 { 5 var pdfDocument = new Aspose.Pdf.Document(filePath); 6 pdfDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 7 } 8 else if (pageIndex == 0) 9 { 10 pageIndex++; 11 pageView = true; 12 var pdfDocument = new Aspose.Pdf.Document(filePath); 13 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 14 newDocument.Pages.Add(pdfDocument.Pages[pageIndex]); 15 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 16 17 } 18 else if (pageIndex == -1) 19 { 20 pageView = true; 21 var pdfDocument = new Aspose.Pdf.Document(filePath); 22 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 23 newDocument.Pages.Add(pdfDocument.Pages[pdfDocument.Pages.Count]); 24 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 25 pageIndex = pdfDocument.Pages.Count; 26 } 27 else 28 { 29 pageView = true; 30 var pdfDocument = new Aspose.Pdf.Document(filePath); 31 if (pageIndex > 0 && pageIndex < pdfDocument.Pages.Count) 32 { 33 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 34 newDocument.Pages.Add(pdfDocument.Pages[pageIndex]); 35 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 36 } 37 else 38 { 39 Aspose.Pdf.Document newDocument = new Aspose.Pdf.Document(); 40 newDocument.Pages.Add(pdfDocument.Pages[pdfDocument.Pages.Count]); 41 newDocument.Save(generateFilePath, Aspose.Pdf.SaveFormat.Html); 42 pageIndex = pdfDocument.Pages.Count; 43 } 44 } 45 viewUrl = webPath; 
上传文件:
1 public ActionResult UploadFile() 2 { 3 HttpFileCollectionBase files = Request.Files; 4 HttpPostedFileBase file = files["file1"]; 5 if (file != null && file.ContentLength > 0) 6 { 7 string fileName = file.FileName; 8 if (fileName.LastIndexOf("//", StringComparison.Ordinal) > -1) 9 { 10 fileName = fileName.Substring(fileName.LastIndexOf("//", StringComparison.Ordinal) + 1); 11 } 12 string path = Server.MapPath(Common.DataDir); 13 try 14 { 15 file.SaveAs(path + fileName); 16 ViewBag.message = "上传成功!"; 17 } 18 catch (Exception e) 19 { 20 throw e; 21 } 22 } 23 return RedirectToAction("Index", "../Home"); 24 } 
下载:
1 function DownloadFile(row) { 2 $.get("/commons/Aspose/DownloadFile?filePath=" + encodeURI(row.FullName), 3 function (result) { 4 location.href = result; 5 }); 6 } 7 8 public string DownloadFile(string filePath, string sessionID) 9 { 10 var appPath = System.Web.HttpContext.Current.Server.MapPath("~"); 11 var result = filePath.Replace(appPath, "/").Replace("//", "/"); 12 return result; 13 } 
注意:在线阅览中,细心的朋友可能已经注意到了我的代码中有一个sessionID,每次阅览文件都会创建一个名为sessionID的文件夹,我想这一定不是大家所期望的,那用意何在在呢?实际上同一个文件我们只需要一次生成HTML文件就可以了,无需每次阅览都都重复生成这些文件。实际项目中,我们期望每上传一个文件就创建一个唯一的标示,这个标示跟对应文件之间建立某种关系,在线阅览的时候就根据这个唯一标识创建对应的HTML文件就可以了,这样,同一个文件在下一次阅览的时候先根据这个标示去检查对应的HTML文件是否存在,如果存在直接阅览就OK了,如果不存在,则先创建HTML文件,再进行阅览,另外时间比较仓促,本文的demo考虑不周,测试不足,可能有些小小的bug,大家在用的时候自行完善。
一般这样的需求,比较完善一点就需要有 文件上传,在线阅览,文件下载,文件删除,在线编辑 等功能,前面几个功能也算是有比较完善的解决方案了,最后一个 在线编辑 还没有合适的解决方案,如果哪位朋友在web在线编辑方面有比较好的解决方案,请告诉我一下,接下来会花一定时间研究一下web在线编辑,可视化等,还望大家多多支持,有新的成果一定第一时间与大家分享。
最后,上一篇中给大家承诺过的web在线打印的干货,这里一并奉上,因为文件太大,这里无法上传,所以,干货就发到群共享,有需要的朋友在群里下载,也可以给我留言索要。

应用程序框架交流 QQ群 1: 386092459(已满)
应用程序框架交流 QQ群 2: 376124781











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

