PS教程!手把手教你绘制出拟物风格的日常工具五件套

@ChloeRowe林雅诺:在这个教程里我们将学会如何在Photoshop里绘制出我们常用的五种工具,教程不难,主要是考验运用钢笔工具的熟练程度,非常适合练手,来收!
步骤 1
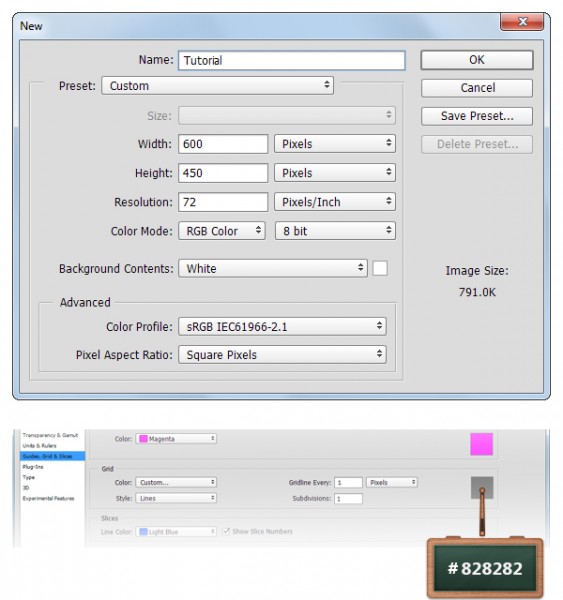
新建600*450px 的图层,视图>显示>网格,让网格显示出来,然后视图>对齐到>网格,对齐网格,Control + K打开参数设置(编辑-首选项-常规),参考线、网格和切片,参数值如下图所示,( Control + ‘ )显示/隐藏网格。

步骤 2
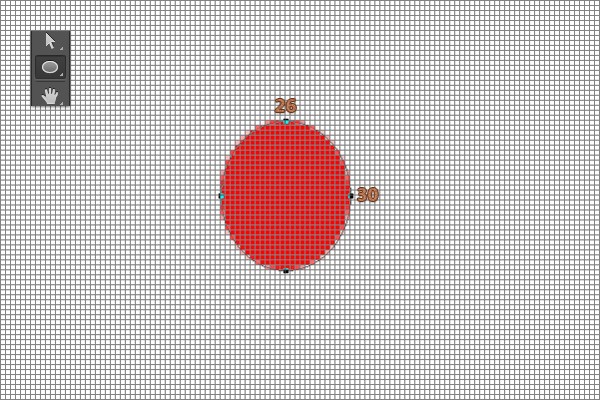
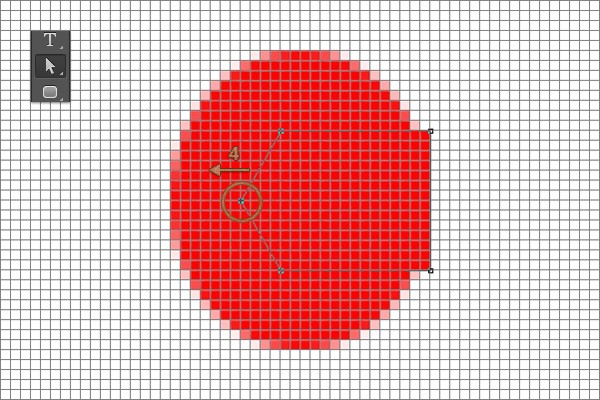
回到工具栏 ,将前景色设置为 #FF0000,然后选择椭圆工具在你的 画布上建立一个26 * 30px的椭圆。

步骤 3
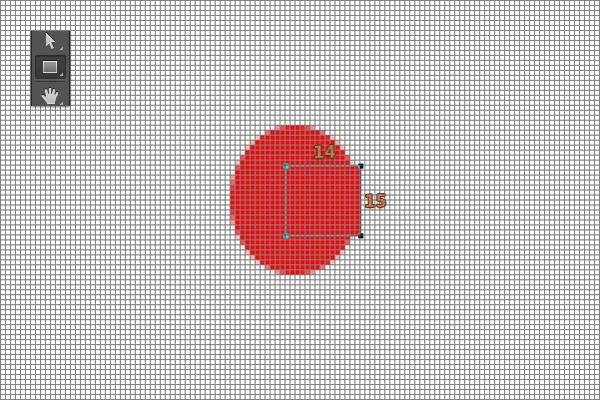
选择矩形工具,创建一个14 * 15px大小的矩形,然后放置如下图所示。

步骤 4
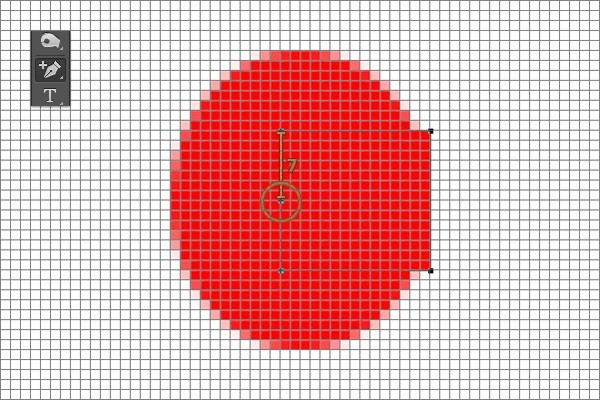
添加锚点工具,在矩形上添加一个新的锚点,如下图所示哦~

步骤 5
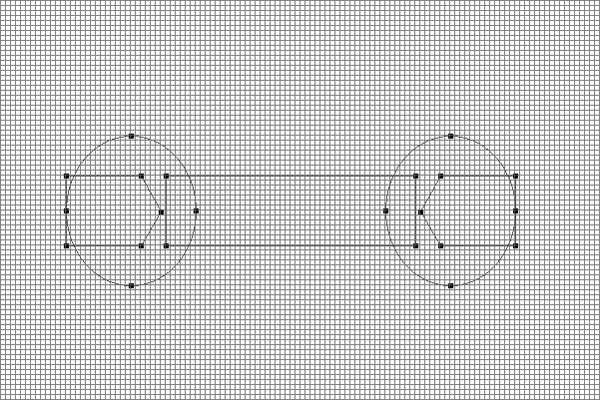
选择转换点工具,然后点击之前建立的锚点,按住Ctrl+左键,拖动锚点,如图二所示。

步骤 6
如果你不满意上一步,也可以使用直接选择工具适当进行调整啦~该点调整后的位置离原来的点有4px的距离。

步骤 7
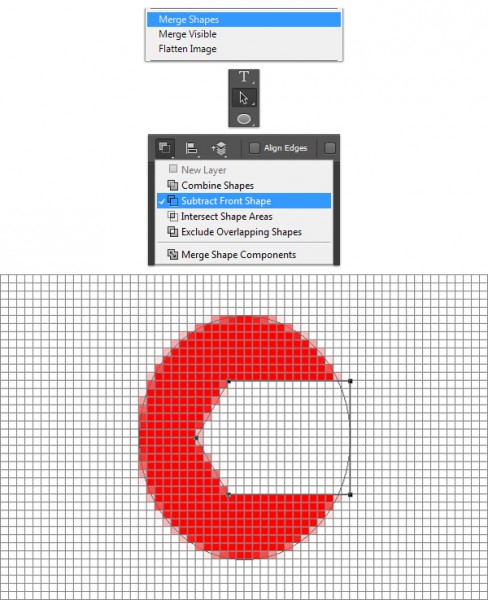
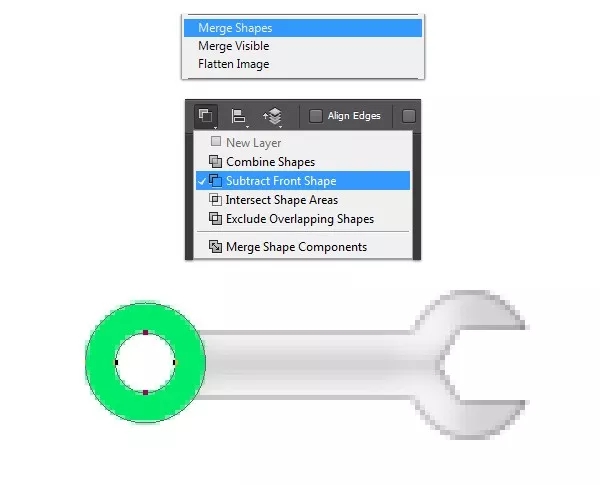
回到图层面板,选择两个图形的其中任何一个,然后右键选择统一形状,选择路径选择工具,点击矩形,然后减去顶层形状 。

步骤 8
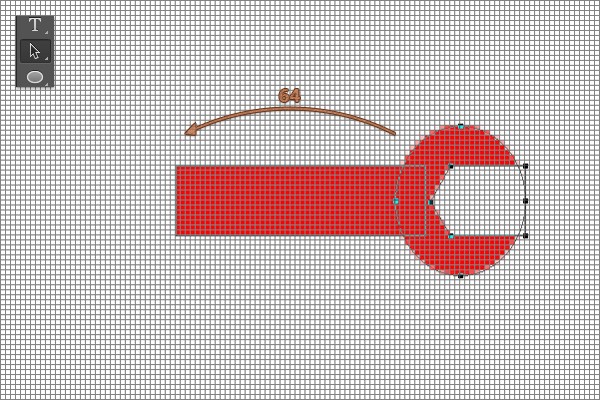
选择矩形工具,新建一个50 x 14px的矩形,如下图所示。

步骤 9
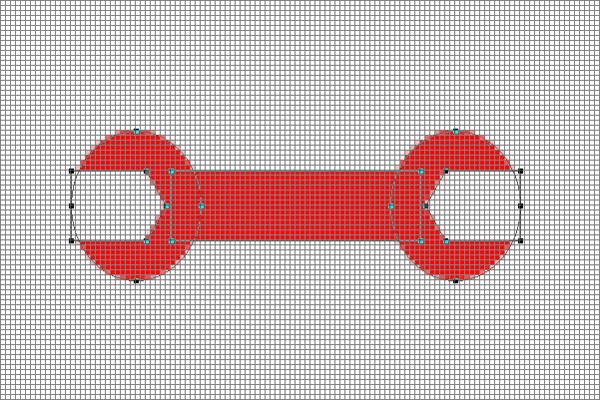
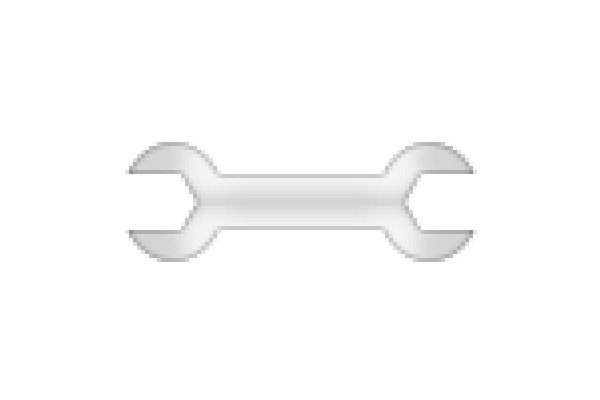
将2-7步里所建立的图形复制,然后CTRL+T变形,水平翻转。就像下面的图一样哦,它就成为了一把扳手啦~~


步骤 10
选择所有的形状,选择其中任何一个形状,右键选择统一形状。
点击图层缩略图,然后将图形的颜色改为#F6F6F6。


步骤 11
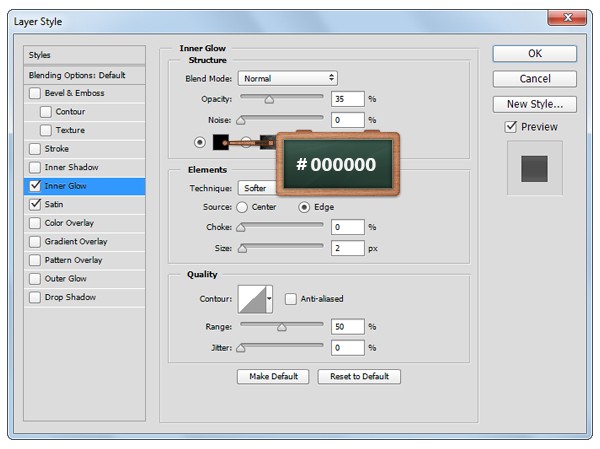
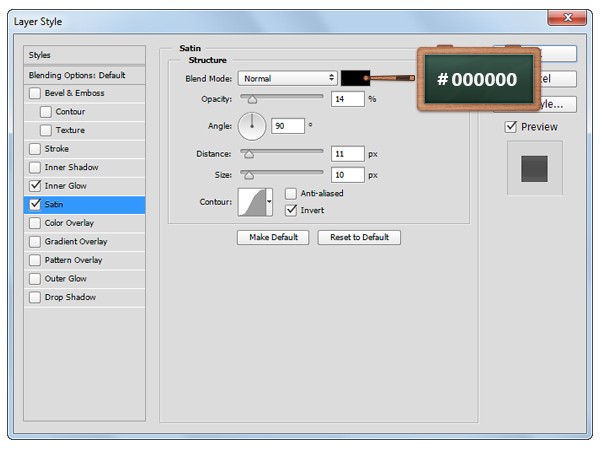
图层混合模式 ,参数设置如下图所示:

内发光,正常,透明度35%,颜色#000000,大小:2px

光泽,正常,颜色#000000,透明度14%,角度90°,距离:11px,大小:10px,反相,不勾消除锯齿。

步骤 12
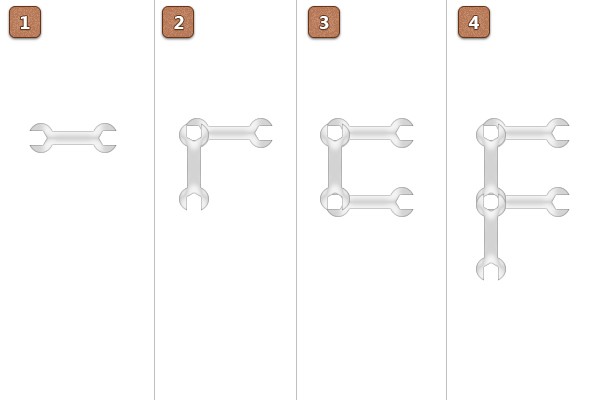
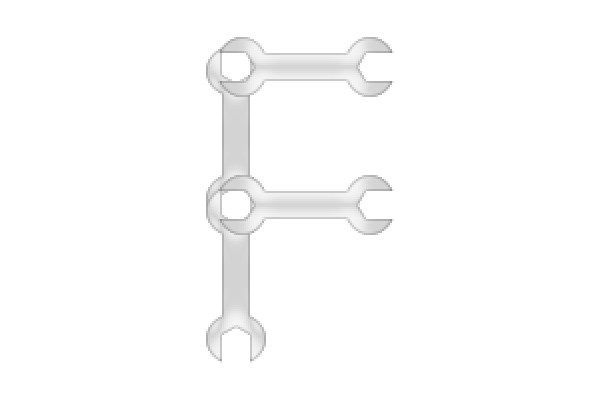
复制你的扳手三次,然后变形,组合所有的扳手,如下图所示。


步骤 13
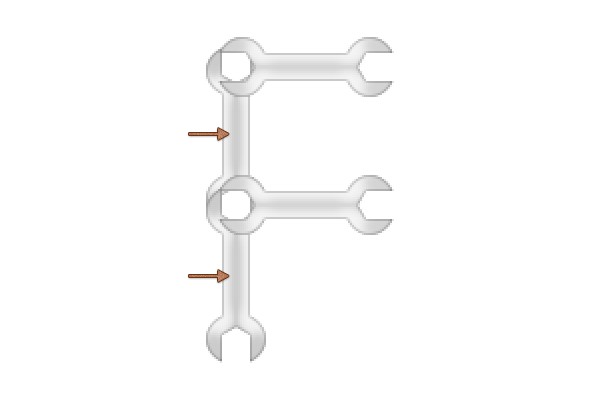
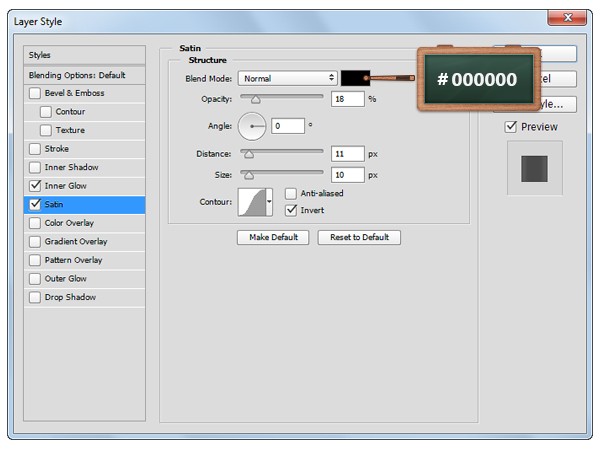
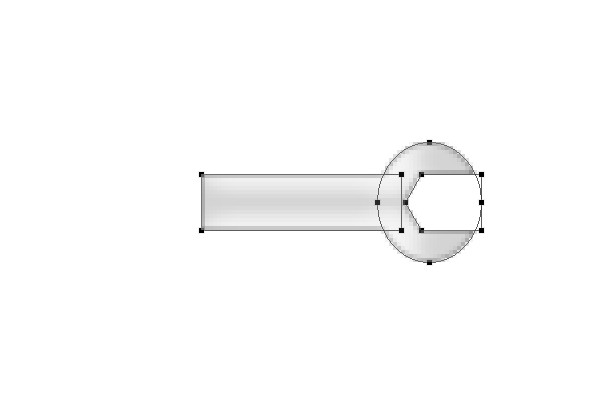
打开两个箭头所指示的扳手的图层混合模式 ,改变光泽,参数设置如下图所示。

光泽,正常,颜色#000000,透明度18%,角度0°,距离11px,大小10px

步骤 14
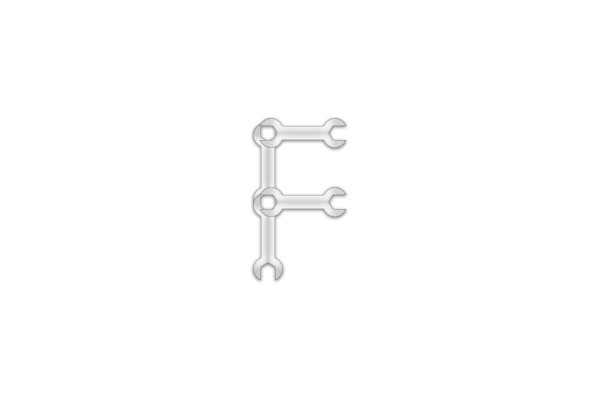
将所有的扳手Control + G建组,重命名为“F”,然后打开组的混合模式。

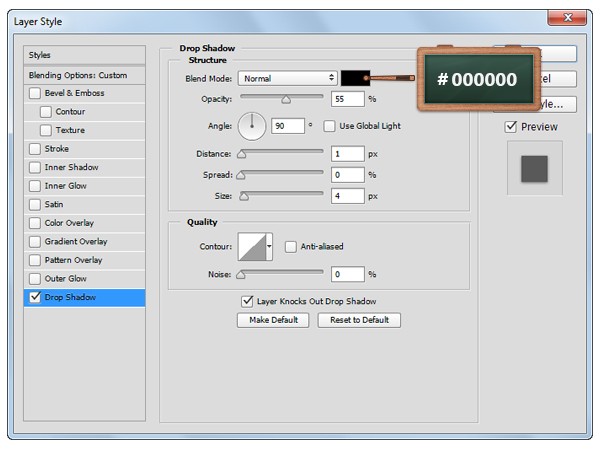
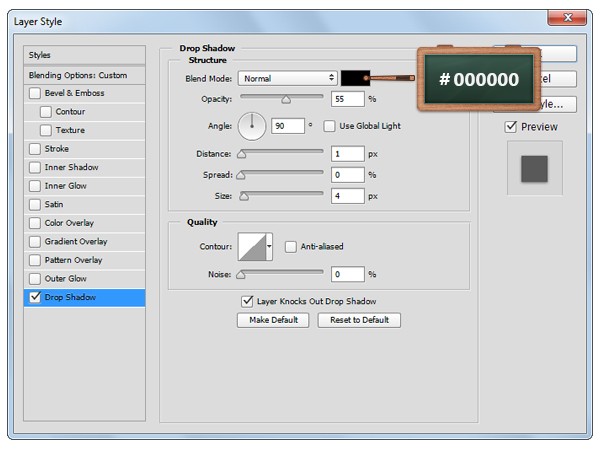
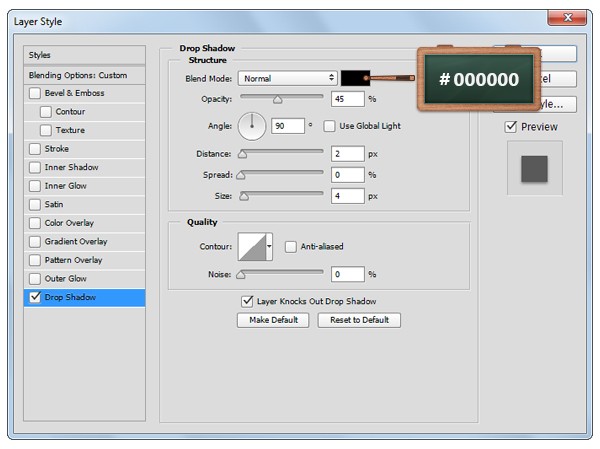
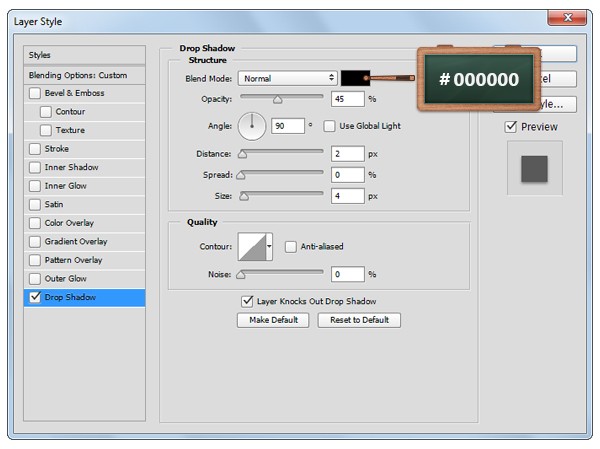
投影,正常,透明度55%,角度90°,距离1px,大小4px。

步骤 15
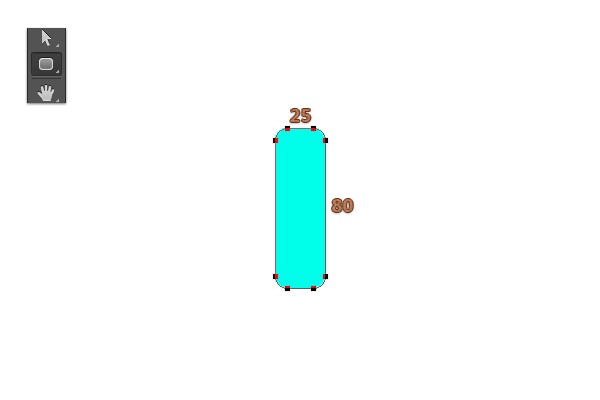
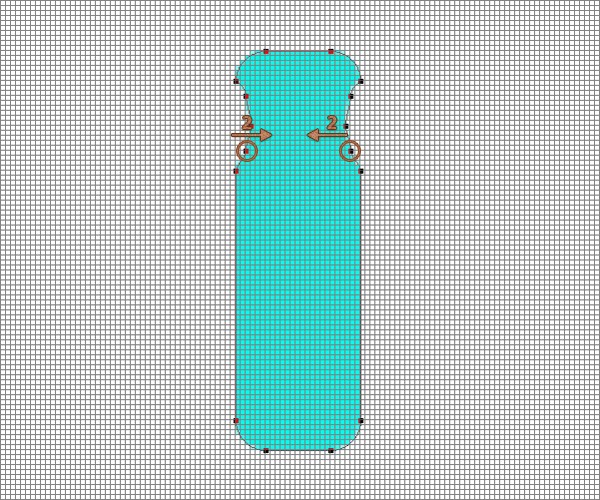
改变前景颜色为#00FFEA,选择圆角矩形工具,半径为6px,大小为25 x 80px。
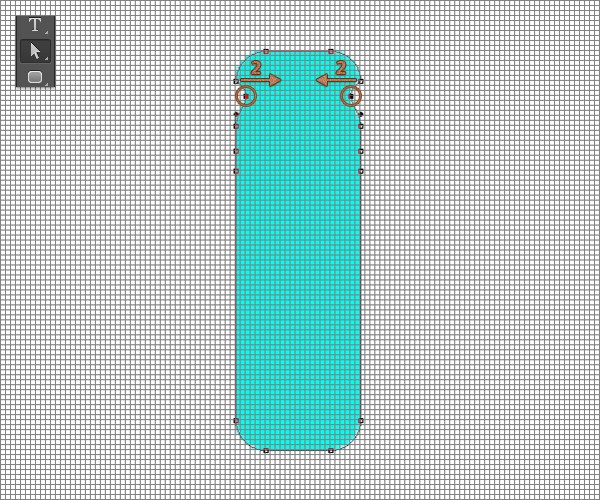
选择添加锚点工具,然后在圆角矩形上添加锚点,如图所示。


步骤 16
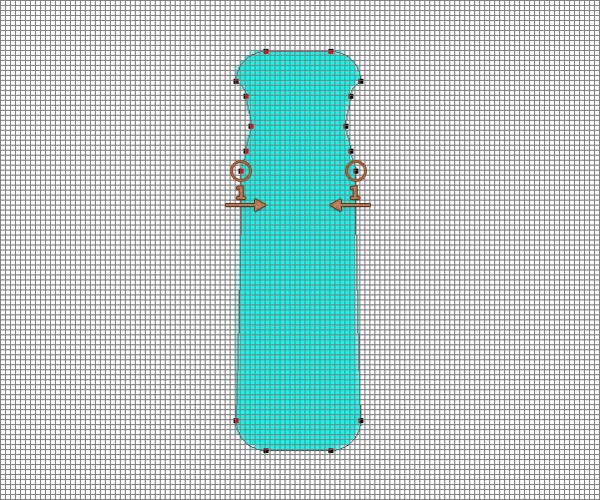
选择直接选择工具,将锚点往左右内侧拉动,效果如下图所示。





步骤 17
打开图层混合模式 ,参数如下图所示。

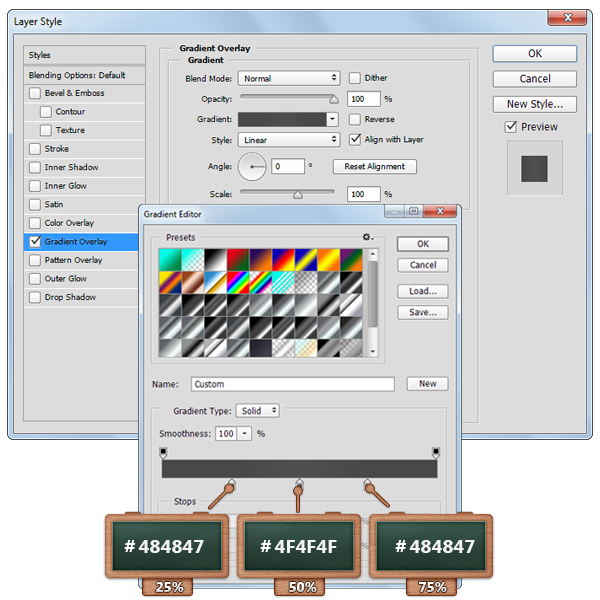
渐变叠加,#484847,#4F4F4F,#484847
取消反向,线性,角度0°,范围100%

步骤 18
回到图层面板,然后复制一层我们刚创建的图形,清楚图层样式,将填充降低到0%。
将复制的图形的图层样式打开,更改参数。

图案叠加,载入艺术表面,然后选择如图所示的图案。

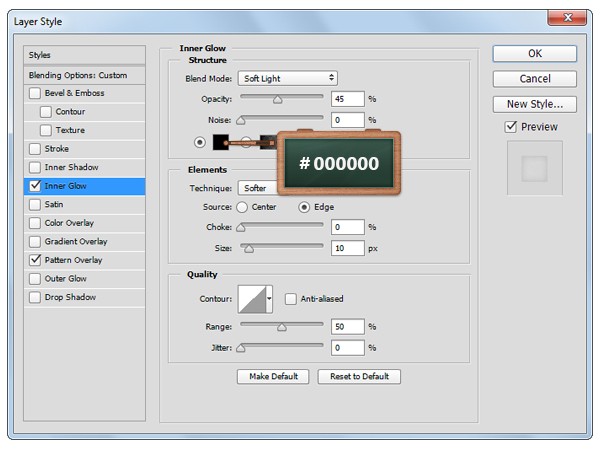
内发光,柔光,透明度45%,颜色#000000,边缘,大小10px。

步骤 19
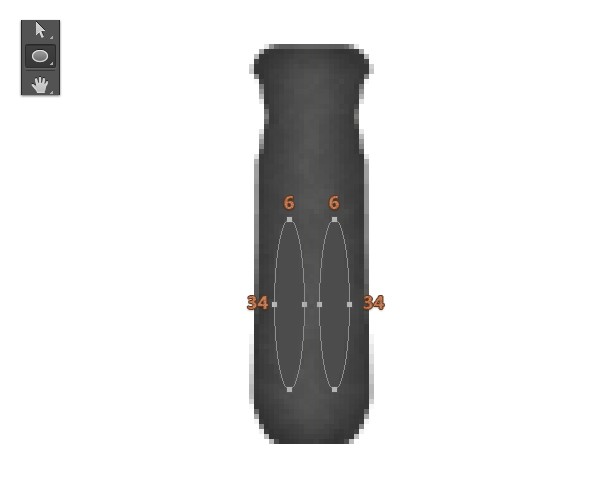
将前景色改变#4C4C4C,然后选择椭圆工具,在图层身上创建6 x 34px大小的椭圆,就像图1所示这样。
接下来,直接选择工具,然后选择最上方的锚点,拖动向上15px哦~直到它们变得比原来的更细长些,就和图2一样。


步骤 20
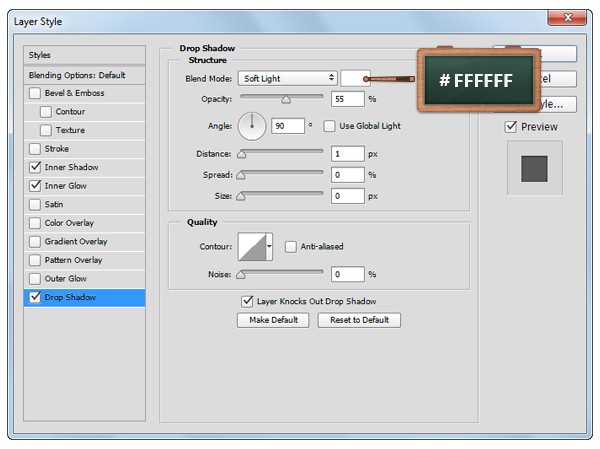
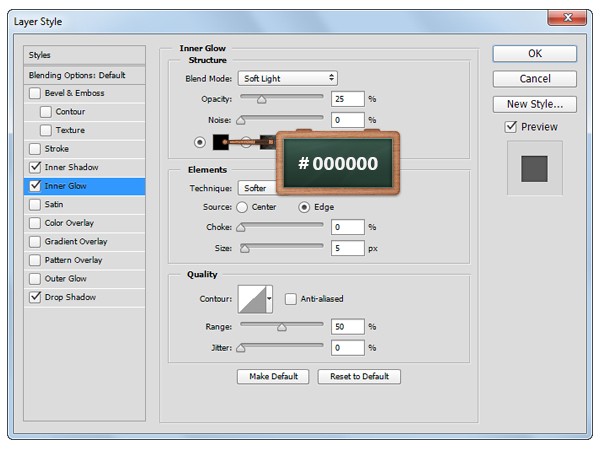
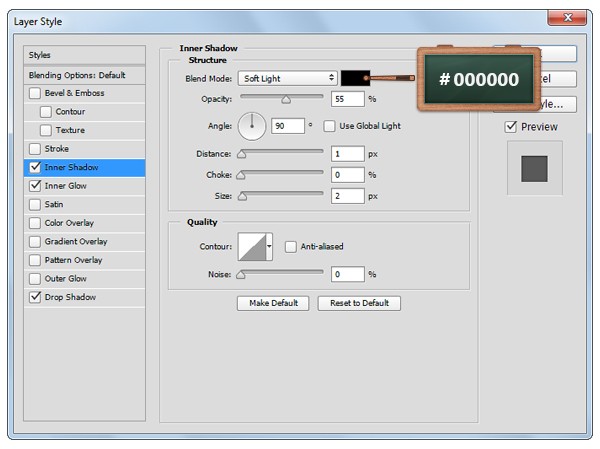
打开图层混合模式,参数设置如下:

投影,柔光,#FFFFFF,透明度55%,角度90°,距离1px。

内发光,柔光,透明度25%,颜色#000000,柔和,大小5px。

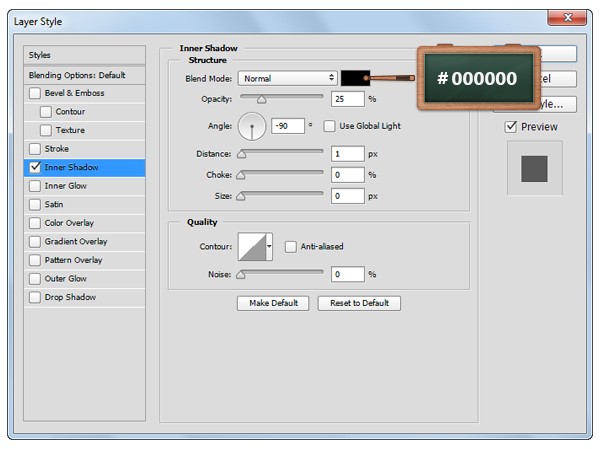
内阴影,颜色#000000,透明度55%,角度90°,距离1px,大小2px。

步骤 21
改变前景色为#AF594C,然后选择矩形工具哦,创建30 x 4px的矩形,如图1所示的放置。
现在我们回到图层,原教程是给矩形添加蒙版,小林认为可以建立剪贴图层,在把手主体和矩形之间,按住ALT键就可以啦。



步骤 22
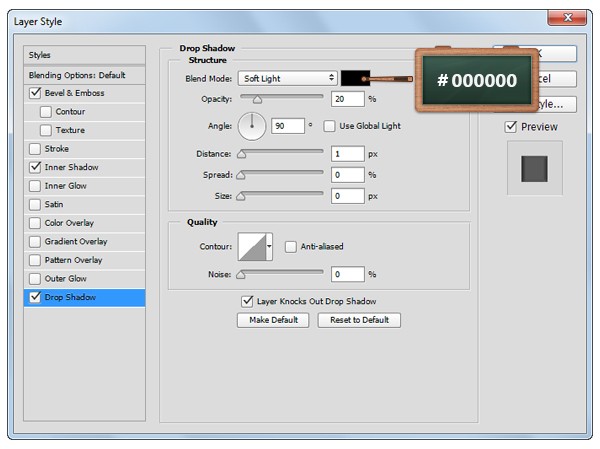
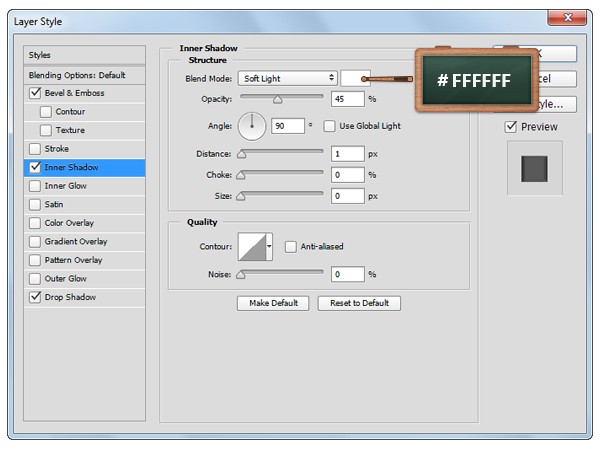
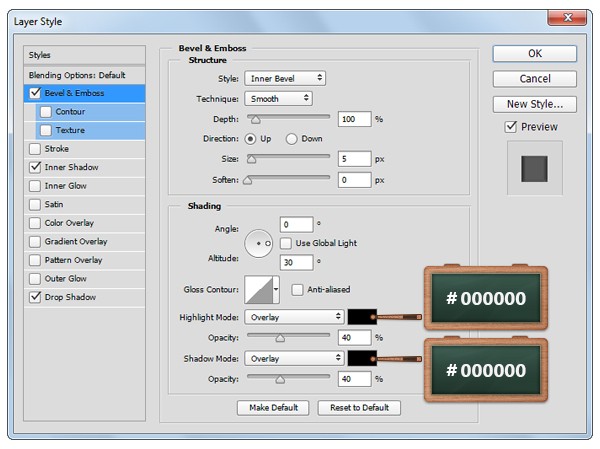
打开矩形的图层混合模式,参数设置如下。

投影,柔光,颜色#000000,透明度20%,角度90°,距离1px

内阴影,柔光,颜色 #FFFFFF,透明度45%,角度90°。距离1px

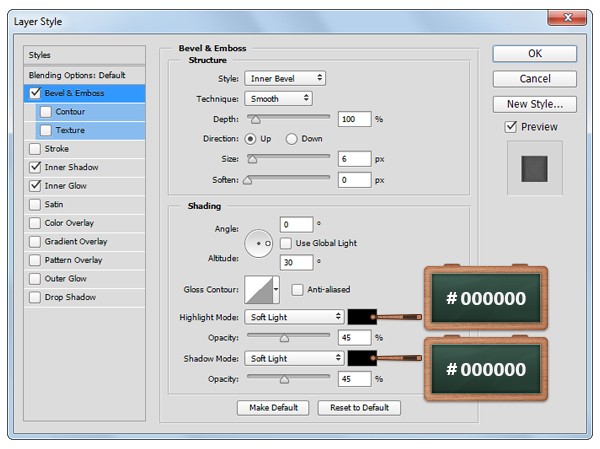
斜面浮雕 。内斜面,平滑,深度100%,上,距离5px,角度0°,高度30度,无全局光。
正片叠底,颜色 #000000,透明度40%,正片叠底,40%

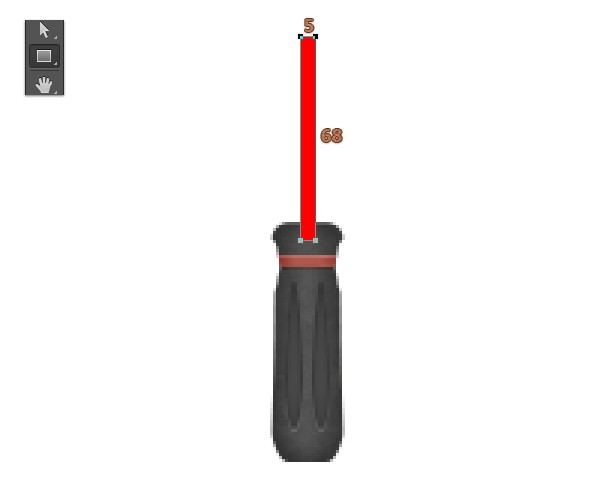
步骤 23
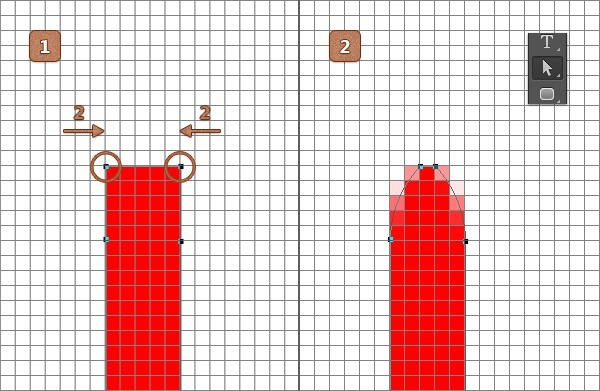
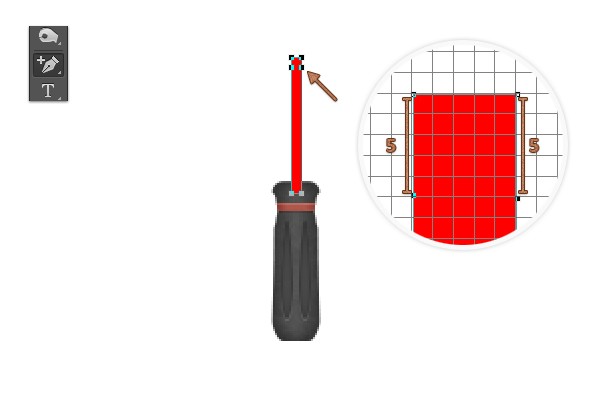
还是改变前景色为 #FF0000哦~矩形工具,然后创建5 x 68px的矩形 ,如图1这样放置好它。
选择添加锚点工具,然后如图2所示,添加两个锚点,与最上方的锚点距离5px
之后我们选择直接选择工具,然后改变最上方锚点的位置,也就是各自向左右拖动2px啦~/(≧▽≦)/~啦啦啦~



步骤 24
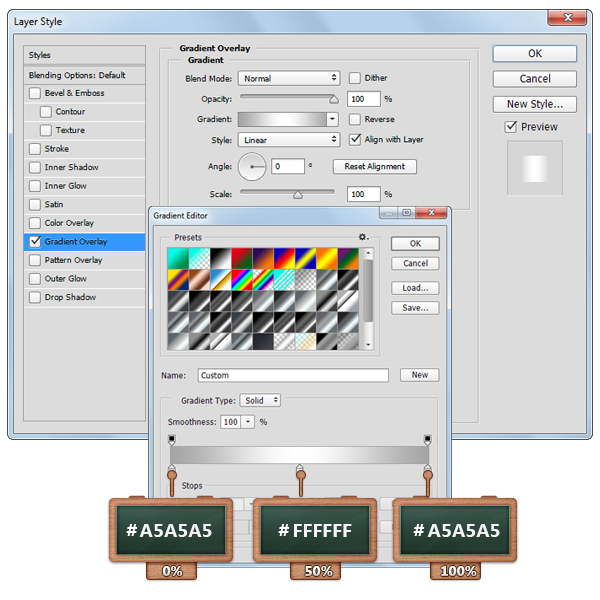
打开图层混合模式,参数设置如下。

渐变叠加,正常,透明度100%,线性,与图层对齐,角度0°,#A5A5A5,#FFFFFF,#A5A5A5

步骤 25
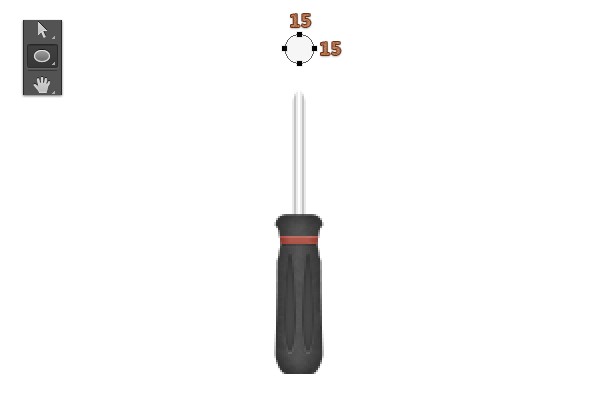
将前景色设置为#F6F6F6,选择椭圆工具,建立一个15 x 15px的圆哦,我们再来打开图层混合模式,参数设置如下。

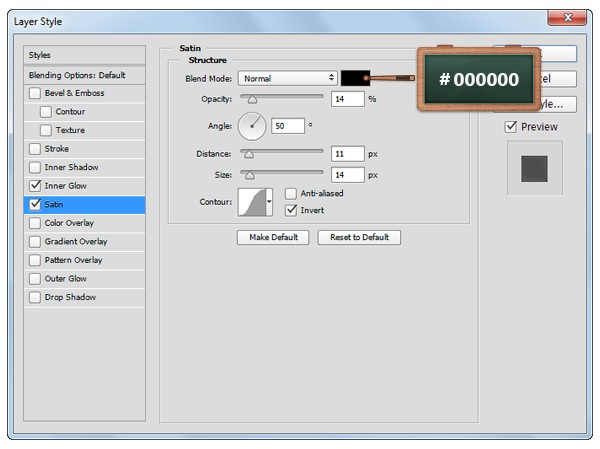
光泽,正常,#000000,透明度14%,角度50°,距离11px,大小14px,反相,无消除锯齿。

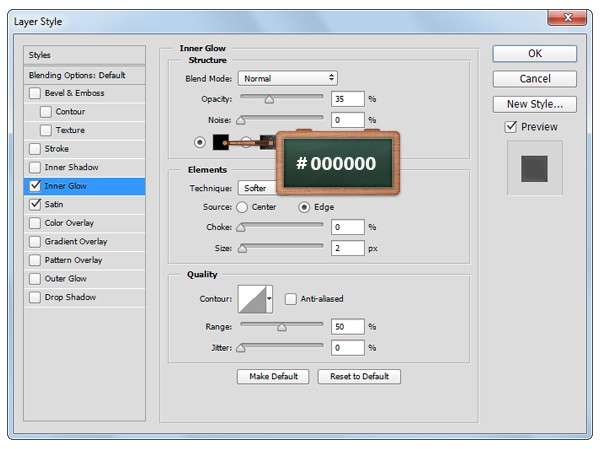
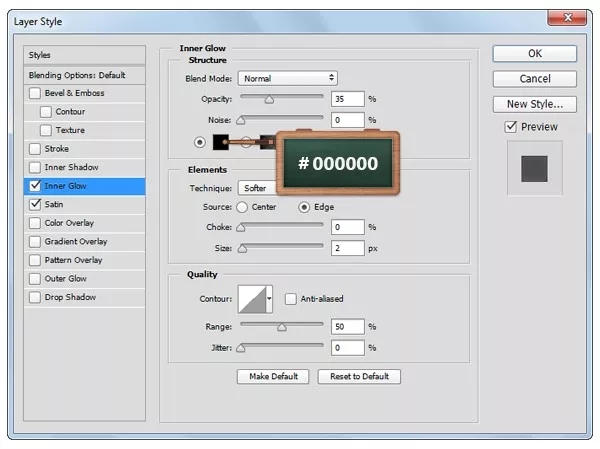
内发光,正常, 透明度35%,颜色#000000,柔和,边缘,大小2px,范围50%


步骤 26
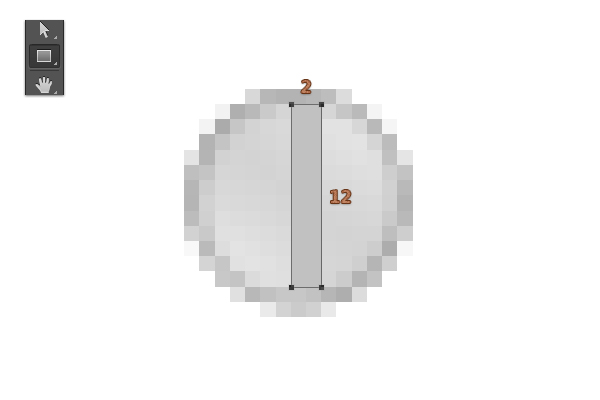
改变前景色 #C1C1C1,使用矩形工具哦,创建一个 2 x 12px的矩形,然后放置好它,就像图1这样。
打开图图层混合模式,然后参数设置如下:

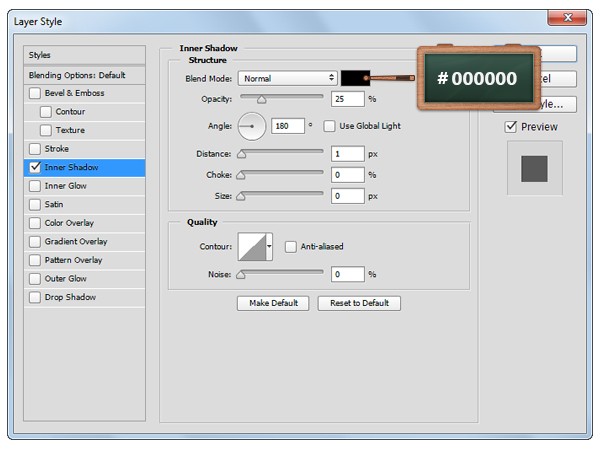
内阴影,正常,颜色#000000,透明度25%,角度180°,距离1px


步骤 27
我们还是使用矩形工具,再来创建一个13 x 2px的矩形,横着放置它,如图1。
打开图层混合模式,参数设置如下:

内阴影,正常,颜色#000000,透明度25%,角度-90°,距离10px


步骤 28
回到图层面板,选择我们之前做好的螺钉形状,然后Ctrl+T旋转它,之后再给组成螺钉的形状们建组( Control + G),打开图层混合模式哦,参数设置如下。

投影,正常,颜色#000000,透明度55%,距离1px,大小4px

步骤 29
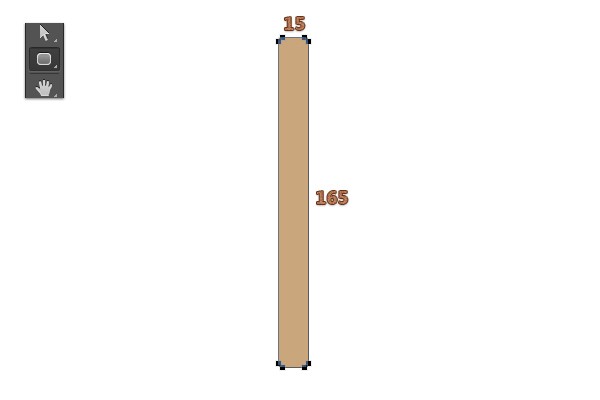
改变前景色至 #C9A67C,然后选择圆角矩形工具,设置半径为2px哦~创建15 x 165px 的圆角矩形。
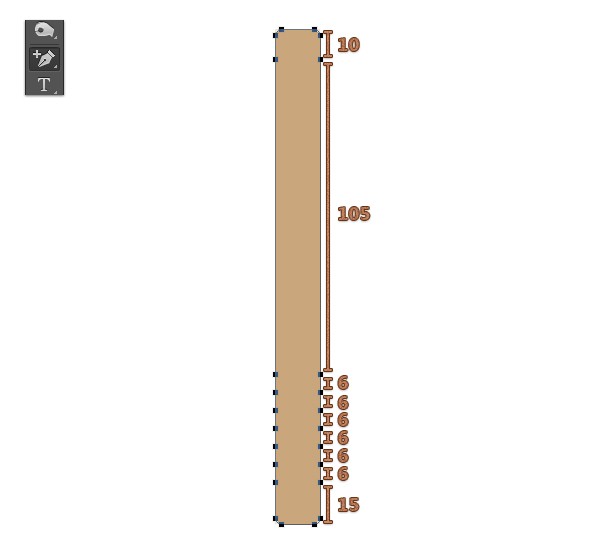
再选择添加锚点工具,如图2,增加锚点。


步骤 30
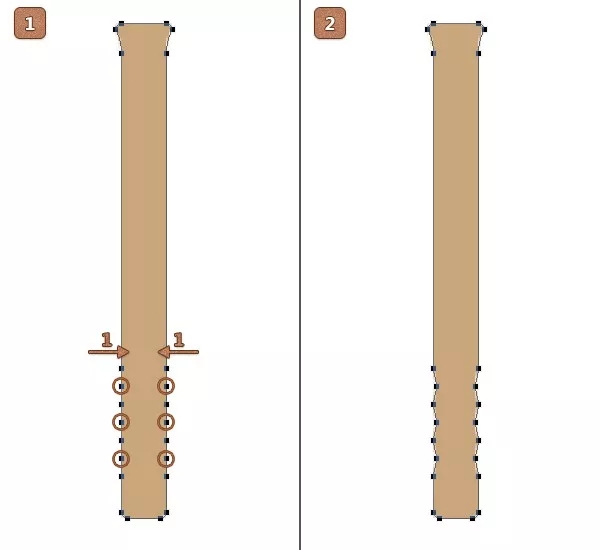
现在我们来选择直接选择工具,然后将最上方的锚点往左右拖动哦~


步骤 31
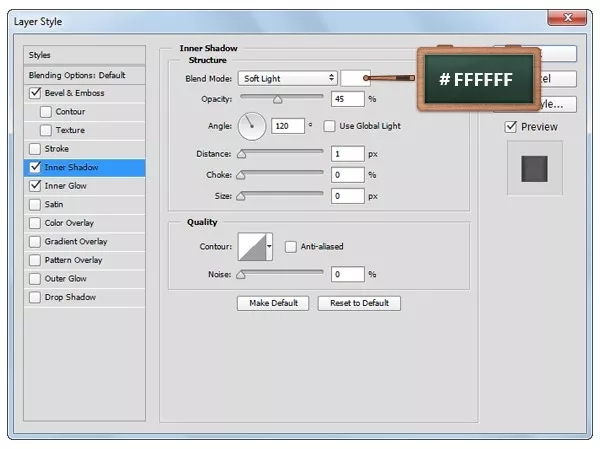
打开图层混合模式哦,参数设置如下:

内发光,柔光,透明度10%,杂色100%,颜色#000000,柔和,边缘,大小12px

内阴影,柔光,颜色#FFFFFF,透明度45%。角度20°。距离1px

斜面浮雕,内斜面,平滑,宽度100%,大小6px,角度0度,高度30°,无全局光,柔光,颜色#000000,透明度45%

步骤 32
设置前景色至#E6E6E6,选择矩形工具,然后再来创建 60 x 24px的矩形,如图1这样。
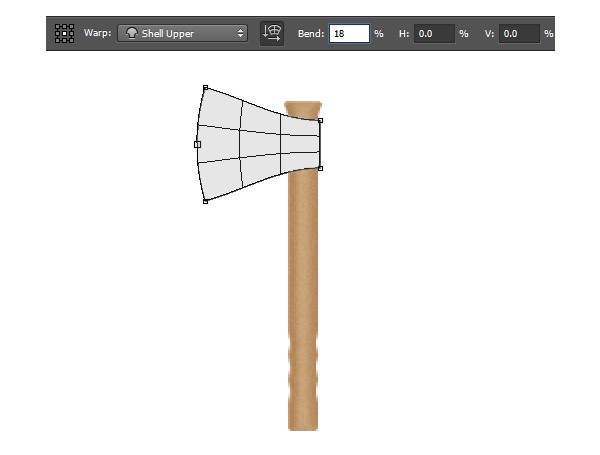
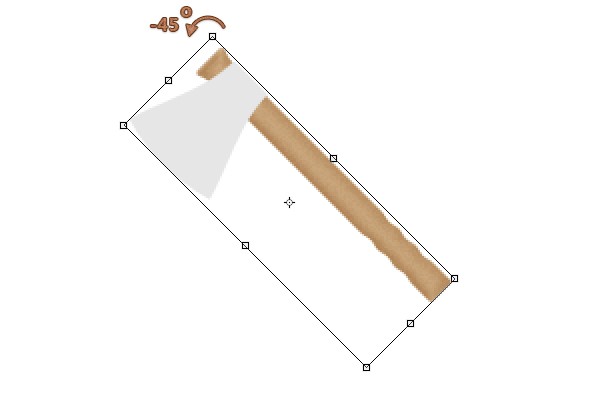
选中你得矩形,然后我们来到编辑>变换>变形,然后选择变形里的贝壳形状哦,将矩形变成图2这样子,确定后,再来执行CTRL+T,旋转-45°~



步骤 33
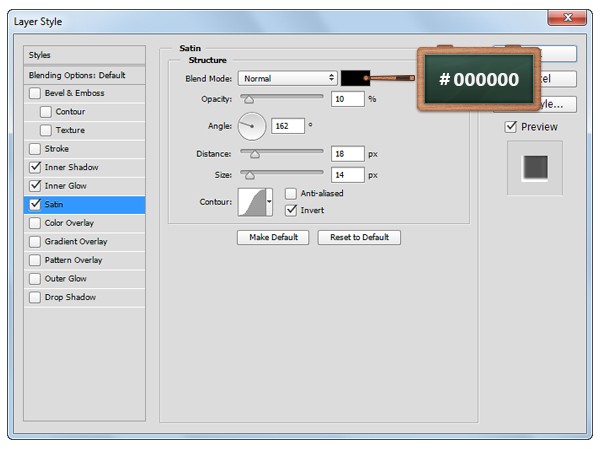
打开图层混合模式,参数设置如下:

光泽 ,正常,颜色#000000,透明度10%,角度162°,距离18px,大小14px,反相,无消除锯齿。

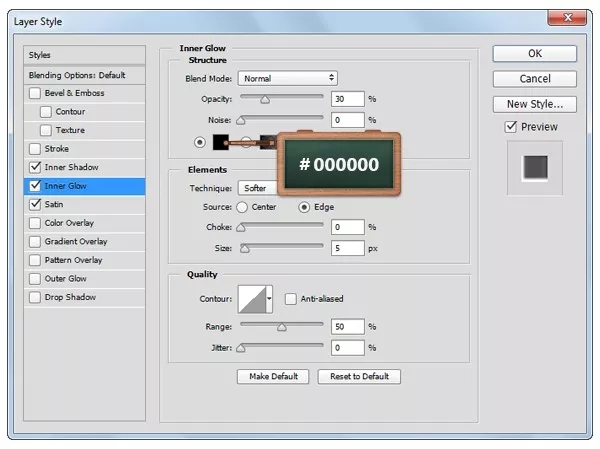
内发光,正常,透明度30%,颜色#000000,柔软,边缘,大小5px

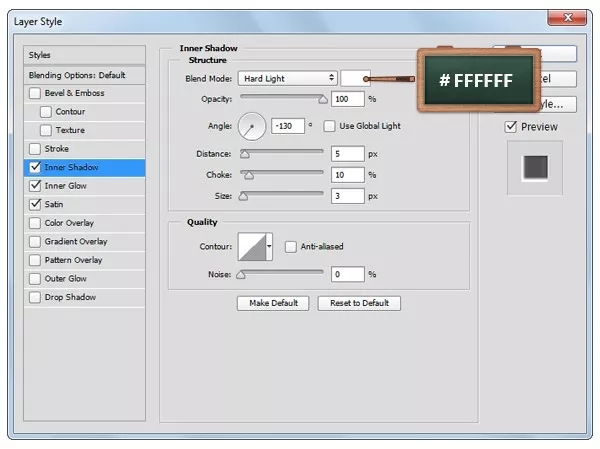
内阴影,强光,颜色#FFFFFF,透明度100%,角度-130°,距离5px,阻塞10%,大小3px

步骤 34
改变前景色为 #000000,然后选择直线工具,如图1这样画一条直线哦~然后将填充降到0%,Control + [将该图层向后移动一层,放置到图1所示的位置哦 ~再打开图层混合模式,参数设置如下啦 ~酱紫我们就可以让我们的斧头下方阴影更加的自然哟。

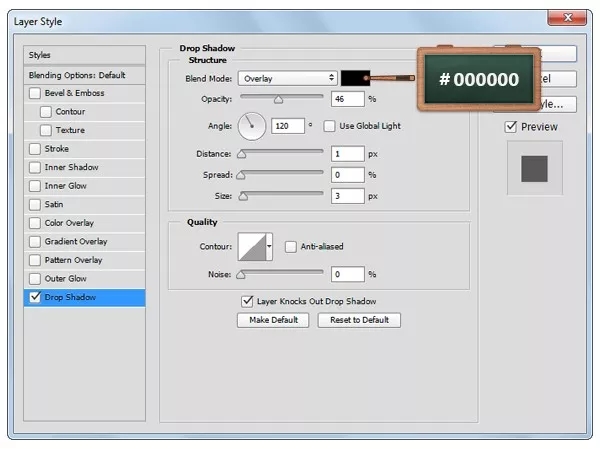
投影 ,正片叠底,透明度46%,角度120°,距离1px,大小3px



步骤 35
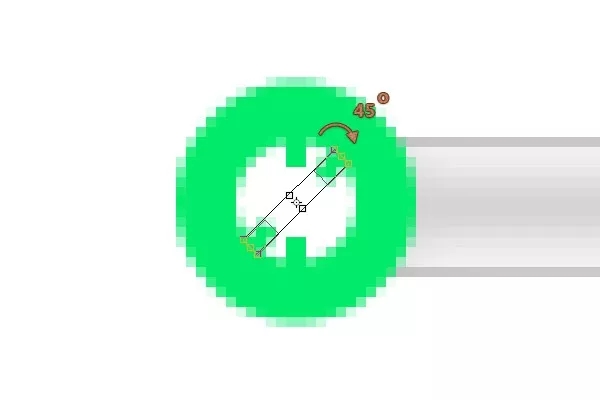
我们回到图层面板,复制一个扳手,然后将它从我们 之前 建立的扳手组里将它拖出来。
再使用路径选择工具,选择扳手的左端,然后删除。
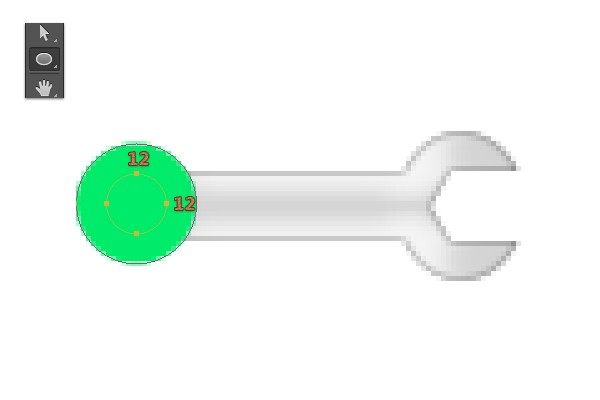
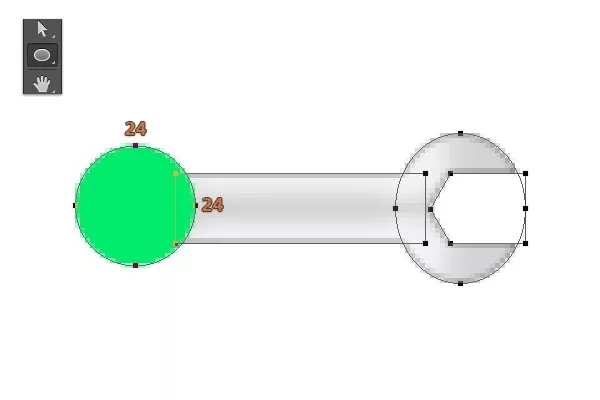
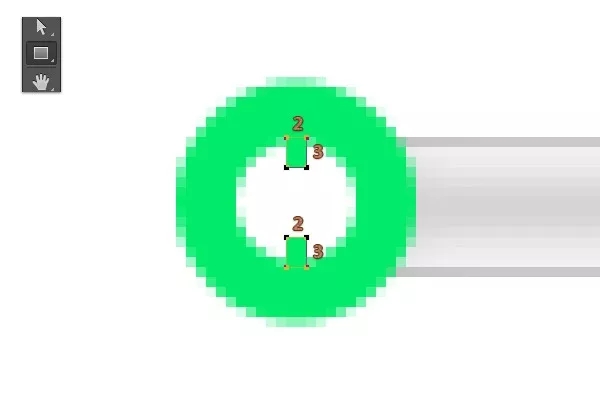
前景颜色改为#00eb69,选择椭圆工具,创建一个24 px圈,并将其作为你可以看下面的图2。
使用相同的工具,创建一个12 px矢量形状,放置在24 px圆里。
然后选择两个圆圈,然后选择减去顶层图形,我们做出来的效果就是图5这样。




步骤 36
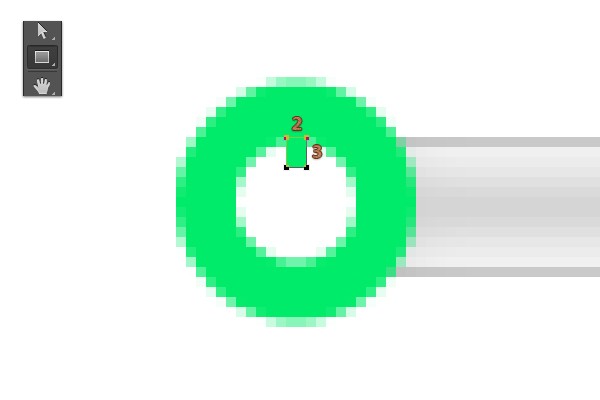
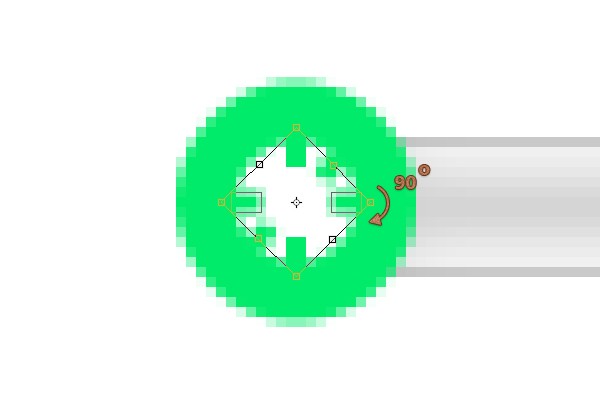
选择矩形工具,创建2 x 3px 的矩形,然后放置如图1这样。
然后多复制几次这个矩形,把其他的矩形旋转放置,做出锯齿的效果。





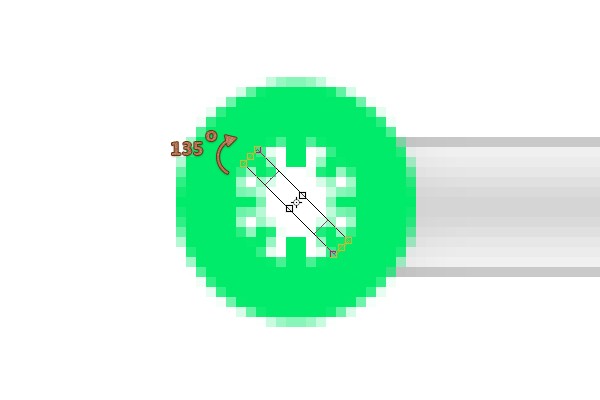
步骤 37
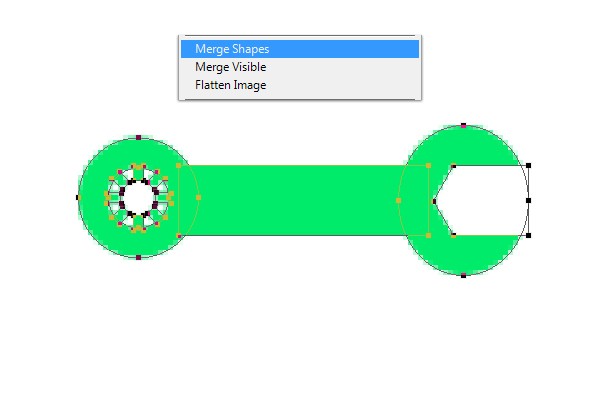
回到图层面板 ,全选整个图形,合并图形,然后改变颜色为 #F6F6F6。
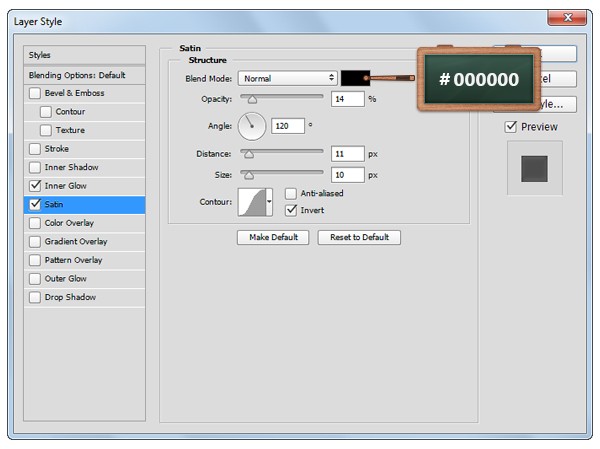
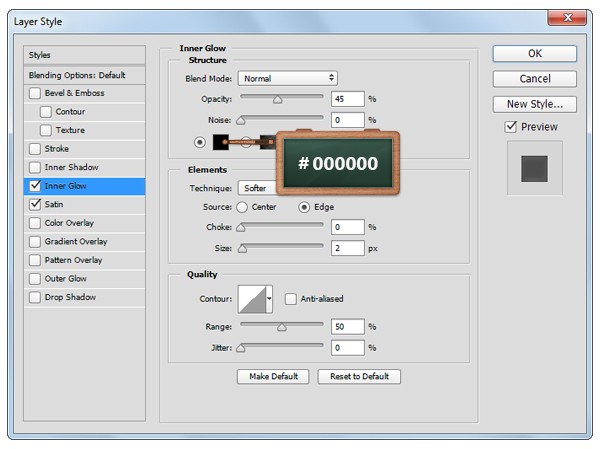
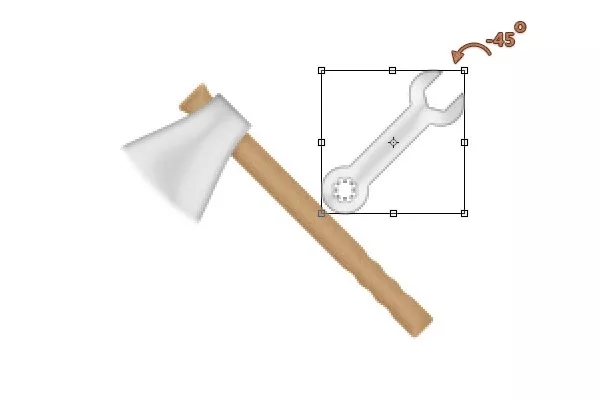
打开图层混合模式,参数设置如下~然后再将整个图形旋转-45°~放置如图4。

光泽 ,正常,颜色#000000,透明度14%,角度120°,距离11px,大小10px,无锯齿。

内发光,正常,透明度45%,颜色#000000,柔和,边缘,大小2px


步骤 38
我们将上面做的扳手打组,再复制一层,因为我们要将这个副本扳手放置相反的方向,它的投影要调整。
然后打开图层混合模式,参数设置如下。

投影,颜色#000000,透明度45%,距离2px,大小4px

步骤 39
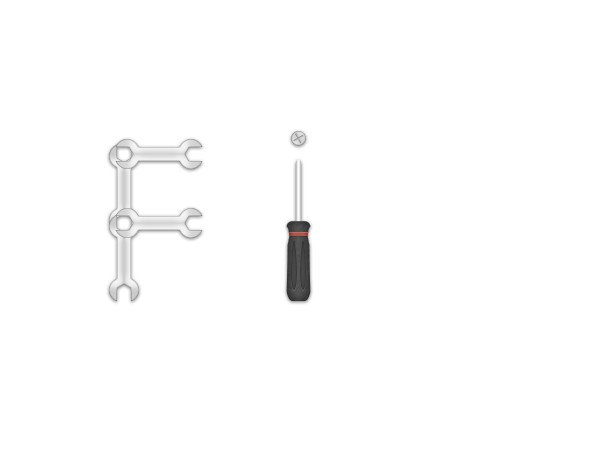
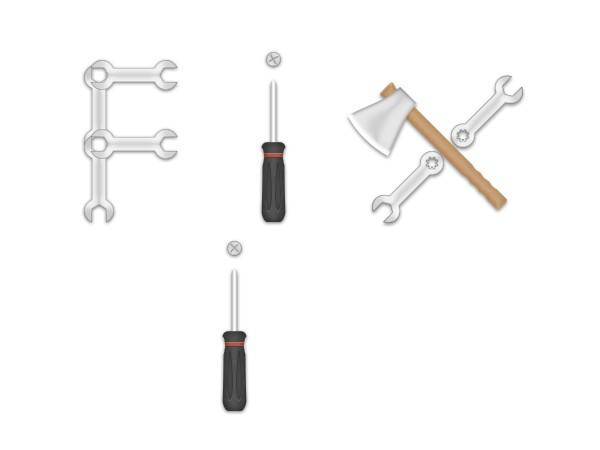
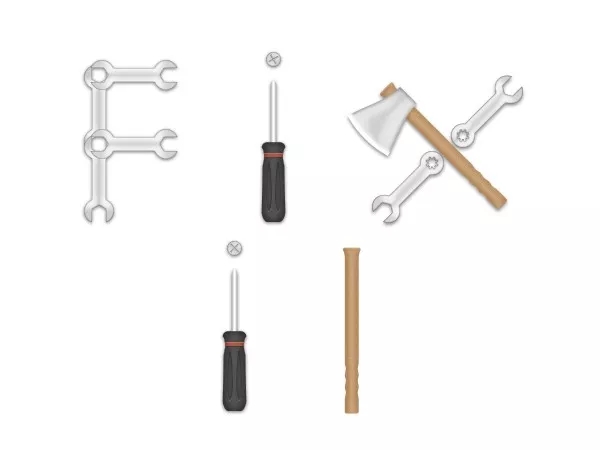
将螺丝刀和螺钉再复制,然后放置如图1哦,再将斧头的斧柄复制,放置如图2。


步骤 40
改变前景色为#F6F6F6,用钢笔工具勾勒出图1形状。


步骤 41
打开图层混合模式,然后参数设置如图2。

光泽,正常,颜色#000000,透明度14%,角度50°,距离11px,大小14px

内发光,正常,透明度35%,颜色#000000,柔和,边缘,大小2px

步骤 42
回到图层板面,将斧头的斧柄与刚刚制作好的图形打组,然后打开图层混合模式,参数设置如下。

投影,透明度45%,角度90°,距离2px,大小4px

步骤 43
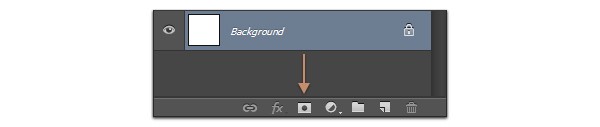
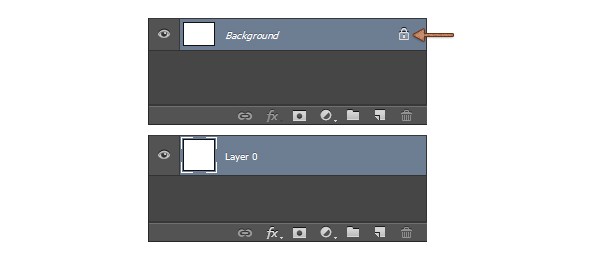
这一步我们来制作背景图,背景图层一定要解锁,不然改变不了颜色。
将前景色改变为 #58857E 或者#80664F,填充背景图层,然后打开图层混合模式,参数设置如下图2。

图案叠加,柔光,透明度35%,艺术表面,选择图1所示的形状。

内发光,柔光,透明度75%,颜色#000000,柔和,边缘,大小140px


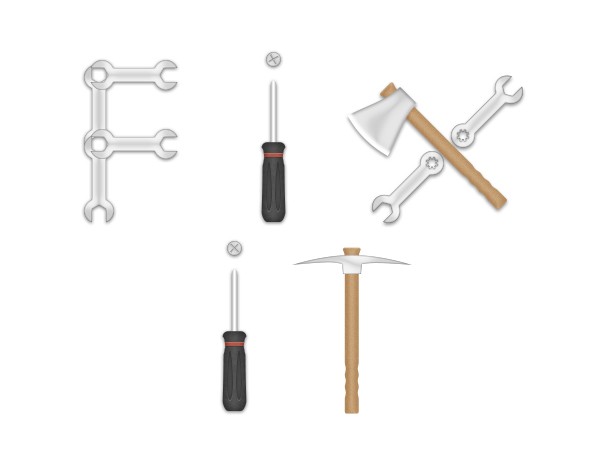
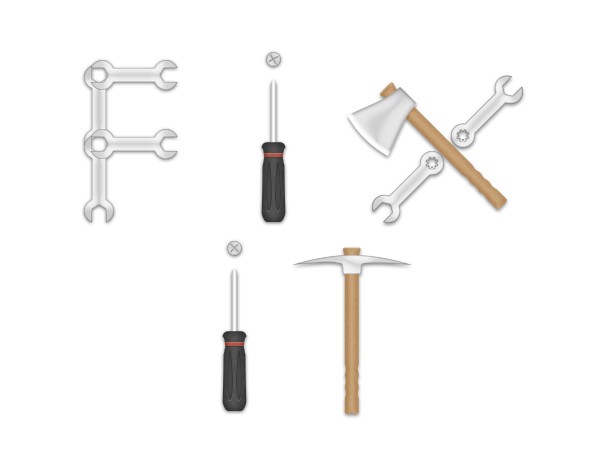
下面的两张图就是我们最后的效果啦!


【优设译者PS+AI 精品 教程合集】
《PS教程!手把手教你打造草堆字体特效》
《AI教程!手把手教你绘制一只逼真写实的运动鞋》
《PS教程!手把手把教你创建超写实的金属质感沙漏》
《AI教程!手把手教你绘制一个大气典雅的灯光背景》
《AI精品教程!手把手教你绘制一个高科技电源按钮》
《PS新手教程!手把手教你制作逼真的机械小蜜蜂》
《PS新手教程!手把手教你绘制萧瑟的秋天落叶字效》
《PS教程!手把手教你绘制超逼真的金色砖块字效》
《PS教程!手把手教你打造《罪恶之城》的电影风格特效》
《PS+AI教程!手把手教你绘制酷炫多彩的动态霓虹灯字效》
《PS教程!手把手教你绘制闪耀的光斑文字字效》原文地址: photoshoptutorials
优设译者:@ChloeRowe林雅诺

【优设网 原创文章 投稿邮箱:2650232288@qq.com】












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

