为了和程序员和平相处,设计师学会在Xcode中简单编程

-
本文由CocoaChina译者hyhSuper( GitHub )翻译
-
作者: Meng To
-
原文: Simple Coding In Xcode
在你学习过 Learning Xcode 5 As a Designer 和 Animate in Xcode Without Code 这两篇文章之后,你已经为简单编程做好了准备。为什么要编程呢?因为编程可以解决所有的问题。这篇文章将以一个设计师能够理解的方式实现编程,这是将是一个有趣的旅程。
关注GitHub工程
地址: https://github.com/MengTo/Ripple ,我决定把Ripple Prototype放到GitHub是为了让大家能够及时更新最新提交的代码。随着项目的发展,我将会把它以最简单的最容易理解的方式打包为了大家能够慢慢的稳定的学习它。UI代码集合和他们如何应用到工程中,请看文章末尾处。
UI样式与代码分离
我们使用Storyboard不仅仅是因为它简单容易用,还有一个重要原因是它能使你的代码编程变得更简单。UI样式在Storyboard中编辑,使得工程师的代码更加简洁,把关注点更多的放到数据和操作上。此外,这样做的另一个好处是能够使你的UI界面很容易适配iPad,之后我们会学习。
编码
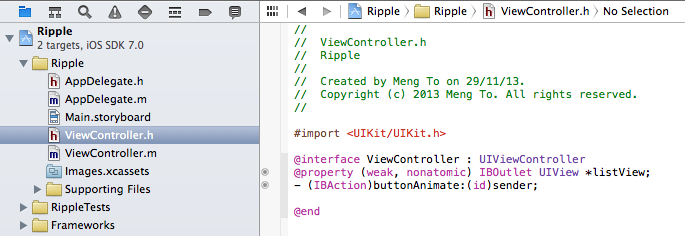
这篇教程的神奇之处是,代码只在一个ViewController里面。在Xcode里面创建如下工程:

在上一篇教程中,我明确解释了如何使用ViewController模板创建工程。下面我们将一个按钮和一个动画联接起来。

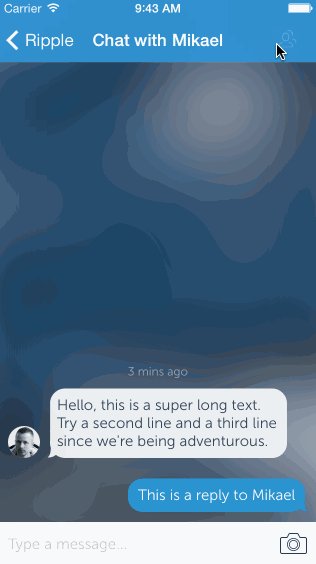
目前我们有一个应用程序demo——Ripple 1.1 . 在此我们要创建一个chat 场景的View Controller.

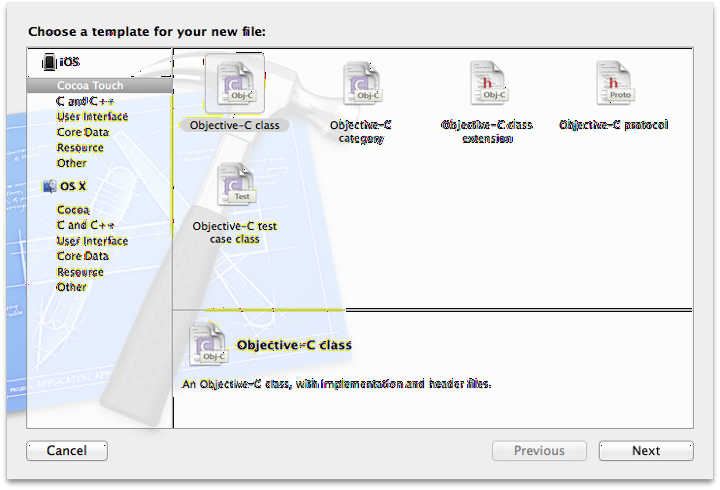
使用Command + N命令,系统将会询问你是否创建新文件,我们接下来创建如下图所示的一个类。

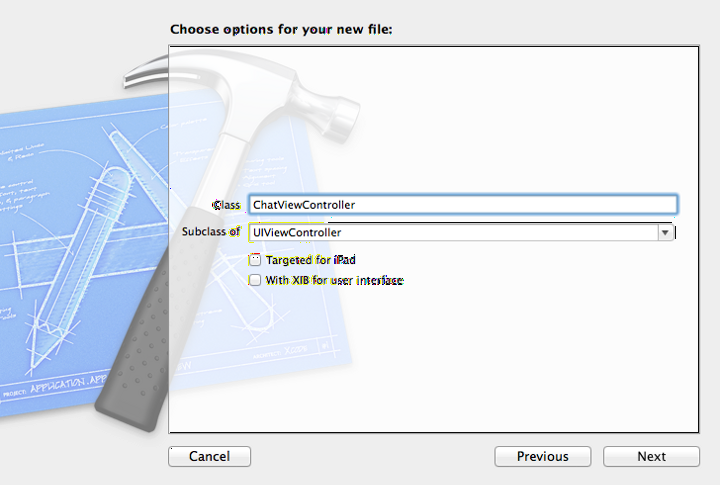
记得我们已经有一个ViewController了,所以我们创建一个名为ChatViewController的视图控制器。这和JS文件和CSS文件之间相匹配一样,只是功能不同。

现在,我们多了两个文件。.h文件主要是引用来之Storyboard的元素。.m文件主要是为了实现你的引用。注意,我们删除了两个方法,原因是我们通常是不用他们的。
引入代码
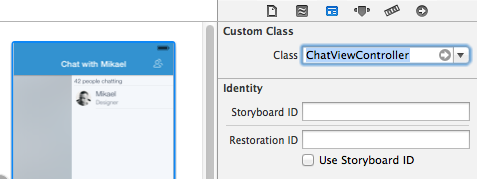
在HTML中,你需要引入CSS文件,同理在Xcode中,你需要引入View Controller文件。

当你要选择Controller的时候,在Runtime Attributes栏设置Class属性为你的目标文件的名字。
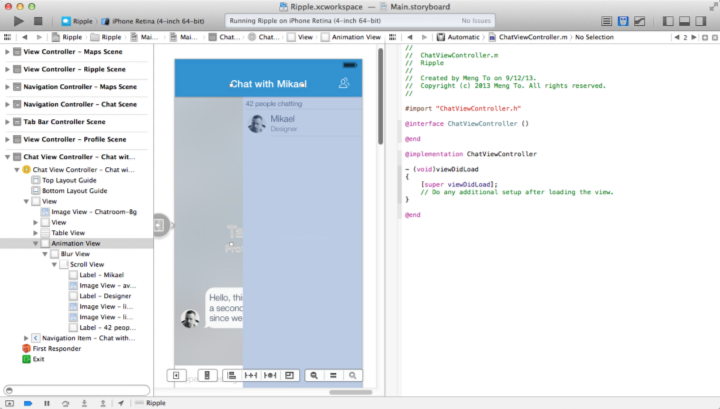
建立联结
下面就是展示如何把Storyboard中的元素和类建立联结。

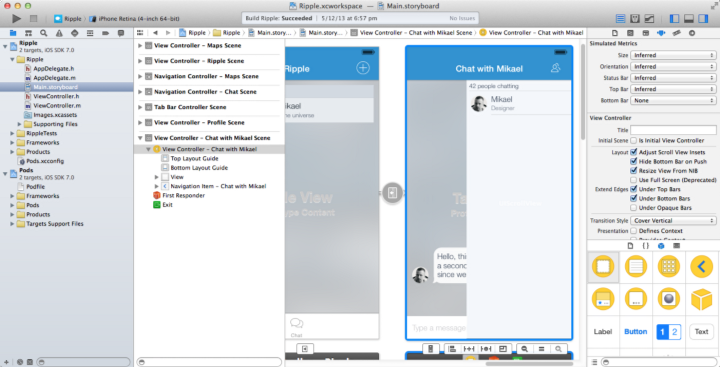
将屏幕分屏,方便Storyboard建立联结。注意,如果你打开了UI 自动布局按钮,Storyboard将会自动把合适的视图展现给你。

这里我们为视图创建一个IBoutlet属性,为UIButton创建一个IBAction方法。注意,要为视图选择正确的视图类型。
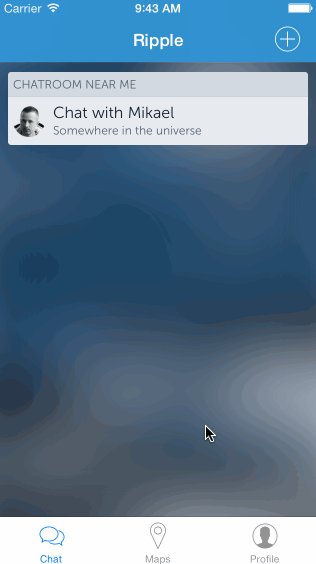
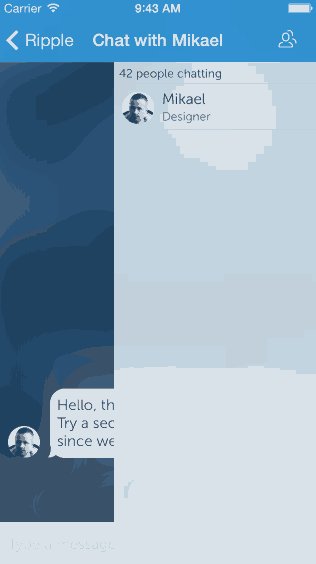
隐藏和展示

默认情况下我们隐藏People列表

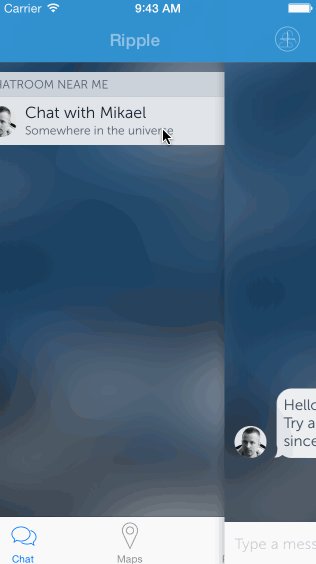
代码实现
这里比较有趣的地方在于我们仅仅是引入Canvas类,当按钮按下的时候,就可以实现使listView显示出来并且做动画的功能。

结果如上图,很简单的代码,就实现了如此神奇的效果。
代码片段
Objective - C是一门重量级语言。但是它是有自动补全代码和声明的功能。此外,预置代码功能能够帮助你预置长代码片段。

非常好的文档功能
UIKit库是比较庞大比较深得,但是Xcode里面的文档化的注释是很好的,并且在Xcode里面可以直接访问他们。你可以通过command键找到你想要的类的所有属性,仅仅是通过长按command键,同时点击你想看的属性。

假如我们想改变一个UILable类对象的text属性,上图就是我们如何找到这个属性的过程。
命名规则
在Xcode中,很难偏离其建议命名规则——它无处不在! 快速浏览一下 苹果公司的文档 将会有一个大概的想法。但是,你并不能知道所有的规则,特别是涉及到Storyboard对象。下面的一些例子,你可以关注:
-
IBOutlet
listButton——list表示它代表的是一个列表。
-
IBAction
listButtonDidPress ——didPress表示按钮它的行为。
-
View Controller
CSChatViewController——CS 这两个字母代表你的工程名字。CanvaS ,RippleApp,等等。View Controller 是类名。 这样,我就是觉得Canvas类的两个字母CS和“CSS”类似。
UI代码集合
下面我共享的代码列表将会帮助你解决在Storyboard中不能做的常见的布局问题。它们也是我在学习Xcode时候遇到的问题。
Light Status Bar ——有时候你没有NavigationController,因此你需要手动设置状态栏为浅色。
NavigationBar Custom Font ——在AppDelegate.m文件中设置NavigationBar字体样式。
Open Links in Safari ——创建StoryBoard中UIButton对象的IBAction事件,并且使它们连接起来。
iOS7 Motion Effect ——使用这个库和一行代码,使你实现一个这样的功能:当你的手机倾斜的时候,可以移动视图上的元素。
关注 GitHub project 了解更多信息。
本文仅用于学习和交流目的,转载请注明文章译者、出处和本文链接。
感谢博文视点为本期翻译活动提供赞助












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

