HTML5 和 CSS3 代码生成工具列表
HTML5是现在流行的语言之一,在开发人员和设计人员,因为它提供了许多功能,帮助开发人员轻松设计web应用程序。
HTML5有很多属性,如现代浏览器支持(如Firefox 6,Google Chrome,IE9等等)的结构特定的标签、视觉元素,如圆角现在建在,拖拽,视频,音频和画布元素等等,还有更多的.
目前也出现了很多的支持html5和css3的工具,他们给我们学习和实践项目带来了很大的方便.下面我们列出了一些相关的工具,帮助大家能够快速的开发web应用程序.
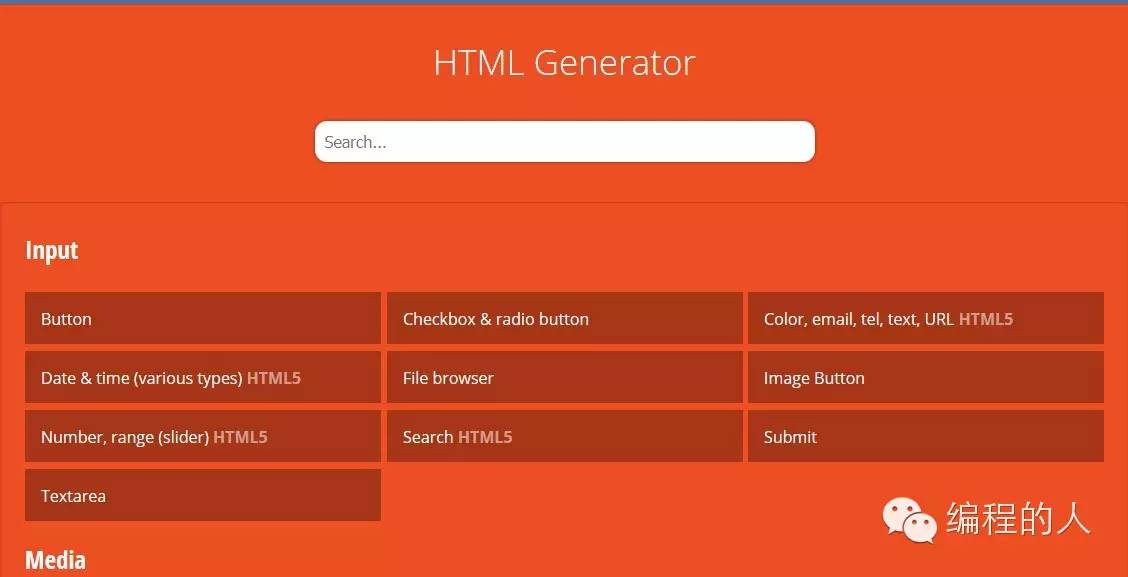
a) QuackIt – HTML Code Generator
(http://www.quackit.com/html/html_generators/html_code_generator.cfm)
这个网站没有多么的丰富,你可以看到的是一些表单和文字. 你可以选择标题、对齐、段落、背景等和很多其他部分完成页面,然后立即生成代码。

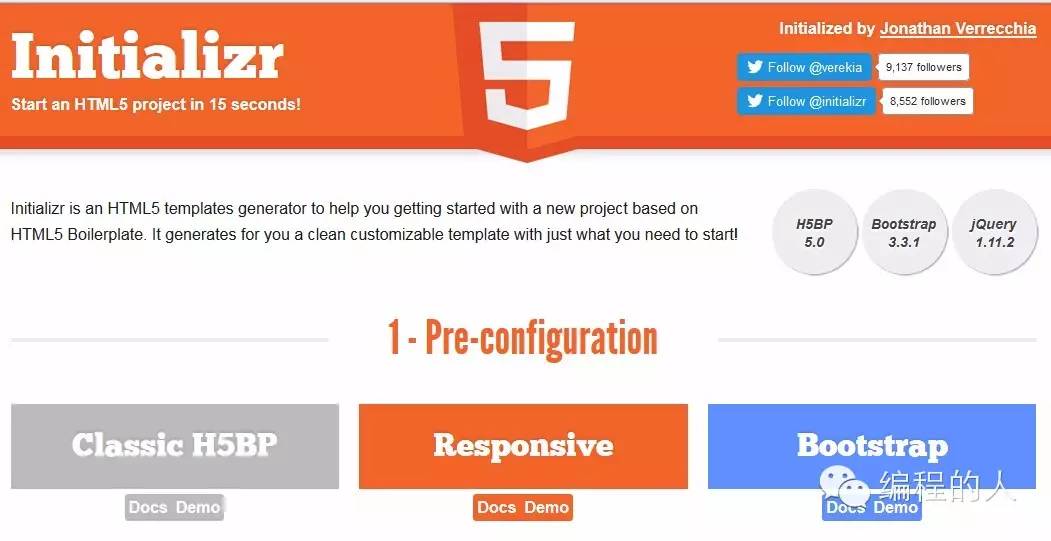
b) Initializr
(http://www.initializr.com/)
Initializr HTML5是一个模板生成器来帮助您使用一个基于HTML5的新项目样板。它可定制的模板,选择不同的框架和库提供,让你定制模板!

c) WebCodeTools
(http://webcodetools.com/html-generators/)
Web代码工具是一个网站,提供无缝的代码生成的元素.你给定某些属性来创建定制预设按钮、文本、标签等等

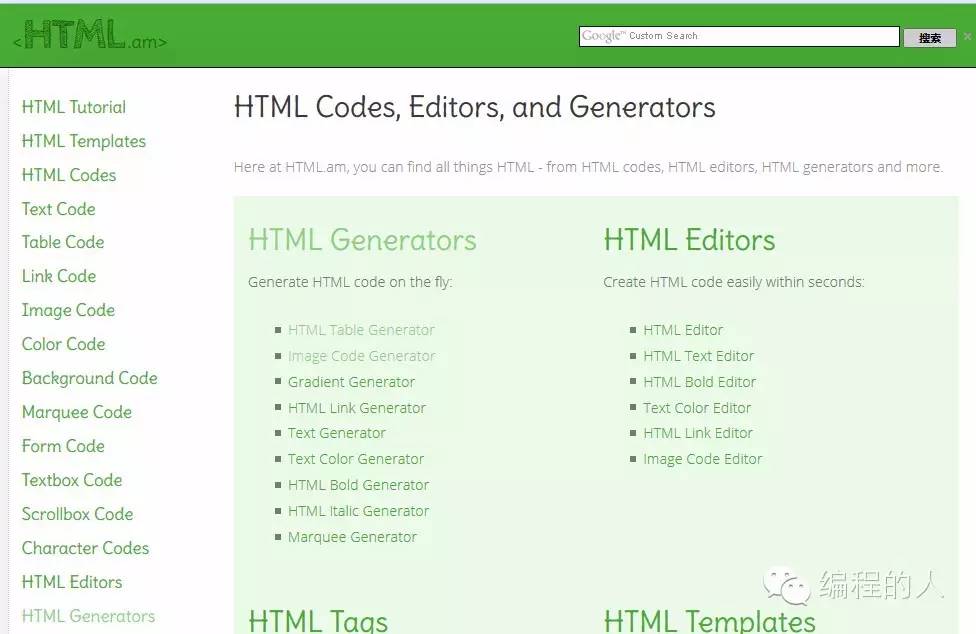
d) HTML.AM
(http://www.html.am/)
这个网站不只是有代码生成,还有布局,编辑器等功能

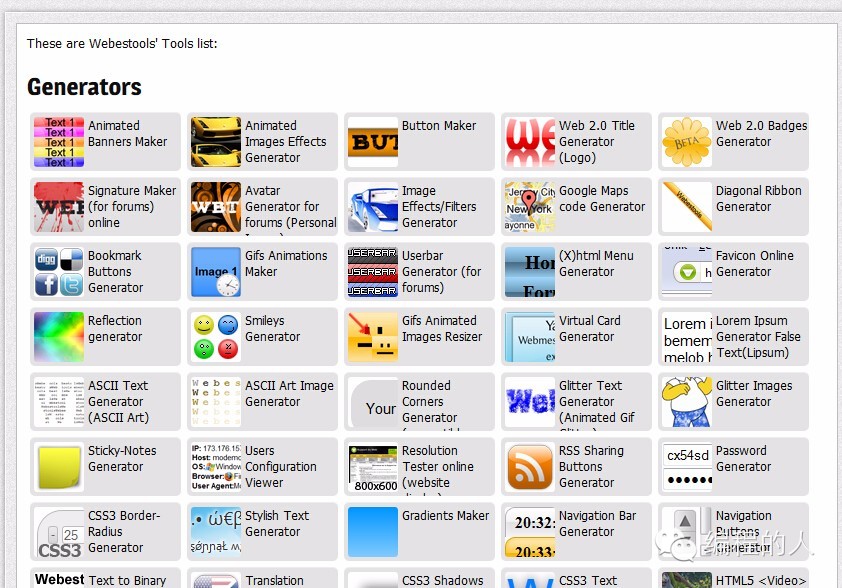
e) Webestools
Webesttools集合了很多的生成工具,里面生成的代码非常的丰富,建议可以看看里面的工具.
(http://www.webestools.com/tools.html)

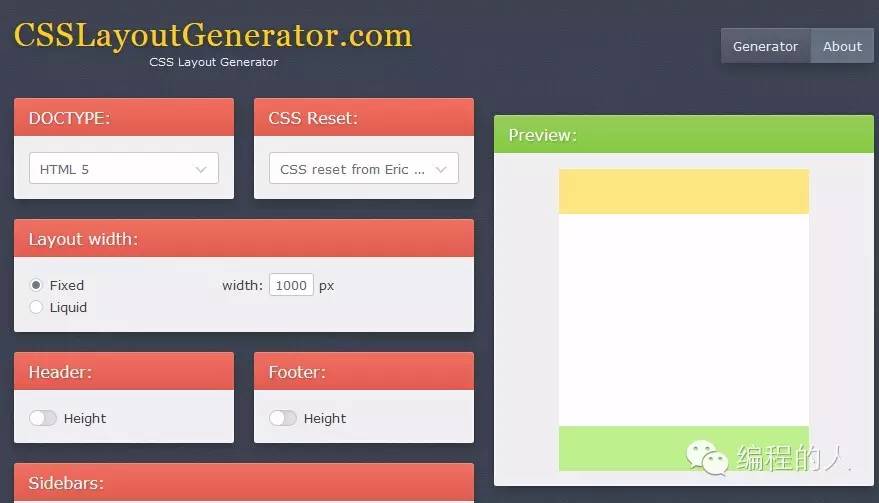
f) CSS Layout Generator
(http://csslayoutgenerator.com/)
这个网站帮助您,通过CSS快速的实现不同的布局方式.

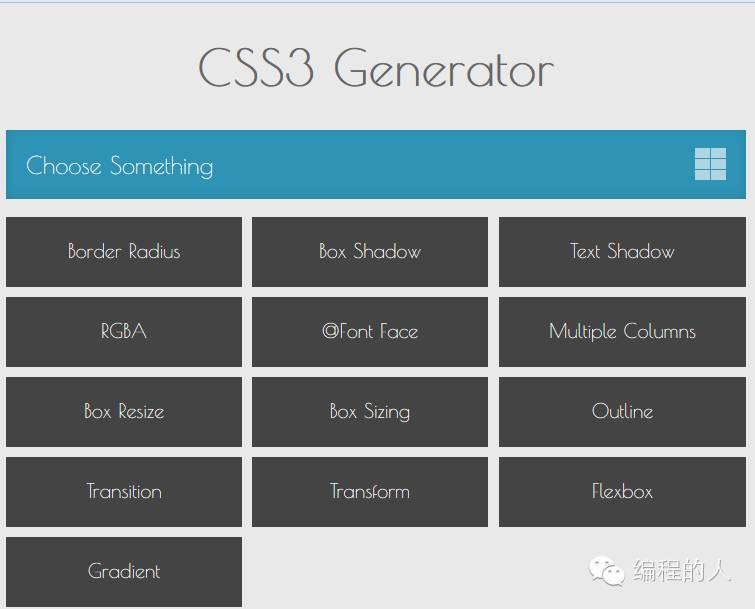
g) CSS3 Generator
(http://css3generator.com/)
网站分了比较细致的css的属性生成.

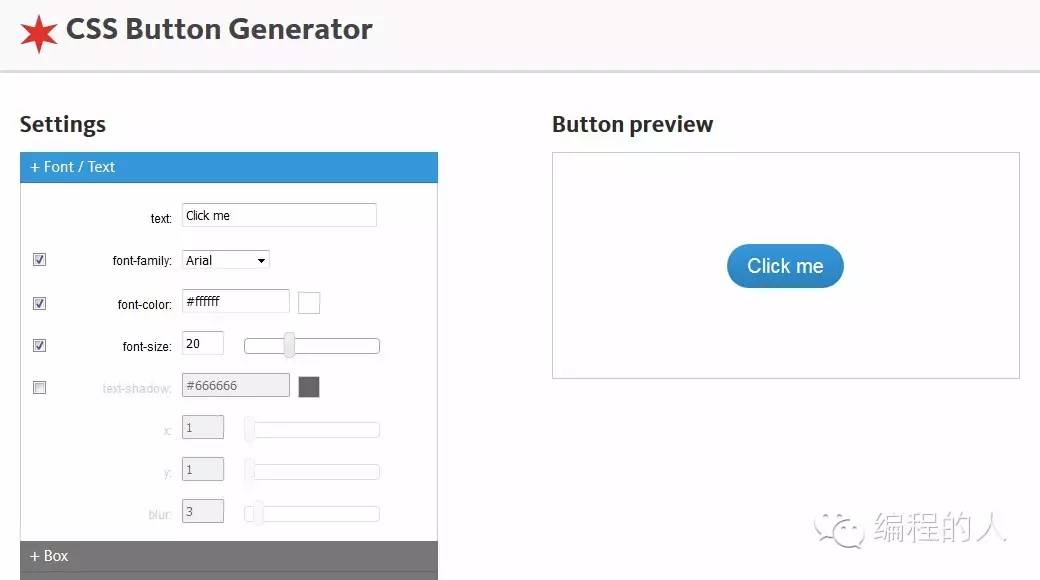
h) CSS3 Button Generator
(http://css3buttongenerator.com/)
一个按钮生成网站,通过界面化的设定不同的属性.

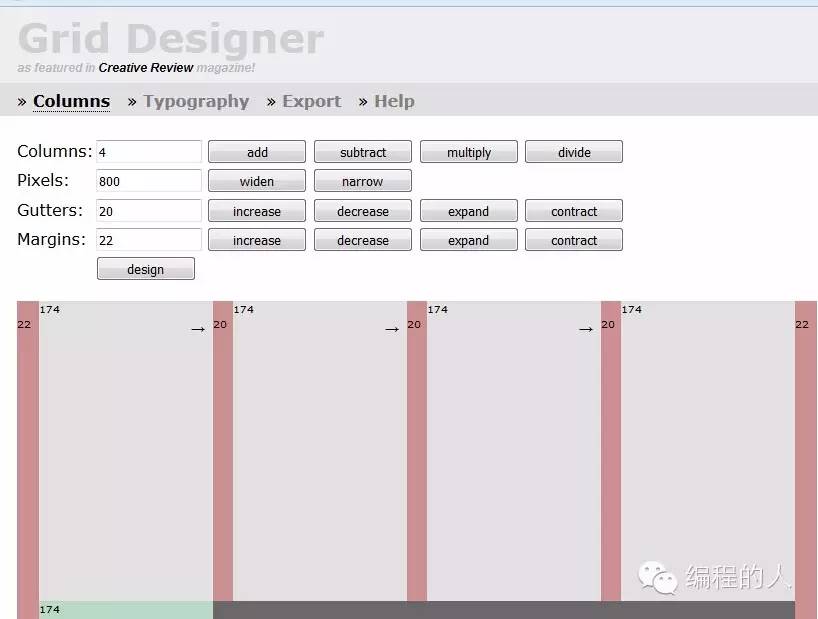
i) Grid Designer
(http://grid.mindplay.dk)
顾名思义,这个是网格布局工具

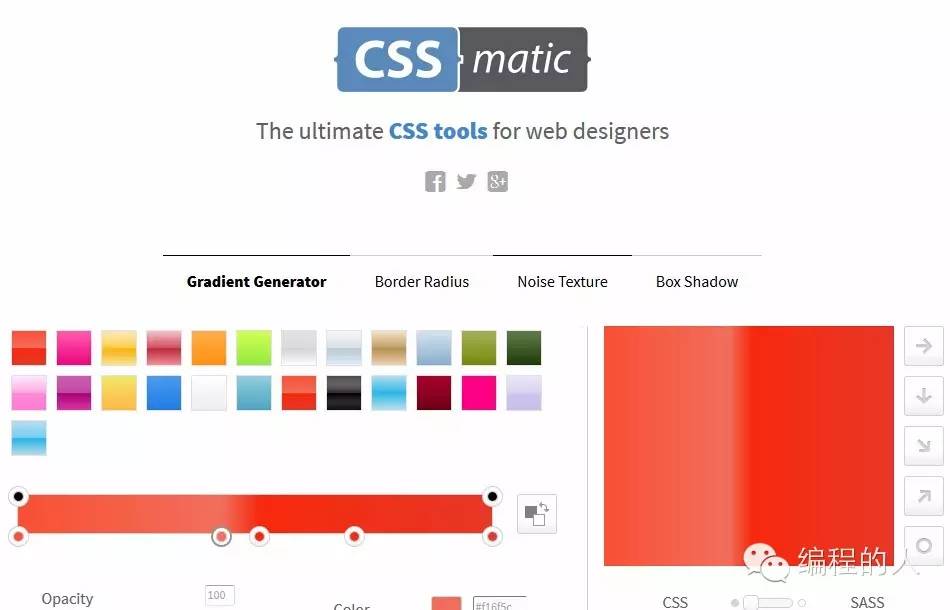
j) Gradient Generator
(http://www.cssmatic.com/gradient-generator)
渐变生成工具

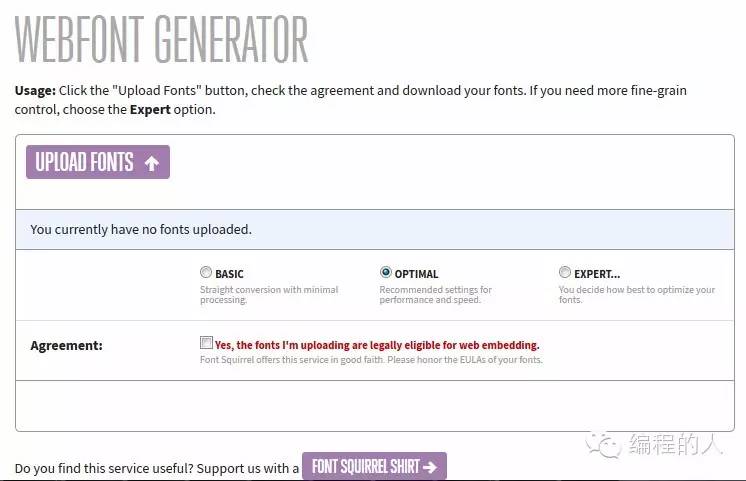
k) Webfont Generator
(http://www.fontsquirrel.com/tools/webfont-generator)
上传一个字体,可以生成不同的网页字体,供下载.

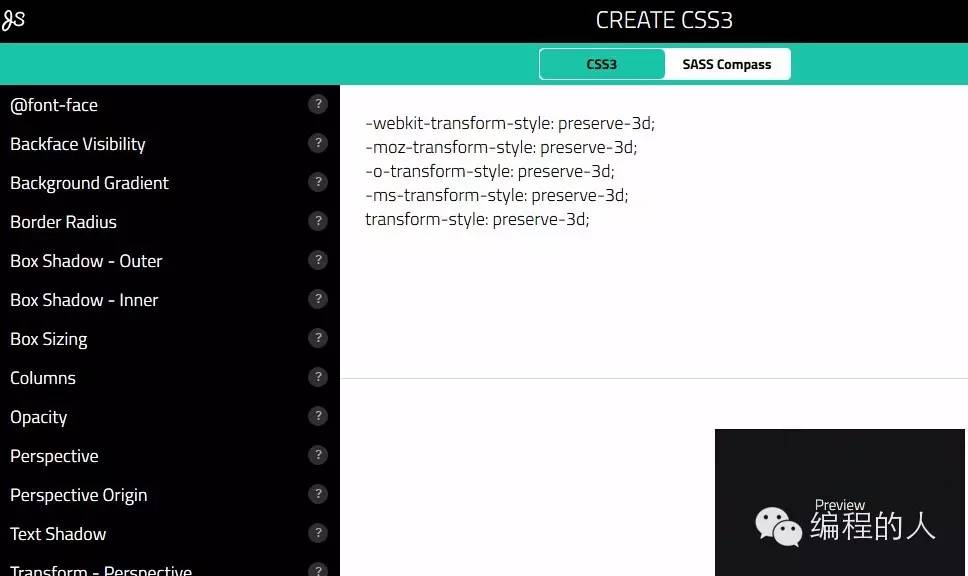
l) CreateCSS3 – Yet Another Great Generator
(http://www.createcss3.com/)
这个网站包括一组有用的CSS属性(类别),您可以自定义创建令人惊叹的视觉元素

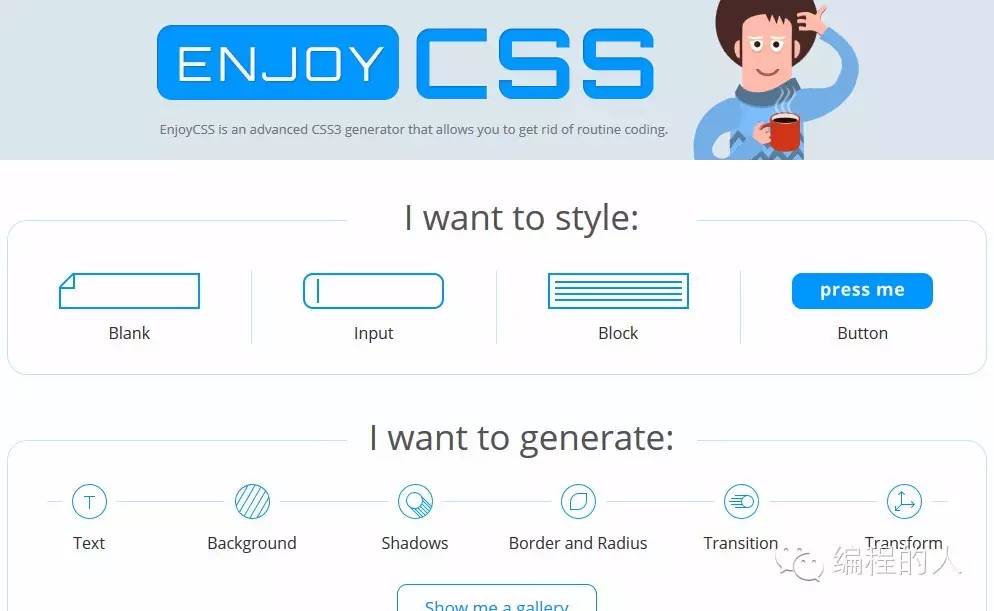
m) EnjoyCSS
(http://enjoycss.com/)
EnjoyCSS 是一个一体化的解决方案为您的CSS问题.

本文属于吴统威的博客, 微信公众号:bianchengderen,QQ群:186659233 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=175 ,欢迎大家传播与分享.











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

