CSS秘密花园:单面阴影
《 CSS Secrets 》是 @Lea Verou 最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。

问题
在Q&A网站上,我看到的关于 box-shadow 被问得最多的问题是,阴影如何只应用于物体的单侧(或双侧,问得比较少)。在 stackoverflow.com 上快速搜索,也能找到将近一千个结果。这是可以理解的,因为单侧阴影能呈现出一个比较细微的、但同样效果逼真的阴影效果。通常情况下,纠结于阴影效果的开发人员甚至会给CSS工作小组发邮件,请求希望能够有新的像 box-shadow-bottom 这样的属性,来方便他们的开发。但是,这样的效果完全可以通过巧妙地使用我们已经学习并深深喜爱着的 box-shadow 属性来完成。
单面阴影
大多数人使用 box-shadow 时,都是用三个长度值和一个颜色值作为参数,如下:
box-shadow: 2px 3px 4px rgba(0,0,0,.5); 下面的步骤是一组很好的(尽管技术上并不完全精确)展示这些阴影绘制过程的方法:

- 使用一个
rgba(0,0,0,.5)、并有相同的尺寸和位置的矩形作为我们的元素。 - 将其向右移动
2px,向下移动3px。 - 使用高斯模糊算法(或类似的算法)模糊了
4px。也就是说,在阴影颜色和完全透明的这个边缘的阴影的颜色过渡,大约只是模糊半径的两倍(在我们的示例中,8px)。 - 在模糊的矩形与我们的初始元素相交的地方,对模糊矩形进行裁剪,这样它就变成是在初始元素“后边”了。这和大多数作者设置阴影的方法(在元素下方放置一个模糊矩形)有些不一样。但是,在一些使用情况下,有一点内容需要重视,元素的下方并没有绘制任何阴影。比如说,我们给元素设置一个半透明的背景,我们不会在下边看到阴影。这和
text-shadow不一样,文本下方并没有裁剪。
除非有特别说明,这里的元素尺寸指的是它的 border 盒子的尺寸,不是它的CSS width 和 height 。
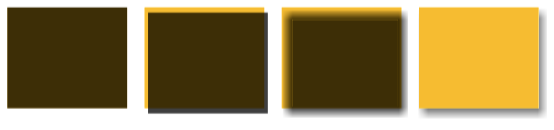
使用 4px 的模糊半径是指:阴影的尺寸比我们的元素的尺寸约大 4px ,这样在元素的每一侧都会有部分阴影显示。我们可以改变偏移量来隐藏左侧和顶部的阴影,通过把偏移量增加至少 4px 。但是这会导致出现一个太显影的阴影,看起来就不好看了。还有,尽管这不是什么大问题,但是还记得不?我们想要的阴影是只在一个侧面的,不是两个侧面。

尝试将偏移量的值设置和模糊半径的值相等,将顶部和左侧的阴影隐藏。
准确地说,我们会在顶部看到一个 1px ( 4px - 3px )的阴影,在左侧看到一个 2px ( 4px - 2px )的阴影,右侧是 6px ( 4px + 2px ),底部是 7px ( 4px + 3px )。在实际中,看起来会更小,因为边缘的颜色过渡不是直接直线分开的,而是梯度的变化。
解决方法是鲜为人知的第四个长度参数,在模糊半径(blur radius)后边指定,也就是所谓的扩散半径(spread radius)。扩散半径能够按照你指定的数字,增加或减少(值为负数)阴影的大小。比如说,一个 -5px 的扩散半径能把阴影的 width 和 height 减少 10px (每一边 5px )。
它的逻辑是,如果我们应用一个负数的扩散半径,但是绝对值和模糊半径相等,那么阴影会和它应用的元素有完全相同的尺寸。除非我们使用偏移量(前两个长度参数)来移动它,否则我们就看不见它啦(被元素正好挡在身后)。因此,如果我们施加垂直方向的正向偏移,我们只会在元素底部看到阴影,其它侧面都没有,这正是我们想要的效果:
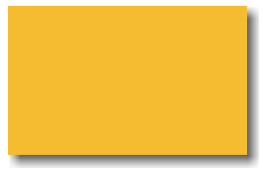
box-shadow: 0 5px 4px -4px black; 你可以在下图中看到效果:

相邻两侧的阴影
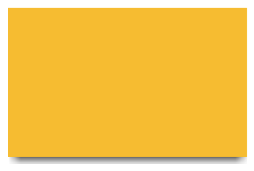
另一个常见的问题是,把阴影应用到两侧。如果两侧是相邻的(比如说,右侧和底部),那就比较容易实现了:你可以做一个像下图那样的效果:

也可以应用上一节中讨论的一些技巧,但有以下一些不同之处:
- 我们不希望通过收缩阴影来完成两侧的模糊,而只是一侧。因此,我们把扩散半径(spread radius)的绝对值设置为模糊半径(blur spread)的一半即可。
- 因为我们想要在水平和垂直方向都移动阴影,我们需要设置两个偏移值。因为我们想要在另外两侧隐藏余下的阴影,所以偏移值必须大于或等于模糊半径的一半。
比如说,这是我们为右侧和底部应用一个 black 6px 阴影的代码:
box-shadow: 3px 3px 6px -3px black; 你可以在下图中看到效果。

对侧的阴影
如果我们想要在两个相对侧的阴影就比较麻烦了,比如说左侧和右侧。因为扩散半径应用在所有方向都是等同的(如,没有办法可以直接帮我们完成阴影在水平方向的延伸、垂直方向的收缩的话),我们的唯一办法就是使用两个阴影,一侧一个阴影。然后,我们基本上就可以采用前面介绍的“单侧阴影”一节的方法来完成,应用两次即可:
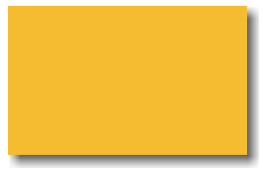
box-shadow: 5px 0 5px -5px black, -5px 0 5px -5px black; 你可以在下图中看到效果:

对侧阴影 box-shadow
在CSS工作小组有关于分开水平/垂直扩散半径值的讨论,所以将来可能会更简单一些。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

