(Frontend Newbie)JavaScript基础之常见数据类型
JavaScript中的数据类型分为两种,一种是简单数据类型,包括Undefined、Null、Boolean、Number和String,另一种是复杂数据类型,即Object,也可称作为引用类型。本篇主要介绍常见的引用类型以及对应的操作。
Object类型
Object类型是JavaScript中最常见的数据类型了。它表示一系列的属性和值的集合。我们可以这样创建一个Object:
var obj = new Object();更常用的方式是这样:
var obj = {a: "a"};Array类型
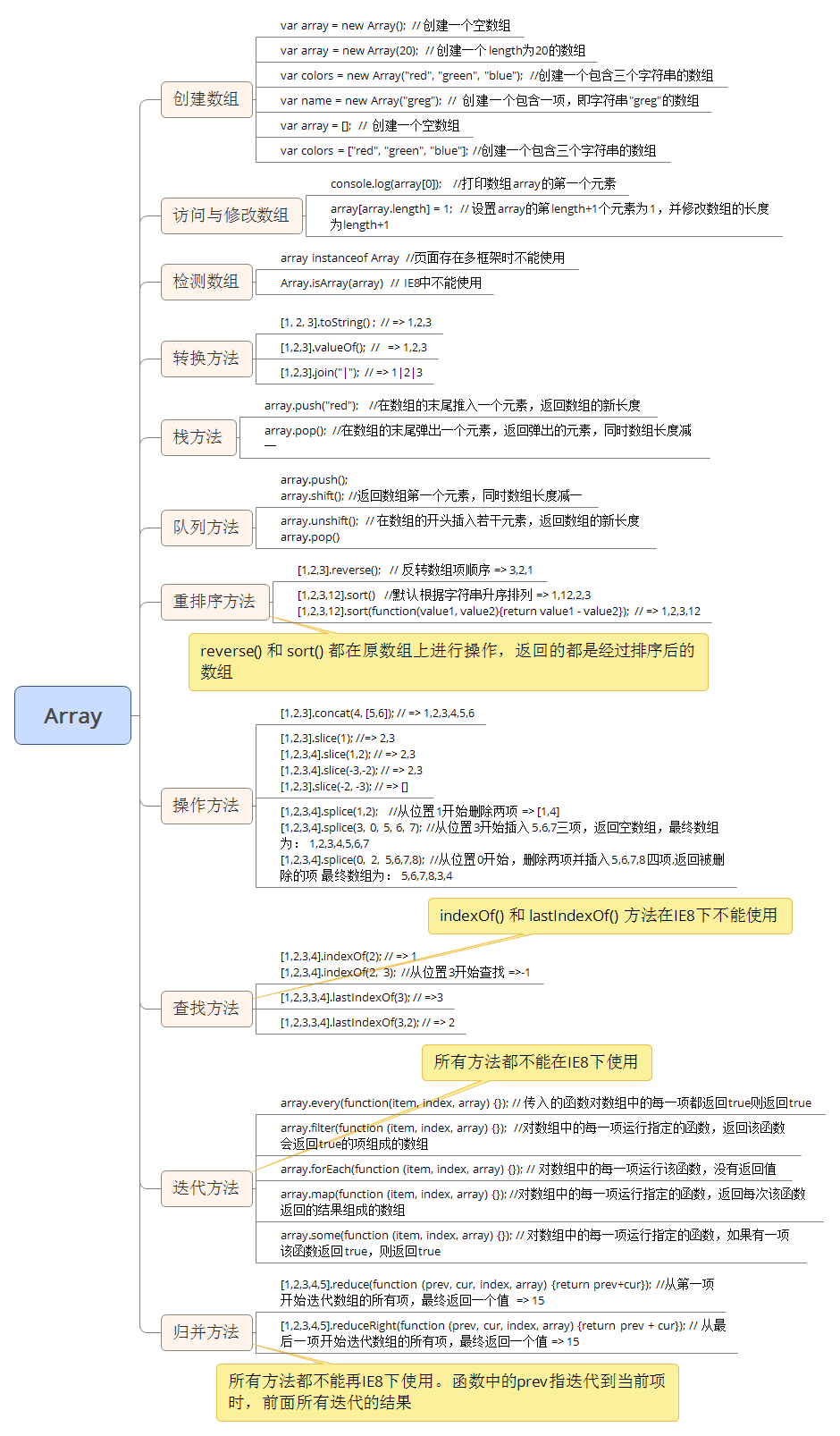
数组类型也是非常常用的一种数据类型,与其他语言不同的是,JavaScript中的数组的每一项都可以保存任意类型的值。而且,JavaScript数组的大小是可以动态调整的,随着数据的添加而自动增长。
下面是JavaScript数组的常用操作汇总。

Date类型
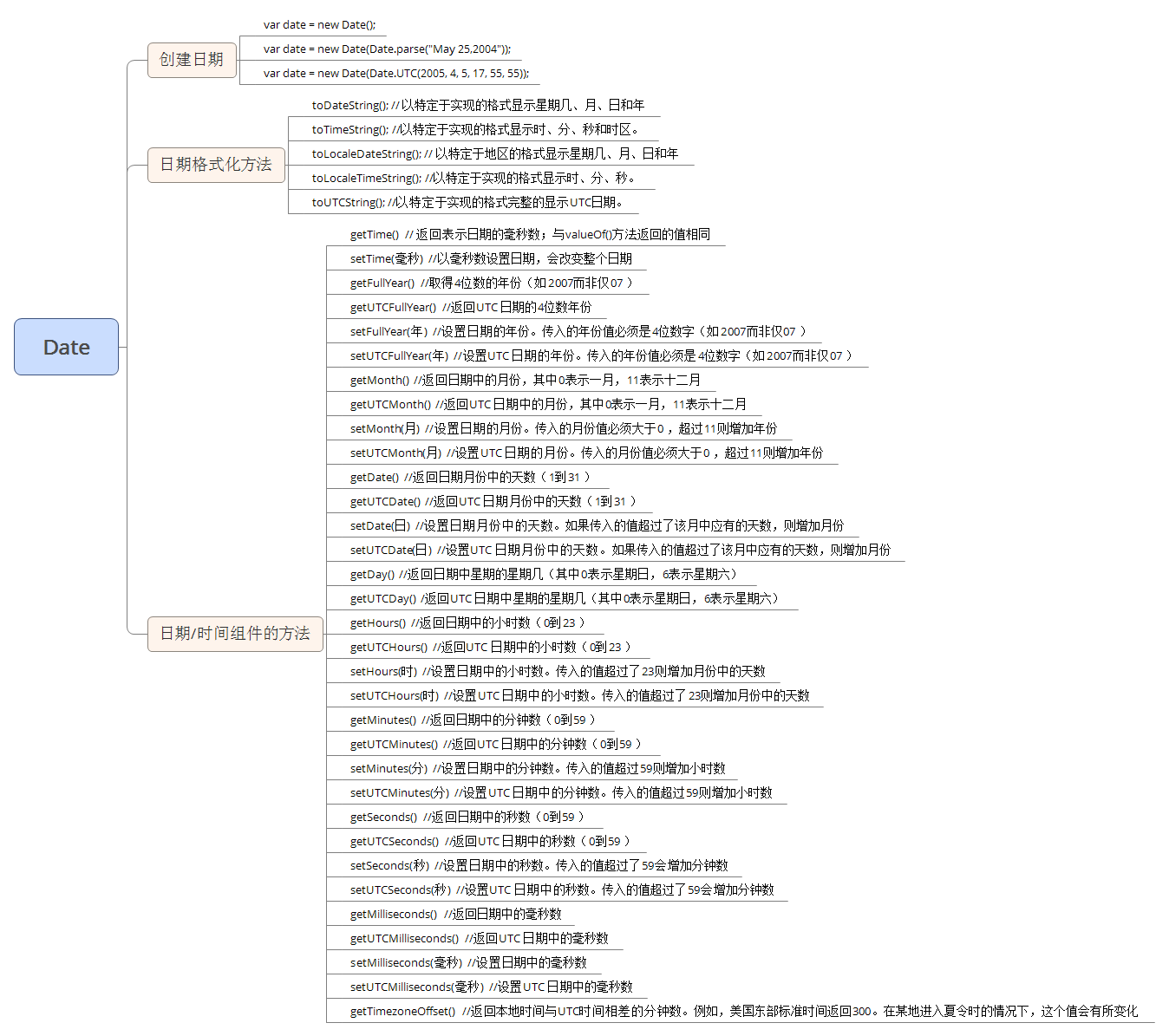
Date类型是基于Java语言的Date类构建的,使用自UTC时间1970年1月1日零时开始经过的毫秒数来保存日期。
下面是JavaScript日期类型的常用操作汇总。

RegExp类型
我们在日常开发过程中经常要用到正则表达式,JavaScript通过RegExp类型来支持正则表达式。常见正则表达式通常有一下两种方式:
var expression = / pattern / flags
其中的模式(pattern)可以应用任何简单或复杂的正则表达式(参考 正则表达式30分钟入门教程 ),可以包含字符类、限定符、分组、向前查找以及反向引用。每个正则表达式可以带有一个或多个标识(flags),用以标明正则表达式的行为。正则表达式的模式匹配支持下面三种标识:
- g: 表示全局(global )模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止
- i:表示不区分大小写(case-insensitive )模式,即在确定匹配项时忽略模式与字符串的大小写
- m:表示多行(multiline )模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项。
另一种创建正则表达式的方式是通过构造函数:
var pattern2 = new RegExp("[bc]at", "i");
传递给构造函数的都是字符串,所以如果正则表达式字符串中包含元字符,则需要进行双重转义。比如 / 在字符串中通常为 // ,但是在正则表达式字符串中,要转移成 ////
通常我们在使用正则表达式的时候,会使用到如下两种方法:
- exec() 该函数接受一个字符串参数作为应用模式的字符串。返回包含第一个匹配信息的数组,或者在没有匹配的情况下返回null。
- test() 该函数接受一个字符串参数,在模式与该参数匹配的情况下返回true,否则返回false。
String类型
String类型是字符串的对象包装类型。
var strObj = new String("This is a String Object.");以下是常见的字符串操作:

小结
除了上面介绍的几种数据类型外,还有Number、Boolean这样的对象包装类型,Math这样的单体内置对象,由于使用频率相对较低一点,且使用方法都较为简单,所以不在此处一一罗列,需要使用的时候,参考一下工具书就可以了。本篇有意避开了Function函数类型没有说,并不是函数类型不重要,相反,函数是JavaScript中的一等公民。之所以没有说,一是受篇幅限制,二是函数确实有太多的细节需要注意,所以后面会有一篇单独介绍JavaScript中的函数,以及作用域、闭包等概念。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

