WebApi2 jsonp跨域问题
一:故事背景
以前在写WebApi2的时候,一直是用作前后端分离(WebApi2 +angularjs),可是最近自己在给WebApp写接口的时候遇到了很多坑,总结一下就是跨域问题。而跨域问题在WebApi2中配置也是有点麻烦,不知道在2中是否有对jsonp跨域问题更好解决方案,如果有,跪求各位博友在分享自己的想法。
闲话少说,快速进入正题。
二:使用Jsonp跨域
我们现在的客户端和服务器端都是写在同一个站点上面,那么当我们使用Jsonp进行传输数据的时候,格式应为如下:
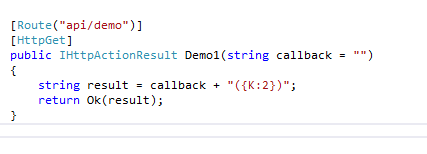
 当然这里的api/demo就是我们写的自己路由地址
当然这里的api/demo就是我们写的自己路由地址
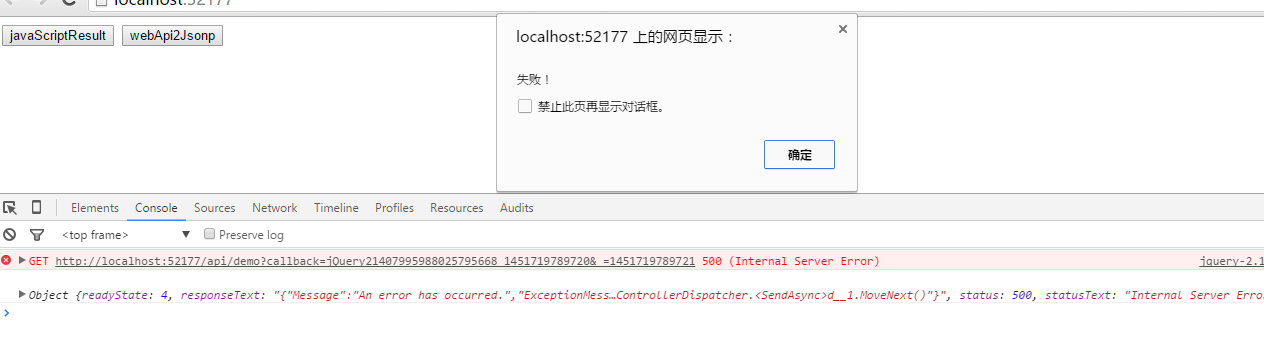
可是如果后端什么都不配置,就会出现如下错误:

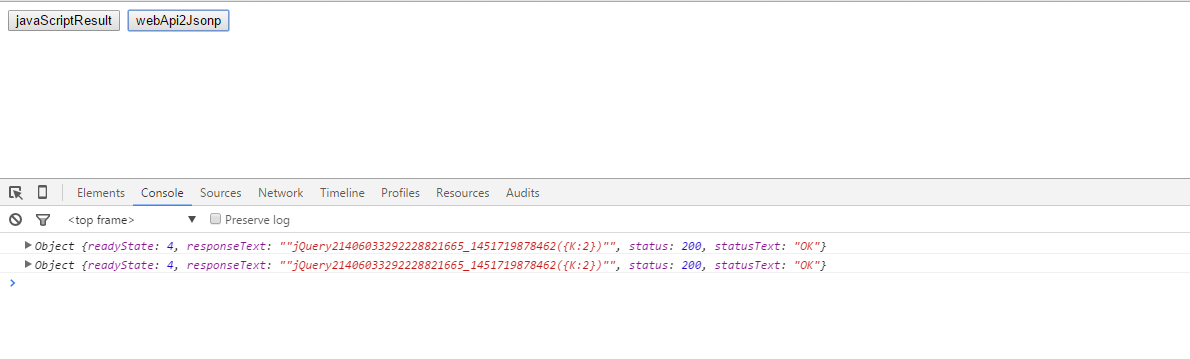
通过jsonp的后端配置,返回的http转台玛终于从500变成了200 
,可是现在的问题就是,他始终不跳进success里面去,在网上找了很多解决方案都是不行,返回的即使是200,它也始终不跳进success里面去,所以,接下来我研究了jsonp的原理
三:jsonp的原理
3.1 什么是jsonp
要了解JSONP,不得不提一下JSON,那么什么是 JSON ?
JSON is a subset of the object literal notation of JavaScript. Since JSON is a subset of JavaScript, it can be used in the language with no muss or fuss.
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
3.2 jsonp为什么能跨域
由于同源策略的限制,XmlHttpRequest (ajax 调用)只允许调用当前站点的资源(域名、协议、端口)的资源,而我们知道,link 和script标签中的src是可以指向外网资源的,也就是我们通过这个我们是可以访问 ” 外面资源 “ 的,所以利用这一点,我们可以实现简单的跨域。
3.3 jsonp 跨域原理说明
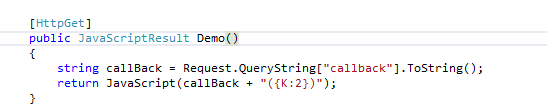
当我们客户端向服务器发送请求的时候,客户端会注册一个回调参数(默认为callback),这个回调参数就是客户端和服务器进行认证的安全策略,服务器端获取到callback的值后,将返回的数据包裹(假如callback的注册值为 jQuery21409887892813421786_1451718790536 ,那么返回的值就为: jQuery21409887892813421786_1451718790536({}))起来,然后发送给客户端,客户端首先解析script标签,并执行里面的值,通过注册的回掉参数,把返回的值给取出来,最后传入到客户端预先定义好的callback函数里面去(如果使用ajax jsonp 的话,那就是success了)。注意返回的要是可执行的js代码。如果你使用MVCController写Api的话很简单,只需要返回JavaScriptResult就可以了
3.4 额外说明
一旦使用jsonp,那么它和ajax 就不是同一种协议了,可是你可以在ajax中使用jsonp,可能在这一点上有点误导,大家一定要明白清楚。
四:MVC Jsonp服务器端的简单配置

在mvc中,你只需要返回JavaScriptResult,它自动会添加Script标签,也不需要配置其它的东西。
五:繁琐的WebApi2 jsonp跨域配置
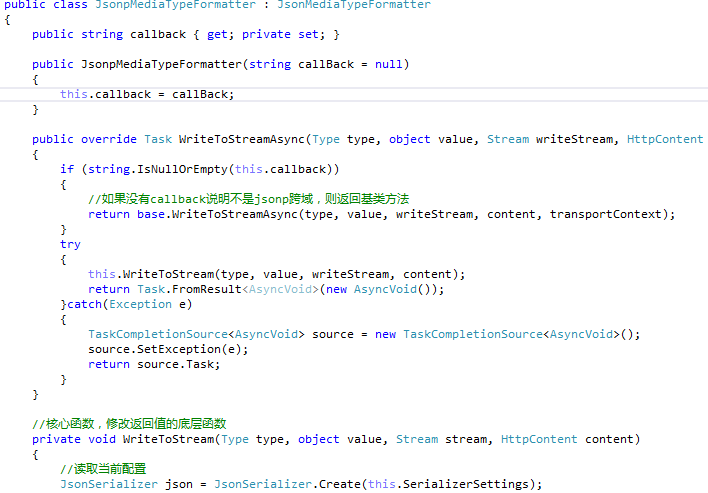
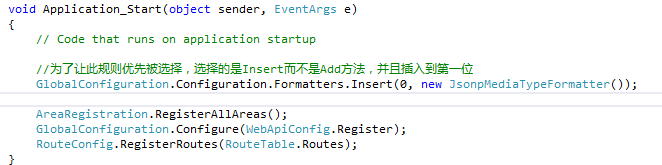
5.1 我们要使返回的值为js文档,就需要修改返回值的Formatter,所以我们在这借鉴蒋大哥的示例代码: http://www.cnblogs.com/artech/archive/2013/12/05/3460544.html
这里是一个


(代码是截图的,可能效果不是很好,请大家见谅)
在蒋大哥的代码中,它屏蔽掉了所有非HttpGet方式的请求,我在这里扩展了一下,所有类型的Http请求都可以进行访问。

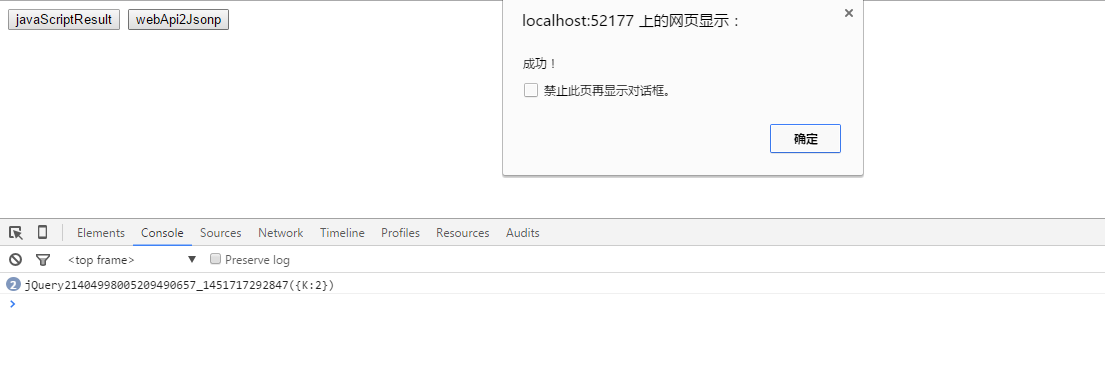
然后我们的jsonp就可以进行跨域了

返回的结果如下

最后大家对格式格式进行转换一下就可以开心的进行跨域了











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

