fis3初步学习体验
作为前端开发,或多或少都会接触很多前端构建工具,最近的业务使用到了百度FIS团队的fis3,想和大家分享下我所理解的fis3。
使用方法简单说
首先,你需要安装node和npm
然后,使用 npm install -g install 命令安装fis3,安装完成是这样的
 表示安装成功。
表示安装成功。
然后我们可以通过 fis3 release -w 来对代码进行监听。
注:fis3默认内置了fis3-command-release插件,提供了文件监听和浏览器自动刷新功能,在release的时候添加-w或-L参数就可以,这样可以很方便的部署代码。
当你需要使用插件的时候,可以用 fis3 install -g 插件名 进行安装。
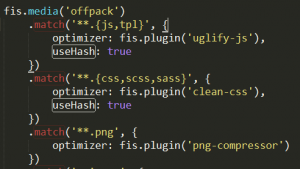
与其他构件工具一样,fis3也需要配置fis-conf.js文件。
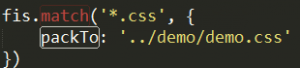
添加MD5戳以及资源的合并压缩(配置 useHash: true 即可添加MD5戳)

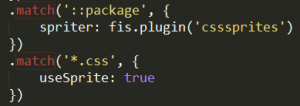
CssSprite图片合并

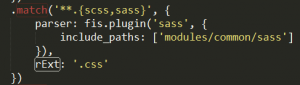
对sass文件进行编译

这样我们就可以使用基本的fis3了。
fis三种编译能力
fis3可以做到以下几点:

其主要功能基本都是围绕着前端开发所需要的三种编译能力:资源定位、内容嵌入、依赖声明。
1、资源定位
HTML中的资源定位

js中的资源定位
![]()
编译后
![]()
css中的资源定位
![]()
编译后
![]()
2、内容嵌入
![]()
![]()
3、依赖声明

fis3的设计原则是“基于依赖关系表的静态资源管理系统与模块化框架设计”,所以我们就从静态资源管理和模块化两方面来理解下fis3。
静态资源管理
关于性能优化是前端经久不衰的必须思考的问题,一个网站如果想要做到响应快高并发,那其中一个很有效的办法就是尽量让网站静态化。做到动静分离。我们可以使用CDN技术,将静态资源保存在CDN上,可以用静态资源的CDN路径拉取到资源,减轻服务器的压力。fis3实现了一套“静态资源管理系统”,在开发页面的时候只需要用相对路径开发,构建后会生成带有hash静态资源版本号的文件,避免发布后页面错乱。
静态资源的大小也会影响网络传输效率,fis3也提供了很多插件来对图片进行合并、对HTML、js、css文件进行合并,fis3会对路径中带有 ?__sprite 的图片进行合并,减少了请求数量。但单纯的资源合并是没有办法按需加载资源的,然而静态资源按需加载也是减少资源冗余的很重要的方式。使用fis3会生成静态资源映射表,是记录文件依赖等信息的表,虽然不会生成map.json,但当文件包含“__RESOURCE_MAP__”字符,就会用表结构数据替换这里的字符。静态资源系统可以根据表结构数据中对应对的信息进行加载。这样就解决了按需加载的问题。
模块化开发
前端模块化开发对开发人员来说具有很重要的意义,模块化可以方便代码复用,提升可维护性。我们熟悉的模块化开发有commonjs、AMD、CMD,模块化框架有mod.js、require.js、sea.js等。
Fis3默认不支持模块化开发,所以需要fis3-hook-commonjs/fis3-hook-amd/fis3-hook-cmd、fis3-postpackager-loader以及fis3-deploy-wsd-cdn-upload插件的支持。
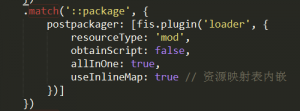
配置fis-conf.js的流程:
1、使用fis3-postpackager-loader插件分析依赖

2、合并资源

3、将静态资源发布到CDN

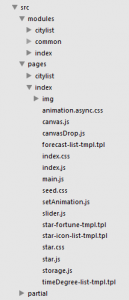
4、文件入口
![]()
5、js引用
![]()
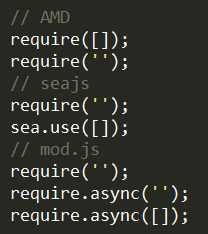
除了依赖声明内置语法中资源间相互依赖的语法,fis3还可以解析以下几种语法。

fis3可以综合处理各种资源的模块化,我们不用纠结于JavaScript模块化或是CSS模块化等单独资源的模块化,这样就可以提升开发体验,为性能优化提供良好的支持。这种一体化的模块化方案的目录划分与我们平常按照资源类型划分不同,其目录分为modules(子系统),包括common子系统(可为其他资源提供服务的通用模块)和业务子系统;page,我们实际输出的内容子系统,包含了各种资源的文件。一般来说,JS组件可以封装CSS组件的代码,template模块可以处理HTML、JavaScript和CSS等各种模块化资源。

在js中加载模块
![]()
![]()
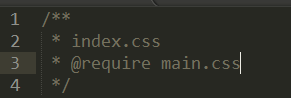
在css中声明依赖关系

前端模块化需要将js、CSS和tpl同时都考虑进去,所以相对其他语言来说更加复杂。拿commonJS举例,commonJS定义的模块有require(引入外部模块)、exports(导出当前模块的方法或变量)以及module(模块本身),只要能提供module、exports、require和global这四个变量,浏览器就能够加载CommonJS模块
构建后,文件会自动加上如下代码
![]()
最后
和fis3一样基于nodejs的构建工具有grunt、gulp等,那么fis3与这些热门工具对比有哪些区别呢?
就个人感受而言,grunt真的是太慢了,项目越大,构建时间就越慢,大大拖延了开发速度。grunt有三千多个插件可供选择。
gulp是轻量级的,定制性会更强,想要什么功能就装什么插件,但现有的插件并不一定能满足开发需求,所以可能也需要自己写插件,gulp插件的编写相对其他工具来说可能更方便。gulp有近七百个插件。gulp学习成本较低,只有五个API。
fis3相对来说并没有那么轻量,因此可以做的事情会比较多,所以整个项目都可以使用fis3。感觉fis3相比其他工具更着重性能优化方向。fis3现有可用插件有一千多个,基本足够我们开发使用,如果想要自己开发插件也是非常方便的。总体来说,fis3为前端开发带来了很多方便。
以下为同一个项目用这三种工具构建的结果:
grunt:
![]()
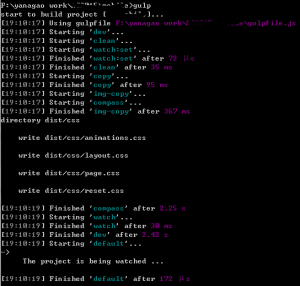
gulp:

fis3:

可见构建输出时间grunt>fis3>gulp,这只是我做的初步试验,具体选择哪种工具进行构建还需要开发人员仔细斟酌。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

