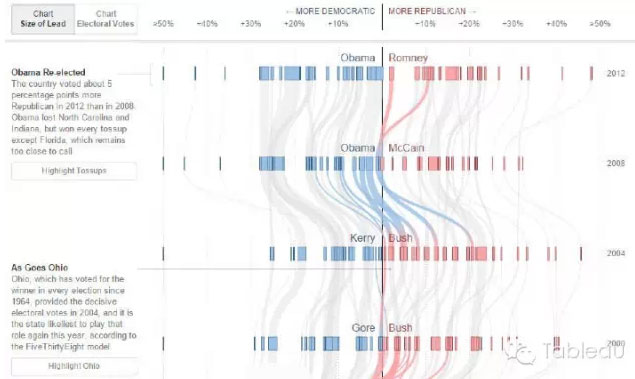
Sankey Diagram,是指以下这种数据图:

对于该图的称呼莫衷一是:有 直接根据象形定名它为“决策树”(Decision Tree) ; 或者根据线段的层级流动称之为“流程图/作业图”(Flow Diagram);还有一些图形网站称其为“冲击图”(Alluvial Diagram)……但对其最准确的定义应当是:桑基图(Sankey Diagram)。 桑基图的名称来源于爱尔兰船长Matthew Henry Phineas Riall Sankey,1898年,桑基利用这种图表形式反映发动机的能源效率,具体请搜索Wikipedia。
在今天的数据可视化领域,桑基图有利于展现分类维度间的相关性,以流的形式呈现共享同一类别的元素数量。特别适合表达集群的发展,比如展示特定群体的人数分布等。

通常,我们所见的桑基图如上,左侧代表电影类型,右侧代表电影名称,而流线的粗细象征着票房收入的多少,今天介绍的入门只求形似,不追求一个源头下散发出的细节分布。
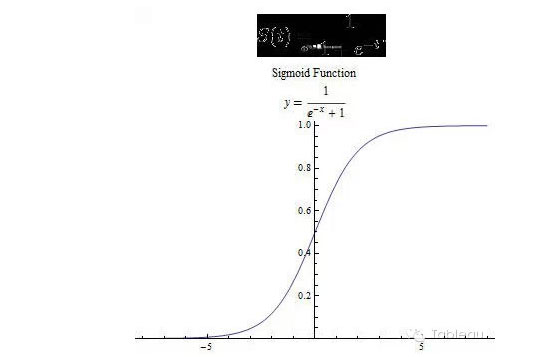
首先,需要明白这种S型曲线的来源,也就是通常所说的S型函数Sigmoid Function,函数类型为:

该函数图像的特点有:
- 连续,光滑,严格单调;
- 关于(0,0.5)中心对称;
- 值域为(0,1)。
之后无论是龚珀斯曲线还是桑基图,都由此演化而来。Sankey Diagram目前可以轻松利用D3.js 加以实现,但是利用Tableau 呈现尚属新颖。
操作步骤:
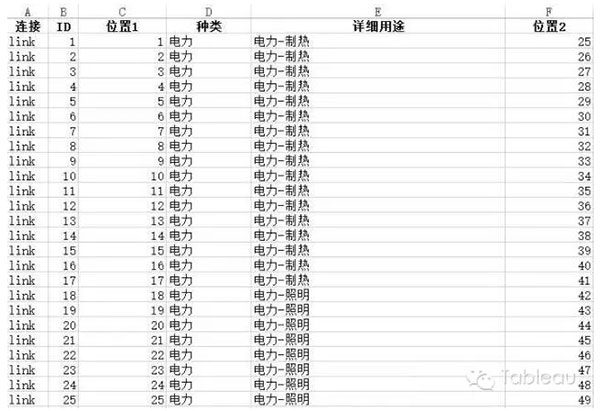
(1)首先准备好数据。
假设有如下两个数据,在Data1中,连接是完全相同的字符串,目的是与Data2进行关联;ID是编号;种类分为两种大类:电力与燃气;详细用途细分“电力-XXX”与“燃气-XXX”;总共有100行数据。
位置1是从1——100的序列,而位置2可以从任意数值开始,往下填充序列,到了100后从1开始直到填充满100行。

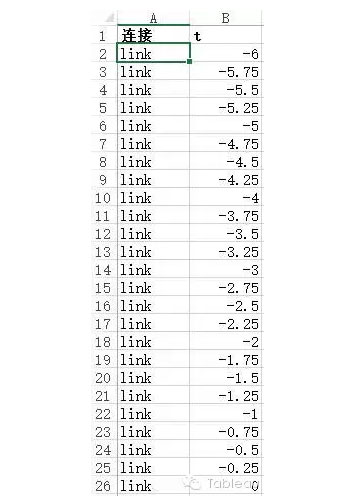
在Data2中,有49行数据,两个属性名:“连接”与“t”,连接与Data1中保持一致,t也即函数式中的t,本例中t区间为[-6,6],步长为0.25,恰好可以填充完49列。

(2)将数据导入Tableau,利用“连接”作为联接子句在数据源间建立联系,显然数据的列数就会变为49 * 100 = 4900列。
(3)创建计算字段。
一个是【Sigmoid函数】,直接仿写函数式即可, 1/(1+EXP(1)^(-[t])),
这个函数的作用在于为构造S型流线做准备,EXP是Tableau中写幂指数的表达式;
另一个是【曲线】,函数式为:[位置1]+(([位置2]-[位置1])*[Sigmoid函数]),这个函数作用一目了然,我们的Sankey Diagram的左右端点正因为处于不用的水平线上,才能画出S型流线,([位置2]-[位置1])计算了源数据中两点在位置上的偏移,而[Sigmoid函数]的值域处于(0,1)之间,本例中,([位置2]-[位置1])的差值为常量24,因此不消细说,在脑海的图景中已经可以构想出Sankey Diagram的大致模样。
(4)将t拖入列字段(维度),曲线拖入行字段(维度);将“标记”更改为“线”,再利用ID这独一无二的变量作为“详细信息”将纠缠在一起的线分开,最后,将“详细用途”拖拽至“颜色”中为线段赋予颜色。最终效果如下:

之后,可以根据个人需要去除标题,修改样式,颠倒X、Y字段等。
当然,这是最基本的Sankey,复杂的Sankey同样可以在Tableau中实现,比如多级决策树等,但原理都是围绕这个展开。在本例中Sankey的S型走向只有两种,如果需要多重走向的Sankey,可以在字段[位置2]中,断裂正常的数据填充,比如25——79,81——100,0——24,最后一列才是80。这样的话效果会有所不同,形状如下:

因此,Tableau结合基本的数学知识往往可以衍生出多形态的创意图形,值得深入探索。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

