对react的几点质疑
现在react.js如火如荼,非常火爆,昨天抽了一天来看了下这项技术。可能就看了一天,研究的不深入,但是我在看的过程中发现来了很多疑惑,这里拿出来和那家分享讨论以此共勉。
在我接触的前端以后,让我感觉眼前一亮的有一个框架,一种思想。一个框架就是jquery,解决了浏览器兼容问题;一种思想就是mvvm,真正的让前端从docment操作中脱离出来,但是当时没找到很中意的框架,就自己造了一个轮子。
react的设计有几点我是不理解的:
流式绑定
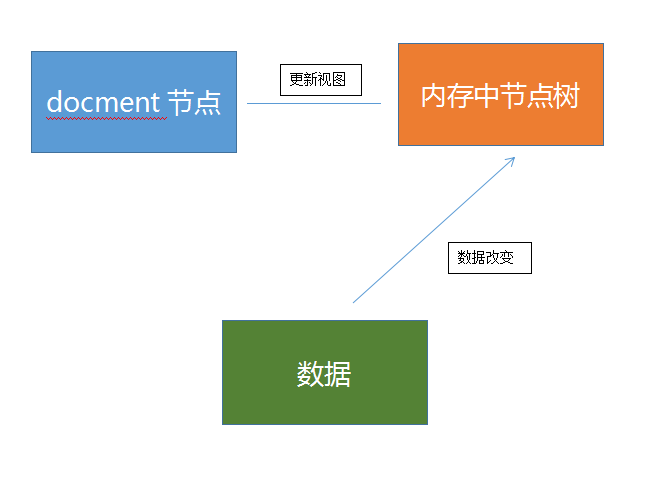
在mvvm框架设计中,有一个难点就是局部刷新,因为要更新我们的数据模型的时候我们必须要找到对应的docment节点来,以此来更新我们的视图

如上图,所以我们在内存里必须维护一个docment节点树,维护这个节点树是比较麻烦的,但是流式渲染却不需要维护这个节点树。因为每次更新都是重新渲染页面,但这样做是很耗性能的,所以react搞了一个虚拟节点,他的渲染就变成了这样

这里多出了一步“ 对比 ” ,所以那些传言react的性能比angular高,我一直持怀疑态度,怎么多出了一步还会高?,有兴趣的可以自己测试一下,或许里面有什么“不可告人的秘密” :),如果真是这样,那倒是真的值得研究一下他的源码,看看到底是哪路神仙造成性能提升,
流式绑定的缺点:使双向绑定变得困难,下面看下为什么变困难
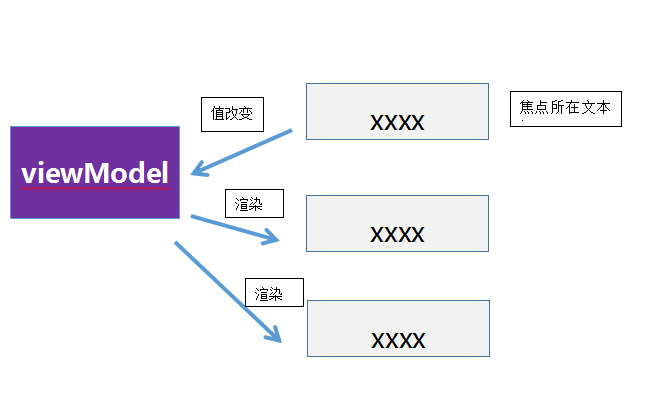
传统的的双向绑定的难点

上图中有三个值为xxx文本框,当焦点在第一个文本框的时候我们通过输入来改变文本框的值,这时候会触发渲染事件,第二个文本框和第三个文本框会被渲染,会避开第一个文本框不渲染,原因?
1.因为我们在第一个文本框输入的值,这个就是最近的值 不需要渲染
2.如果第一个文本框也渲染,那就在某些浏览器中无法输入中文或者光标的位置跑到输入框前面
但是,流式渲染很难做到精确控制,所以使我们的双向绑定变的困难;
当然这个问题也不是没有解决方案,我只是说这里增加了我们实现双绑定的难度
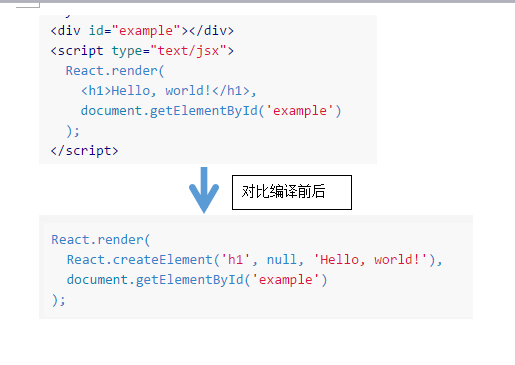
React编译的最初的目的是掩盖html写在js里这件丑陋的事
把html片段写在js里面的痛苦想必大家都有体会,react也是把html写在js'里;但是我们的react为了为了使这件事情看起来没那么糟糕,搞了编译这么个东西;这样我们写在js里的代码看起就没那么糟糕。但是我们的编译只做这件事似乎把设计react的工程师的心里想法暴露了,所以这个编译也能把es6 编译为es5,这样在es6的炒作下,
就掩盖了编译的最初的目的是掩盖html写在js里这件丑陋的事 , 当然facebook的工程师也许不这样想,或许我的猜测不对,但无论怎么样在js里写html代码总是一件不好的事

上面是我对react的两点疑惑,当然他的组件化开发是值得称道的,设计的很优秀,但是组件化开发是个双刃剑有利有弊,具体的根据业务。
综上所述:在react的传播中,在人们的对es6和组件化开发的追逐中,react的优点被无限放大,而缺点被掩饰了。但是无论是es6还是组件化开发,都是双刃剑,至少在前端开发中,暂且不论nodejs











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

