FeHelper中新增【页面取色】工具
有太多小伙伴儿一直在反馈,希望在 FeHelper 中增加一个常用Web色的小工具,一直没时间倒腾这玩意儿。前些天偶然的机会,看到一个 color-picker 的组件,借鉴了一下,也结合 PhotoShop 上的取色操作,索性把这个功能尽快完成了!
实现原理
实现起来其实并不复杂,大概总结下面这几点吧(如果你感兴趣知道的话)
- 选择工具的适用场景:
http://*/*、https://*/*、files://*/* - 通过
content-scripts方式,将color-picker主程序注入以上类型页面 - 在
background中增加事件监听 - 触发
页面取色操作- 方法一:在
popup-menu中选择页面取色工具发送指令 - 方法二:通过
页面右键菜单选择FeHelper→页面取色工具发送指令
- 方法一:在
- 在
background中响应指令、生成页面预览图,发回content-scripts主程序 - 在
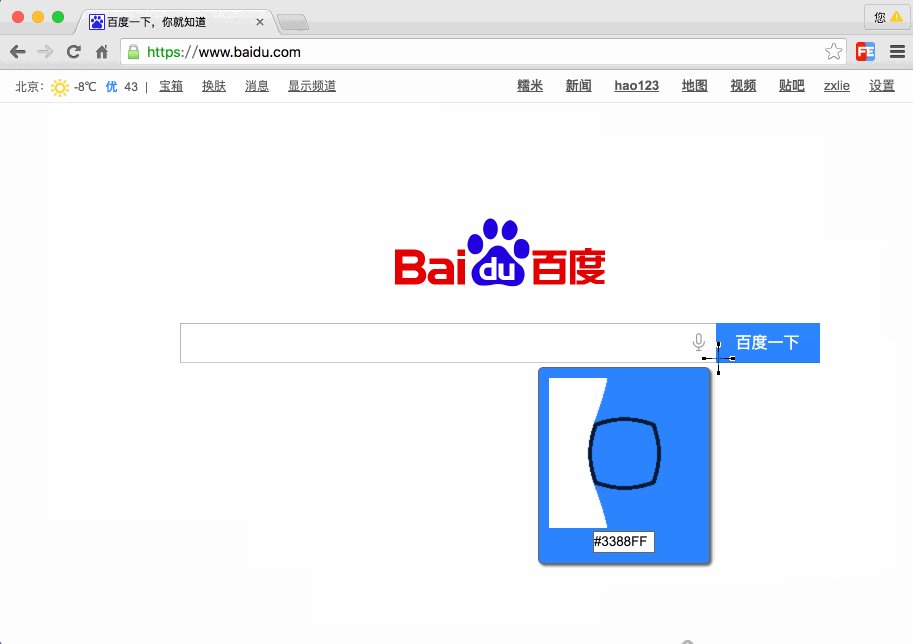
color-picker中生成一张<img />,z-index足够大,并生成随光标移动的color-preview-box - 结合
canvas、webgl,生成预览效果 -
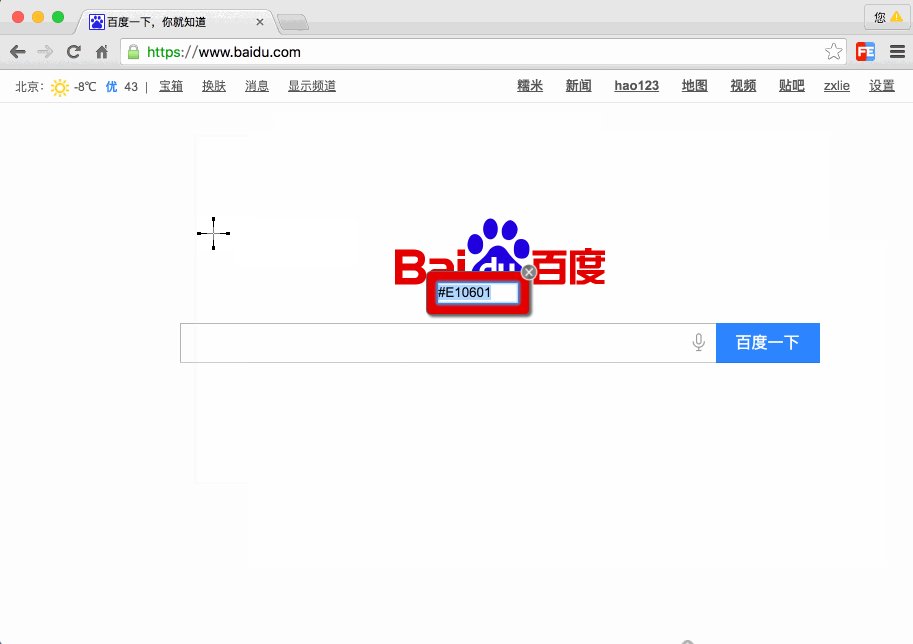
click确认取色结果,并自动选中结果 - 点击
X按钮或者选择[ESC]键,可退出页面取色模式 - Enjoy it!
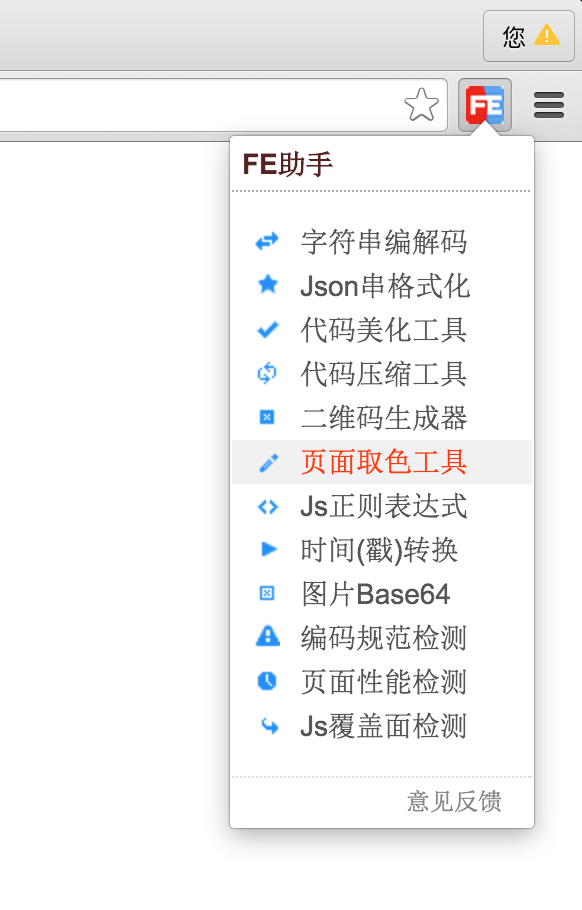
工具入口

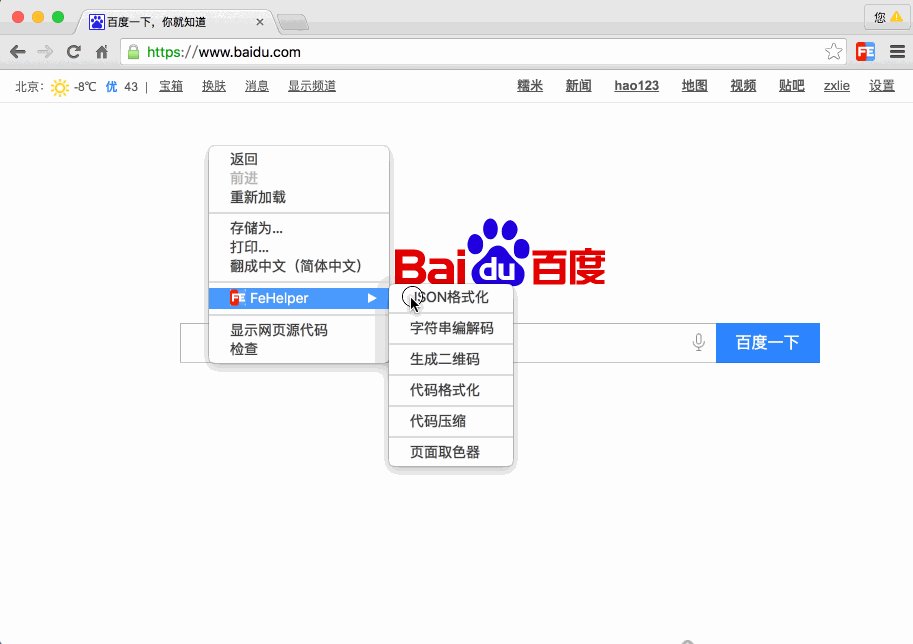
当然,如果你 开启了FeHelper右键菜单 ,通过右键也能直接调出。
使用方式
1、popup-menu方式

2、context-menu方式

意见反馈
工具会不断完善,但要看大家使用的情况,发现问题,及时反馈给我!
推荐统一的反馈渠道: http://www.baidufe.com/fehelper/feedback.html
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

