理解CSS3 isolation: isolate的表现和作用
一、关于isolation
isolation 是一个CSS3属性,顾名思意是“隔离”,支持的值除了万年不变的 inherit 外还包括 auto 和 isolate .
继承没什么好说的。 auto 实际上就是不干事的意思,是元素的默认值。所以,我们只需要关心 isolation: isolate 这个声明就好了。
isolation: isolate 正如其语义,就是隔离的意思,那隔离什么呢?本义是用来隔离 mix-blend-mode 元素的混合。
关于 mix-blend-mode 混合模式可以参考我之前的文章:“ CSS3混合模式mix-blend-mode简介 ”。
当元素应用了混合模式的时候,默认情况下,其会混合z轴上所有层叠顺序比其低的层叠元素。
但是,有时候,我们希望混合模式只到某一个元素,或者只是某一组元素怎么办呢? isolation: isolate 就是为了解决这个问题产生的。
您可以狠狠地点击这里: isolation: isolate作用演示demo
如下CSS和HTML结构:
.box { background-color: #0074D9; } .inner { width: 256px; height: 256px; background: url(mm1.jpg) no-repeat; } .mode { position: relative; right: -100px; mix-blend-mode: darken; } <div class="box"> ><div class="inner"> ><img src="mm2.jpg" class="mode"> ></div> ></div>
此时,mm2这个竖妹子不仅和mm1横妹子发生了混合,还和蓝色的背景色发生了混合。

然后,我们想要实现的效果是,仅仅两张图片发生混合,这时候应该怎么办?
此时就可以使用 isolation:isolate 进行阻断,形成一个混合组。组以外的其他元素不会发生层叠。
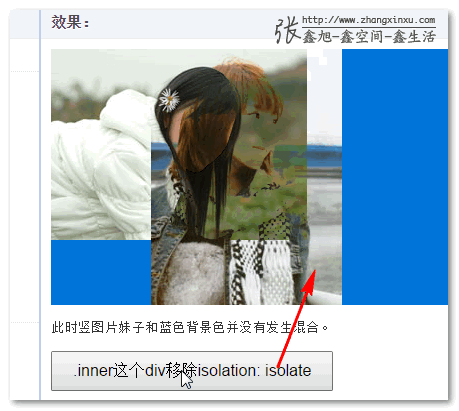
所以,例如,点击demo页面的按钮,给 .inner 这层 div 元素增加 isolation:isolate , 大家会发现,mm2这个竖妹子没有和蓝色背景色发生混合,如下截图:

二、isolation:isolate作用的原理
isolation:isolate 之所以可以阻断混合模式的进行,本质上是因为 isolation:isolate 创建一个新的 层叠上下文(stacking context) 。
没错,之所以起作用,就是单纯地因为创建了新的层叠上下文。本身并没有做什么特殊的事情。或者我可以这么大胆的说:“ isolation:isolate 除了创建层叠上下文,其他没有任何鸟用!”
可能有人会疑问,如果按照你的说法,岂不是任何可以创建层叠上下文的属性都可以阻断 mix-blend-mode 的生效?
没错,就是这样子的!
只要元素可以创建层叠上下文,就可以阻断mix-blend-mode!
于是,不仅仅是 isolation:isolate ,下面这些也是可以的:
-
z-index值不为auto的position:relative/position:absolute定位元素。 -
position:fixed,仅限Chrome浏览器,其他浏览器遵循上一条,需要z-index为数值。 -
z-index值不为auto的flex项(父元素display:flex|inline-flex). - 元素的
opacity值不是1. - 元素的
transform值不是none. - 元素
mix-blend-mode值不是normal. - 元素的
filter值不是none. -
will-change指定的属性值为上面任意一个。 - 元素的
-webkit-overflow-scrolling设为touch.
眼见为实,您可以狠狠地点击这里: 层叠上下文与混合模式阻隔测试demo
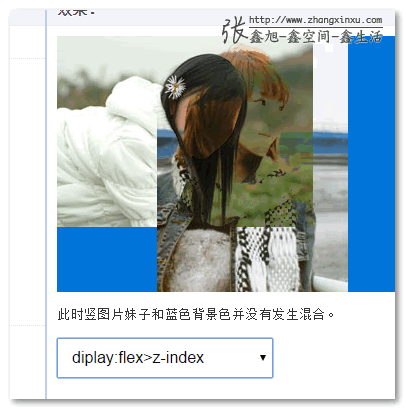
选择任意一款层叠上下文,大家都可以感受到对 mix-blend-mode 的阻隔,例如:

三、关于background-blend-mode
混合模式领域还有一个重要的家伙就是 background-blend-mode , 背景混合模式。那这个CSS属性需要 isolation:isolate 进行阻隔吗?答案是不需要。 background-blend-mode 天生是一个封闭的混合领域,不会影响其他元素。
以上~
四、结束语
由此看来,CSS3不仅仅是增加了一些表现层的东西,类似层叠上下文这样的概念变得更加厚重了,其背后的很多交织在一起的关系也比想象的复杂,但是又是互相验证的体系。
CSS的学习还是相当任重道远的。

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=5155
(本篇完)
- CSS3混合模式mix-blend-mode/background-blend-mode简介 (1.000)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

