
「氪金弹头」游戏,是淘宝 FED 团队互动小组为 D2 开发的展台游戏,也是互动技术的一片试验田。这款游戏的设计类似经典的「坦克大战」,每个玩家控制一辆坦克,在一篇草丛中作战(互相攻击)。基本玩法是,使用一台大屏电视显示战场和坦克,玩家使用手机扫码登录,手机「变身」为遥控器,控制大屏幕上属于自己的坦克。目前,这款游戏已经部署在淘宝 FED 博客上,亲可以点击下面的按钮进入游戏。

D2 当天,承载这款游戏淘宝 FED 团队展台成为了最火爆的展台,吸引了大量 D2 的参会者游玩这款游戏。

大清早就聚集在展台前的同学们

午间高峰期盛况

里面的会议开始了,但是小朋友还在专心致志地玩耍

夜场开始前

BOSS 们愉快地交往着、玩耍着
这款游戏的策划、设计、实现、部署全部是由互动小组完成的。趁着这款游戏的热度还未完全消退,本文对这款游戏的策划、设计、开发,以及当天的「运营」过程作个总结。
游戏策划
在确认「承包」了 FED 团队展台之后,我们互动小组就开始思索展台的创意。在若干个最初的灵感中,「手机遥控,大屏互动」的创意获得了所有人的赞同。之后,互动小组通过一次周会讨论了具体的游戏形式,又从若干个经典游戏(贪吃蛇、炸弹人、飞机大战、坦克大战等)中选出了「坦克大战」,作为我们游戏的原型。
我们将这款游戏命名为「氪金弹头」。
「氪金」是 MMRPG 「魔兽争霸」的「燃烧的远征」资料片中的一种稀有金属,后引申为(调侃地)形容某种高档材质。
我们不是专业的游戏策划,很难在策划阶段就产出完整的游戏方案(即使产出了,多半也是漏洞百出,在实现的过程不得不推翻重来)。我们的做法是,有了比较具体的想法后就动手开始设计和实现,并在其过程中根据实际体验,敏捷地改进和修正。
- 比如,初期手机模拟遥控器的摇杆,体验很差,用户很难准确地控制坦克,我们改进了摇杆的实现原理。
- 比如,初期坦克出现时没有「无敌」效果,当场地用户较多时,容易出现「出生在敌人枪口上的情况」。
- 比如,初期飞行的炮弹是可以互相穿过的,「互相开炮,同归于尽」成为主流的情形。我们增加了炮弹互相抵消的机制,大大增强了可玩性。
- 当天的游戏仅有一块大屏幕,后来我们增加了房间功能。每块大屏幕是一个独立的房间,左下方的二维码(扫码加入对战)中即包含了房间信息。
游戏设计
由于没有专职的视觉设计师,@一位 承担了全部的视觉设计工作。由于缺乏手绘功底,我们最初的方案是,直接使用 Sketch 绘制游戏元素:坦克、石块、树林等。初版设计稿如下:

后来,我们发现另一款 3D 建模软件 SketchUp 更加适合。SketchUp 能够导出 PDF 格式的矢量数据,并导入 Sketch 进行二次编辑。前者相比后者,有以下优点:
- 能够明显增强游戏元素的质感。由于光照的原因,物体不同表面的颜色是不一致的,这种「不一致」是影响质感的关键因素。在二维平面直接进行绘制时,难以把控元素的质感。
- 能够生成特定光照条件的非常真实的阴影,而且是矢量格式的。在二维平面绘制时,阴影只能凭着「感觉」来。
- 而且能方便地输出和更新需要四向图的单位,比如坦克。在二维平面绘制时,四向图元素需要绘制四遍,如果有修改,也需要改动四处。而在三维建模中,只需一次建模,便可导出四个方向的图。
- 能够方便地生成海报,比如本文的题图就是 SketchUp 渲染出来的。
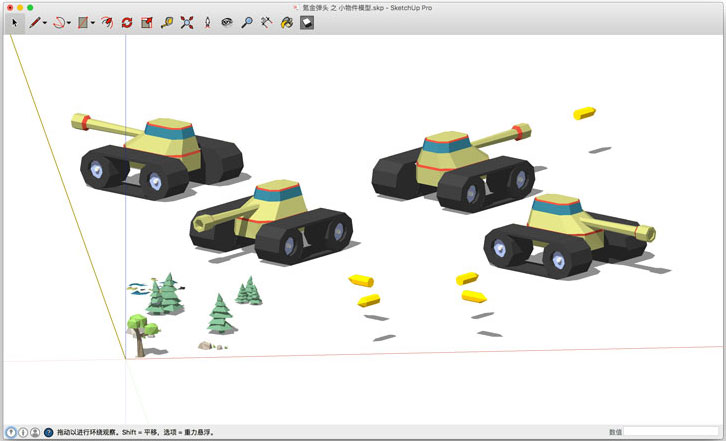
我们的方案是,在 SketchUp 中进行建模,然后将模型导出成二维的矢量数据 PDF,再导入 Sketch 进行微调,最后导出成 PNG。在 SketchUp 中的模型如下所示:

最终导出的设计稿,如下所示。这也是游戏最终呈现给玩家的样子。

制作这款游戏的过程中,我深深地感受到 Sketch 导出切片的方便之处。我的感觉是,如果视觉设计的下游是前端开发,需要将元素分块导出的,那么使用 Sketch 而不是 Photoshop 的效率也许会高一些。后者也许更适合下游直接出单张图片的情形(比如制作海报)。
游戏实现
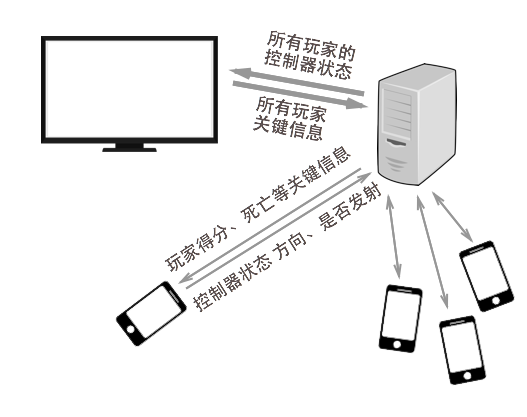
游戏的开发主要由 @叶斋 完成。开发分为三个部分,大屏幕(战场),手机端(遥控器),服务器(转发)。具体的思路是,手机端和大屏幕端同时 socket 连接到服务器,服务器将玩家手机上的状态实时同步到大屏幕端,游戏逻辑在大屏幕上计算,并把一些关键事件(击毁坦克)传回服务器。

手机与大屏幕端,都是典型的单页面应用。服务器使用 socket.io 实现消息的转发。
大屏幕端
大屏幕是游戏的主战场,坦克间的「爱恨情仇」都发生在这里,大部分游戏运行时运算也发生在这里,仅把一些关键信息传回服务器。大屏幕端的开发量占到整个开发量的 60% 以上。
因为主要运算都发生在大屏幕的浏览器端,所以我们在服务器端作了控制,同时仅允许一个大屏幕连接到服务器。
将游戏运行时的运算放在服务器进行,确实更加「理所应当」,不仅更安全,也允许多个大屏幕存在(每个玩家有自己的视角)。几乎所有的网络游戏都是这样做的,但此时我们必须考虑多屏同步的问题。
显示器的帧率是 60Hz,但是服务器和客户端怎么也无法确保每 1/60 秒就通讯一次,所以必然存在一些客户端「推测」出来的中间状态,客户端会在收到下一个服务器响应时验证和修复。何况我们还要考虑网络短暂阻塞的情况(你总不能客户端 1s 没有响应,就判定其掉线吧)。如果你玩过「魔兽争霸」或「魔兽世界」这样的联机游戏,你肯定会遇到这样的情况:你自己还能动,但周围的人都不动了,两三秒(也许十几秒)之后,其他人都瞬移到了不远处的其他地方,而你,也许已经死了。这是因为你「卡」了,网络恢复后,客户端同步了服务器的最新状态。
完成上述功能需要一笔可观的学习和时间成本,但当时的情况并不允许。后续,我们也许会把运算移到服务器端,然后推出远程分屏联机模式的。
大屏幕端作为典型的单页应用,我们使用 webpack 组织项目代码。除了玩家排行榜、在线玩家等功能区域是用 DOM 结构,游戏的主场景是用 Canvas 渲染出来的。游戏使用的 FED 团队产出的游戏框架 Gama,有以下一些小的技术点,也许可以关注下:
- 状态机。逻辑稍微复杂一点的游戏应用,如果不用一点状态机的思想,全靠异步回调和事件来实现逻辑,那么代码很快就会变成不可维护了。
- 分层 Canvas 渲染。由于 Canvas 绘制的元素很多,但是需要绘制的帧率却不一,如果全部绘制的一个 Canvas 上,性能肯定会大打折扣。这个坦克大战场景虽然不复杂,但也分了 4 层 Canvas,石块、松树这些一动也不动的元素,其实仅仅绘制了一次而已。
- 素材与声音的合并。虽然现在带宽不是什么大问题了,但是该做的优化还是得做(尤其是在移动设备上)。大家也许已经习惯了合并图片资源,其实声音也是可以合并的。(推荐 audiosprite )。
手机端
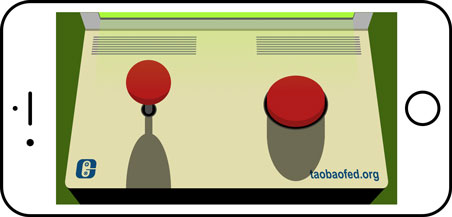
手机端引导用户登录,然后显示遥控器界面,用户在遥控器上滑动手指,控制大屏幕上属于自己的坦克。

我们希望,用户在横置手机的情况下进行操作。当用户扫码打开页面后,如果是竖屏,则提示用户将手机横置过来。
模拟摇杆
手机通过模拟遥控器上的「摇杆」,方便用户控制坦克的行进方向。
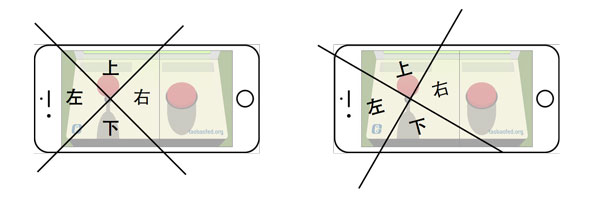
最初的方案是,把手机屏幕左侧划分为四个部分,监测用户手指滑动:手指滑动到哪个位置,就是那个方向。

然而我们发现,在不看手机屏幕的情况下,这很难精准地控制方向。在尝试了几个其他方案后,我们确定使用以下方案:
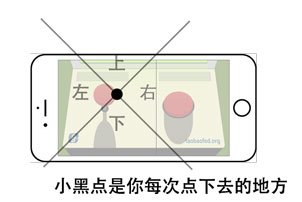
手指按到屏幕上时,确定一个基准点,之后滑动手指,依靠这个基准点计算方向。

这一处优化是由 @文龙 完成的,该优化大大提高了手机模拟遥控器的体验。
声音反馈
与传统意义上的遥控器不同,手机模拟的遥控器没有实体按钮,无法把遥控器的状态通过触觉反馈给用户;更糟糕的是,用户玩游戏时眼睛始终是盯着大屏幕的,遥控器状态也无法通过视觉被反馈给用户。
很多动作类手游也会模拟摇杆,但至少玩家会盯着手机看!
退而求其次,我们利用浏览器播放声音的能力,在遥控器状态发生变化(如由「向上」变为「向左」)时播放「咔嗒」声,通知用户(您的操作成功了)。
服务器
服务器的功能比较简单,主要包括:处理登录,转发 socket 请求数据:包括将遥控端的状态同步到大屏端,以及把大屏端的某些重要事件(坦克被摧毁)转发到遥控端,以及记录下来。服务器是基于 socket.io 实现的。
游戏数据
基础数据
| 事件 | 次数 | 人数 | 人均 |
|---|---|---|---|
| 登录 | 770 | 391 | 1.97 |
| 游玩 | 5857 | 207 | 28.29 |
细分
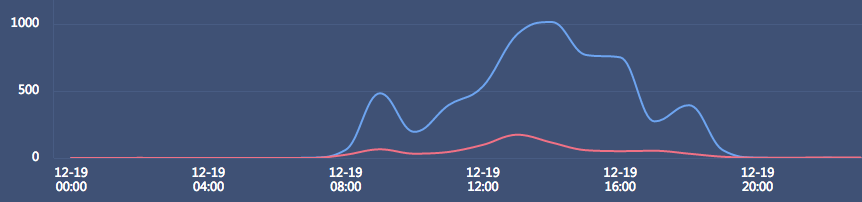
时间:高峰与低谷
如下图所示。访问登陆页的高峰出现在 9:00 和 13:00,低谷出现在 10:00~11:00,游玩的高峰出现在 9:00 和 13:00~16:00 和 18:00,低谷出现在 10:00 和 17:00,与会议安排基本一致(会议举行时为低谷,会议休息区间为高峰)。

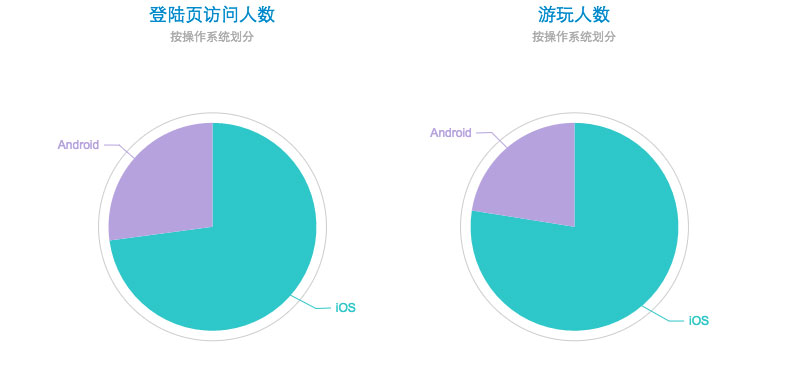
按平台细分:
| 平台 | 登陆人数 | 登录占比 | 人均登录次数 | 游玩人数 | 游玩占比 | 人均游玩次数 |
|---|---|---|---|---|---|---|
| iOS | 277 | 70.8% | 2.15 | 162 | 78.2% | 32.46 |
| Android | 103 | 26.3% | 1.67 | 47 | 22.7% | 12.7 |

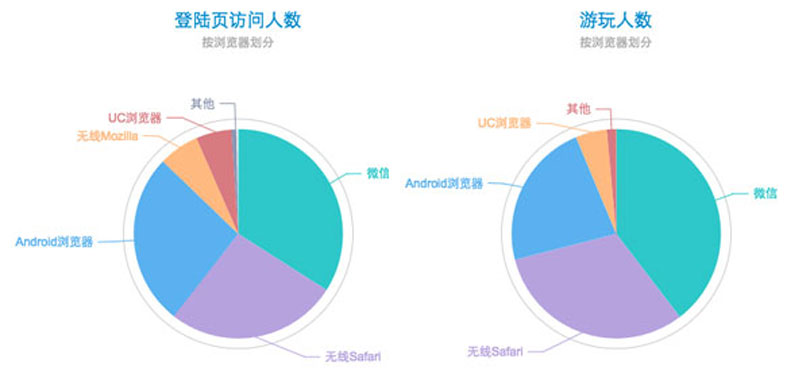
按浏览器细分
| 平台 | 登陆人数 | 登录占比 | 人均登录次数 | 游玩人数 | 游玩占比 | 人均游玩次数 |
|---|---|---|---|---|---|---|
| 微信 | 129 | 33.0% | 2.43 | 82 | 39.6% | 32.46 |
| 无线 Safari | 101 | 25.8% | 2.05 | 65 | 31.4% | 28.5 |
| Android 浏览器 | 101 | 25.8% | 47 | 47 | 22.7% | 12.7 |
| 无线 Mozilla | 24 | 6.10% | 2.00 | 0 | 0% | N/A |
| UC | 21 | 5.37% | 1.31 | 10 | 2.46% | 5.8 |
| 其他 | 5 | 1.27% | N/A | 3 | 1.45% | N/A |

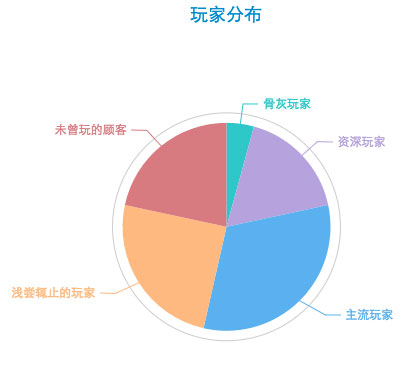
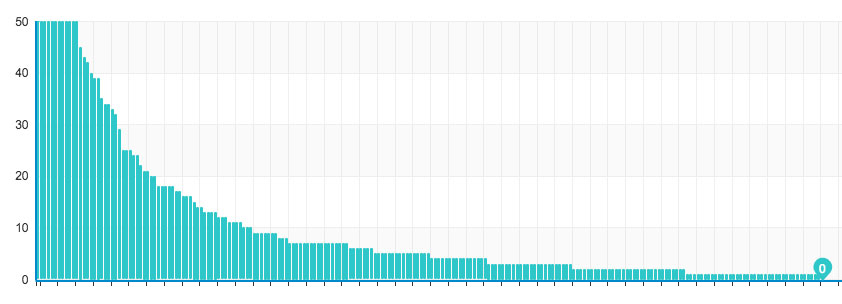
游玩得分情况
统计到的玩家 ID 数量为 282 个。得分分布如下:
50 分以上:12 人,最高 867 分。深度沉迷游戏的「骨灰玩家」。
10 分到 50 分:49 人。资深玩家。熟悉游戏玩法,并掌握了一定技巧,在游戏中获得了较大乐趣的玩家。
3 分到 10 分:90 人。主流玩家。基本熟悉游戏玩法,对游戏很感兴趣。
1 分到 3 分:70 人。浅尝辄止的玩家,稍微尝试了一下游戏,便离开了。
0 分:61 人。扫码后由于各种原因直接离开的玩家。


评价
游戏具有相当的可玩性。有 61 人(21%)的得分在 10 以上,这部分人已经被这款游戏所吸引,并认真地参与到游玩的过程中去。有 151 人(53%)的得分在 3 分以上,这部分人基本熟悉了游戏的玩法,对这款游戏很感兴趣。对资深玩家的访谈也印证了这一点。
游戏的火爆程度超出预期,即使在 10:00 这样的低谷(会场内正在进行分享活动),游戏依然保持着一定的热度。
问题:为何登录页流失率接近 50%?
登陆页访问人数 391 人,而进入到游玩页的则仅有 207 人。流失率 47%。有几点原因:
- 统计策略失误:微信扫码后,引导用 Safari 打开,这部分实际上也统计到流失里面去了。
- 其他原因:如用户不愿切换横屏模式,用户 GitHub ID 泄露,用户对游戏不感兴趣等。
实际的流失率准确值已不可考,但是通过统计到各个浏览器的流失率(也不准确):大约在 30% 左右。
总结
总得来说,「氪金弹头」游戏是比较成功的。这款游戏的意义在于:
- 探索了多屏互动的玩法新模式,并实际应用在具体的场景中,积累了的实战经验。
- 成为一块极佳的互动技术实验田,便于实践新兴的、极具想象力的 Web 互动技术,如体感技术、虚拟现实技术等等。
- 在没有专业的策划、设计团队下,完成这个项目,能够实实在在地锻炼团队成员担当「多面手」的能力。
未来,我们互动小组会将项目中用到的技术和方案沉淀下来,思索如何利用这些技术与方案增强互动相关业务的体验。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

