HTTPS、SPDY和HTTP/2的性能比较
Firefox 35已于最近发布,新版本默认支持HTTP/2协议(草案14版本),针对该升级HttpWatch也发布了相应的更新,使其能够在Firefox中支持HTTP/2,由于Google的web服务器现在能够同时支持HTTP/2草案14版本和SPDY协议,使得HttpWatch能够在同样的Web页面上 对比HTTPS、SPDY和HTTP/2的性能 。
整个性能测试包含4个场景,使用的软件为Firefox和HttpWatch,测试网页为 Google UK首页 ,比较的协议包括原生HTTPS、SPDY/3.1和HTTP/2协议,同时每一个测试都是在没有浏览器缓存的Firefox实例上执行的,虽然这些测试非常简单,页面也不复杂,但是这并不影响三种不同协议之间重大差异的比较。
测试#1——请求和响应头的大小
虽然大部分网站都已经在下载文本内容的时候使用压缩提升性能,但是HTTP/1.1并不支持HTTP头压缩,为此SPDY和HTTP/2应运而生, SPDY使用了通用的 DEFLATE 算法,而HTTP/2则使用了专门为压缩头信息而设计的 HPACK 算法。
第一个测试通过一个没有内容的请求生成的头信息的大小来查看三种协议的不同:

其中,“Sent”列表示请求头的大小,“Received”列表示响应头的大小,结果显示,使用HPACK算法的HTTP/2协议头信息最小。
测试#2——响应消息的大小
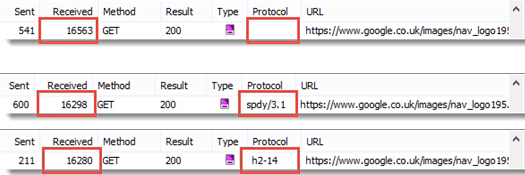
Web服务器的响应由响应头和编码的响应内容两部分组成。对于图片的请求,测试结果如下:

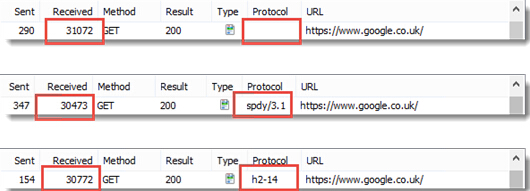
对于文本资源的请求,结果如下:

结果显示,对于图片HTTP/2协议的请求和响应信息都最小,而对于文本资源,虽然HTTP/2的请求信息依然最小,但是响应信息却比SPDY协议稍大一点。究其原因,这可能是由添加到 HTTP/2数据帧 中的可选 内边距字节 造成的,而图片资源并不会使用内边距。
测试#3——TCP连接数和页面加载时的SSL握手请求数
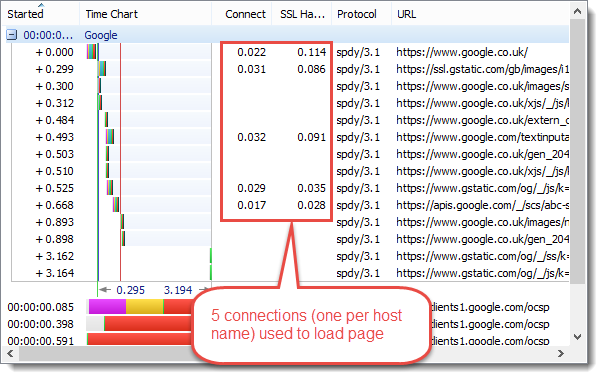
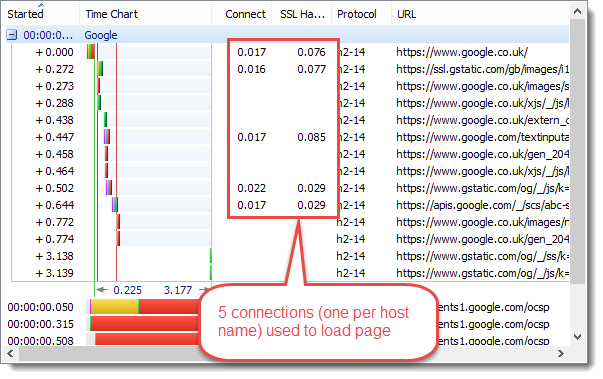
HTTP/1.1通过增加到每个主机的最大连接数来提高性能,而SPDY和HTTP/2则是通过使用多路复用技术在一个单独的TCP和SSL连接上支持并发,通过在一个连接上一次性发送多个请求来发送或接收数据。该场景的测试结果如下:

SPDY结果

HTTP/2结果

HTTPS结果
结果显示,SPDY和HTTP/2通过多路复用技术降低了页面下载时的连接数,而原生的HTTPS协议则需要创建更多的连接。
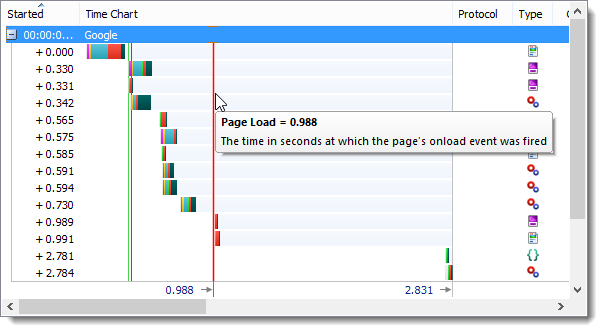
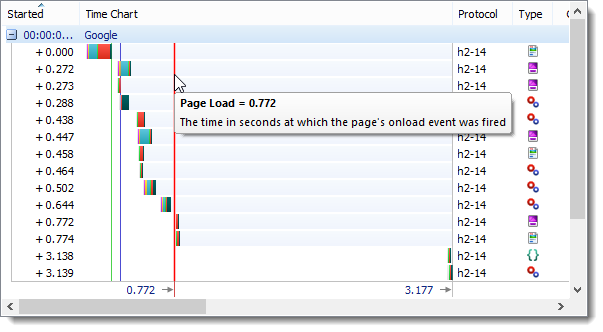
测试#4——页面加载时间
页面加载时间是一个比较重要的性能指标,该测试使用了HttpWatch中的“页面加载”事件来查看每种协议所需的时间,结果如下:



结果显示,由于不支持头信息压缩,并且缺少所需的额外TCP连接和SSL握手,原生HTTPS所需的时间最长,如果页面更复杂,那么差距会更明显。同时,虽然HTTP/2的响应消息比SPDY大,但是加载时间要比SPDY短。
感谢郭蕾对本文的审校。
给InfoQ中文站投稿或者参与内容翻译工作,请邮件至editors@cn.infoq.com。也欢迎大家通过新浪微博(@InfoQ)或者腾讯微博(@InfoQ)关注我们,并与我们的编辑和其他读者朋友交流。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

