2016九大前端必备动画库
进入2016年,随着各种类型网络技术的快速发展,动画库能为我们的网页设计增添很多视觉趣味。作为前/后端的开发人员来说,熟悉及掌握好各种动画库(甚至抽取搭建成自己优化的动画库)代码,便能轻松省时省力地完成各种工作需求。即使客户或用户的UI设计需求越来越多,再加上设计大神们提交的动画动效DEMO,本文推荐的这些动画库基本都能在浏览器里面实现出来咯。希望对各位开发童鞋来说能有所帮助。
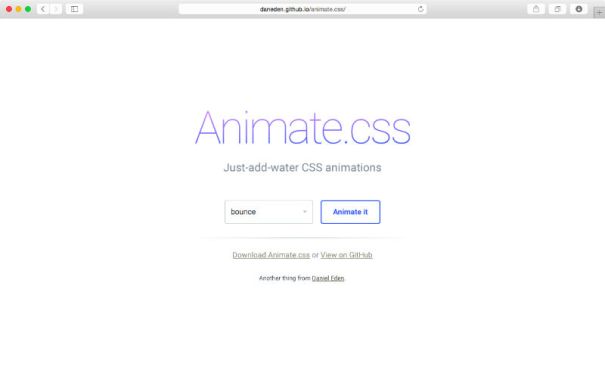
1. Animate.css
创建者:Daniel Eden
发布日期:2013年
最新版本:3.4.0
关注人气: 在GitHub上有25000+个星赞。
简介说明:一个简单易用的跨浏览器CSS动画库。
文件大小::55.2 kB.
GitHub主页: https://github.com/daneden/animate.css
版权许可: MIT

2.Bounce.js

创建者:Tictail
发布日期:2014年
最新版本:0.8.2
关注人气: 在GitHub上有3500+个星赞。
简介说明:即时创造漂亮的CSS3动画。
文件大小::16 kB.
GitHub主页: https://github.com/tictail/bounce.js
版权许可: MIT
3.Magic Animations

创建者:Christian
发布日期:2014年
最新版本:1.1.0
关注人气: 在GitHub上有3400+个星赞。
简介说明:可创造CSS3动画特效。
文件大小::36.5 kB.
GitHub主页: https://github.com/miniMAC/magic

4.DynCSS

创建者:Vittorio Zaccaria
发布日期:2014年
最新版本:0.8.1
关注人气: 在GitHub上有190+个星赞。
简介说明:用动态CSS来打造你的网页。
文件大小::36.5 kB.
GitHub主页: https://github.com/vzaccaria/DynCSS
5.CSShake

创建者:Lionel
发布日期:2014年
最新版本:1.5.0
关注人气: 在GitHub上有2000+个星赞。
简介说明:用CSS实现各种颠颤动画效果DOM!
文件大小::78.8 kB.
GitHub主页: https://github.com/elrumordelaluz/csshake
版权许可: MIT

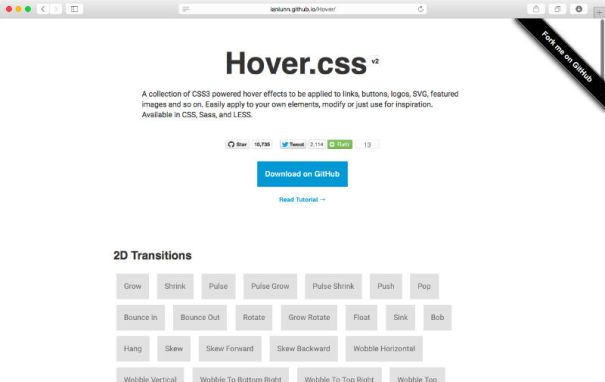
6.Hover.css

创建者:Ian Lunn
发布日期:2014年
最新版本:2.0.2
关注人气: 在GitHub上有10700+个星赞。
简介说明:将鼠标Hover效果快速应用在你的网页元素或创意设计上。
文件大小::104.2 kB.
GitHub主页: https://github.com/IanLunn/Hover
版权许可: MIT

7.Velocity.js

创建者:Julian Shapiro
发布日期:2014年
最新版本:1.2.2
关注人气: 在GitHub上有8700+个星赞。
简介说明:帮你加速JavaScript动画。
文件大小::34.8 kB.
GitHub主页: https://github.com/julianshapiro/velocity
版权许可: MIT

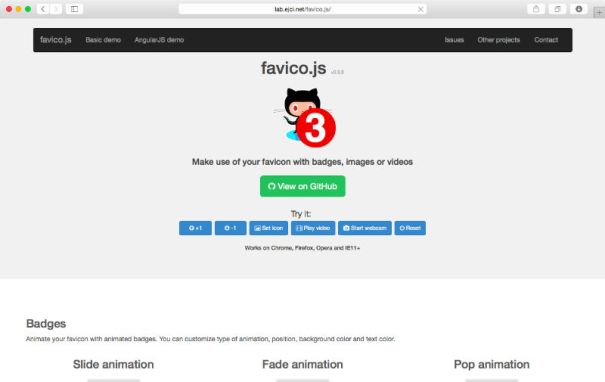
8.Favico.js

创建者:Miroslav Magda
发布日期:2013年
最新版本:0.3.9
关注人气: 在GitHub上有4900+个星赞。
简介说明:让你可以使用视频、标志或图片来设计站点的Favicon。
文件大小::8.9 kB.
GitHub主页: https://github.com/ejci/favico.js
版权许可: MIT

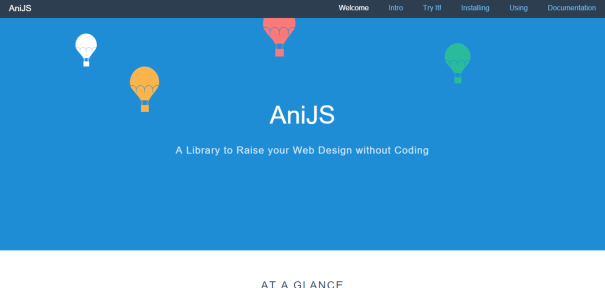
9.AniJS

创建者:anijs
发布日期:2014年
最新版本:0.9.3
关注人气: 在GitHub上有2500+个星赞。
简介说明:无须过多代码照样提升网页设计逼格的动画库。
文件大小::10.5 kB.
GitHub主页: https://github.com/anijs/anijs
版权许可: MIT
![]()












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

