创意jQuery和CSS3滑动覆盖响应式幻灯片特效
简要教程
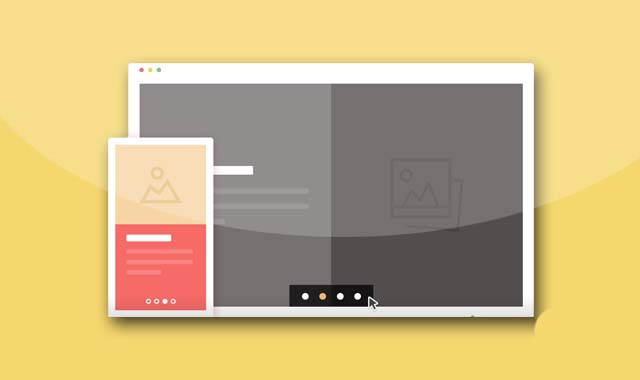
这是一款非常有创意的jQuery和CSS3滑动覆盖响应式幻灯片特效。该幻灯片特效采用响应式设计,在幻灯片切换时使用一个滑动块状区域来进行覆盖,显示新的幻灯片内容,整体效果非常不错。推荐阅读:之前分享过一款 纯CSS3超酷全屏响应式幻灯片特效 ,代码仅有100多行,非常小巧。

查看演示 下载插件
使用方法
HTML结构
该幻灯片的HTML结果由两部分组成:一个ul.cd-slider用于制作幻灯片,ol.cd-slider-navigation则用于制作幻灯片的导航。它们都被包裹在div.cd-slider-wrapper容器中。
<div class="cd-slider-wrapper"> <ul class="cd-slider"> <li class="is-visible"> <div class="cd-half-block image"></div> <div class="cd-half-block content"> <div> <h2>Slide Number 1</h2> <p> <!-- 内容 --> </p> </div> </div> </li> <!-- .cd-half-block.content --> <li> <!-- 第二个幻灯片项的内容 --> </li> <!-- 其它的幻灯片项放在这里 --> </ul> <!-- .cd-slider --> <!-- ol.cd-slider-navigation 元素会在这里使用jQuery来创建--> </div> <!-- .cd-slider-wrapper -->
需要注意的是幻灯片的导航元素ol.cd-slider-navigation不是直接插入到DOM中的,而是通过jQuery来动态添加的。
CSS样式
在小屏幕设备中(视口小于900px),幻灯片的结果非常简单:.cd-slider元素使用相对定位,它的所有<li>子元素都采用绝对定位,开始时位于左上角的位置。
所有的列表项都通过translateX(100%)被移动到右侧屏幕之外。另外.is-visibleclass类用于将它们移动会屏幕中间(使用translateX(0))。
.cd-slider { position: relative; height: 100%; overflow: hidden; } .cd-slider li { position: absolute; top: 0; left: 0; height: 100%; width: 100%; transform: translateX(100%); transition: transform 0.6s; } .cd-slider li.is-visible { transform: translateX(0); } 在大屏幕设备中,列表项通过translateX(0)移动会视口中,而他的两个子元素.cd-half-block.content和.cd-half-block.image被移动到屏幕的右侧,分别是translateX(200%)和translateX(100%)。
当前被选择的幻灯片项被添加了.is-visible class之后,这两个.cd-half-block元素会被使用translateX(0)移动会屏幕中间。
这里的动画都使用了CSS3 Transitions过渡动画效果。对于.cd-half-block.content元素,设置了0.6秒的transition-duration和0秒的transition-delay,而.cd-half-block.image元素则设置了0秒的transition-duration和0.3秒的transition-delay,这样,当.cd-half-block.content元素动画过渡进行到一半的时候,.cd-half-block.image元素就会立刻移动回屏幕的中间。可以通过下面的这张GIF图片来观察这个动画过程。

@media only screen and (min-width: 900px) { .cd-slider li { transform: translateX(0); } .cd-slider .cd-half-block { height: 100%; width: 50%; float: right; } .cd-slider .cd-half-block.content { transform: translateX(200%); transition: transform 0.6s 0s ease-in-out; } .cd-slider .cd-half-block.image { transform: translateX(100%); transition: transform 0s 0.3s; } .cd-slider li.is-visible .cd-half-block.content, .cd-slider li.is-visible .cd-half-block.image { transform: translateX(0%); } .cd-slider li.is-visible .cd-half-block.content { transition: transform 0.6s 0s ease-in-out; } } JavaScript
该幻灯片特效中使用jQuery来动态插入幻灯片的导航按钮。
// sliderContainer = $('.cd-slider-wrapper') var sliderPagination = createSliderPagination(sliderContainer); function createSliderPagination(container){ var wrapper = $('<ol class="cd-slider-navigation"></ol>'); container.children('.cd-slider').find('li').each(function(index){ var dotWrapper = (index == 0) ? $('<li class="selected"></li>') : $('<li></li>'), dot = $('<a href="#0"></a>').appendTo(dotWrapper); dotWrapper.appendTo(wrapper); var dotText = ( index+1 < 10 ) ? '0'+ (index+1) : index+1; dot.text(dotText); }); wrapper.appendTo(container); return wrapper.children('li'); } 另外还使用jQuery来实现了基本的幻灯片功能,包括滑动触摸和幻灯片导航功能。
来源:jQuery之家










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

