从思考到撰写,产品新人如何写出自己风格的「需求文档」
你有没有这样的时候,在对产品经理一知半解的阶段,疯狂怒补网上的各种教程与干货。到处寻找「模板」与「规范」。可能你不是想要把他看懂,只是想知道,那些玄乎其神的文档、原型究竟长什么样。

好像很可笑的举动,不过我也曾是其中一员。曾在网上找过各种各样的PRD模板,感觉这货简直就是最神秘的东西,看到各种求职招聘信息都写,熟练撰写PRD文档,看这情况,写PRD已然成为PM的基本技能了。
那么究竟什么是PRD?
PRD的中文名字叫需求说明文档,看名字就知道他是用来表达需求、定义产品的。既然是表达需求的文档,那么我们首先要了解一下「需求」是什么?我想大神们早已有了各种专业的解释。我这里就讲个俗的例子啦。
设想这样一个场景,早晨起来你让媳妇给你做饭,你对他说“我要一个煎蛋8成熟,把香肠给我切成片,每片薄厚在1.5厘米,我还要一杯牛奶,把他装在我昨天刚买的红色杯子里,之后过来叫我。”好像听起来很头疼啊,在这里那些做饭的种种细则,那些你说“你要什么”的那个「什么」,就是你当时的「需求」。
「需求」说完了,再说「说明文档」,文档可以说是表达你要「什么」的一个说明书。提到说明书,就会想到那种家用电器每次都发的小册子,他来告诉你产品的操作规范和注意事项。我们想象一下,当你在看一本说明书的时候是什么场景。

你正在面对一个陌生的东西,想通过里面的文字描述,知道他是什么,怎么工作,有何功能,注意事项等等,边看边摸索的时候,不知不觉就会用了。PRD其实也有同样的效果,但这个文档要比说明书高级些,因为我们可以做到与他互动,我个人在写需求文档的时候,通常先在Word上写,这样便于编辑与书写,然后再把他们整理到Axure原型图上,这样做更加直观与方便。
OK,需求跟文档都解释了,那么其实把他们1+1一下,就可以解释需求说明文档了。需求说明文档就是一本表达你要「什么」的说明书。这样说是不是就还算容易理解了。那么知道需求文档是什么意思,接下来说说我们为什么要写他,他有什么用呢?
为什么要写PRD
我所在的公司是一个不太喜欢写文档的公司,对于规模不大的产品基本靠简单说明和沟通解决,所以在最初让我有种感觉,「文档」是一个可有可无的东西。不过在后来的文档撰写经历中,的的确确从中学到了新东西。那么在什么情况下我们非常需要PRD,而不是单纯靠沟通呢?
当产品比较「大」的时候,不管是页面数量还是业务逻辑,比较复杂时,文档能够帮助执行者理清思路;只靠单纯地沟通,会显得吃力。沟通这件事,本身就是个双向,你说他听,通常嘴上表达的,总是没有写出来的文字更理智与严谨。所以我们需要文档。
此外我们在面对一个产品的时候,定义产品就是在定义一个产品的「标准」,不论是技术还是测试,都需要有一个标准,让他们去执行下去,而文档便是这个标准的说明体,通过阅读这个文档,技术可以将产品转化成他们认知中的功能模块,数据库,底层结构,同理UI或测试也是如此。
有时你也许会遇到,有个人气冲冲跑过来跟你抱怨,你逻辑不对,功能不全,先别撕逼,看看说的有没有道理,因为你要知道,定规则的是你,文档就是让他们用来执行的,里面有缺失就等于他们没办法继续执行下去,这对他们来说是很大的困扰。所以我们需要文档。
最后站在产品经理的角度来看,撰写文档的过程,也是为自己「梳理」产品脉络,检查遗漏的一个过程,因为文档要事无巨细的观察产品的每个细节,当你把这些细节都想过之后,你就会发现,原来以为完成的产品,其实还差一些什么,所以我们需要文档。
制定标准,产品复杂,自我梳理。因为这些原因我们不得不依靠文档,当然还有另外一个利器——「沟通力」。在我看来PRD不仅仅是一个文档,他还要加上沟通,才能真正叫做需求说明文档。沟通是无形,却至关重要。这里我们先抛开沟通不谈,如果文档+沟通构成了需求文档的全部,那么文档里都该有哪些具体的内容呢?
PRD都该有哪些东西
常听人说,需求文档嘛,只要表达出你想表达东西就行啦。不过对于刚入行的人,多半是不懂你在说什么的。其实对于文档来说,产品经理就是规则的设立者,这里的规则就是PRD中要呈现的内容,包括各方面的规则,交互,逻辑,业务等等,而PRD就是你思考过后的一个文字说明产出物。还是云里雾里?OK,继续往下看。
文档究竟要从哪里开始写
首先不妨把自己的注意力拉远,从细节回归到整体,从轮廓开始梳理。在写文档时,总让我想起上学时上的素描课,写文档其实和素描很像,他们都是从轮廓到细节的一个创作过程。在撰写时应站在一无所知的读者角度去思考,先说什么再说什么,怎么讲对方才能更易看懂。先不管细节,先把要写的内容切成块,分成大的标题段,再一一丰富起来。
我通常把PRD分成「前言」和「正文」两部分,无需拘泥于word还是Axure,那只是形式问题,把内容写好就可以。
先来说说前言,「前言」部分会包括修订历史记录、撰写目的、定义、术语解释、产品背景等等。修订历史记录用来记录PRD文档每次修改的内容,方便他人查阅。
撰写目的、定义、术语解释这些就不用解释了,应该大家都理解。产品背景呢,我会用简短的一段话来阐述产品,告诉读者我们要做一件什么事,满足什么需求,让观者对产品先有一个了解,至少知道我们在做一个什么事情,定位是什么。这就是前言部分,控制好的话,基本上两页就OK了。
再来就是「正文」部分了,这部分是PRD中的重点,有点像星爷练的降龙十八掌最后一掌,就是把前面的十七掌都连起来的意思。
在写PRD之前,你已经走过了,需求收集、分析、产品功能设计、业务逻辑设计、产品逻辑设计、原型交互设计、UI设计。看看走过这么坎坷的路,手上Visio、Axure、Excel、PPT、jpg文件已经堆满了文件夹,这时候把他们有序的copy来就可以了。
正文的第一部分叫「点」
核心内容就是产品功能介绍,功能列表(版本说明)、顾名思义是罗列产品功能列表,主要是告诉阅读者:
- 做什么功能
- 具体功能描述
- 为什么要做
- 紧急情况
- 商业价值
举个具体的例子,比如做一个拼车产品,第一期我需要车主可以查看订单,那么就可能需要:订单列表功能,订单排序功能,分页功能,其他功能,这些是比较基础的。可以把他们写在功能列表中,这些是用来表达产品需求的;

另外,为什么要做这个功能,为什么现在做,紧急情况,商业价值,是用来阐述你的理由,用来说服他人用的。这一部分决定了功能的优先级和需求评审时被砍的概率。如果产品涉及到前后台多个角色,也要在这里描述出各角色的关系,核心功能等。
正文的第二部分叫「线」
如果刚刚罗列的产品功能是点,那么逻辑就是连起他们的线,产品的整体业务逻辑是什么样,产品如何运转,用户实际要操作的流程,这里一般用Visio图表示。另外还有支撑整个产品的一个信息架构图也需要在这一部分进行展示,关于流程图的绘制,可以参考我之前写的《三种常见「产品流程图」是如何思考与绘制出来的?》
正文的第三部分叫「面」
现在功能知道了,框架知道了,逻辑有了,终于推进到了交互层。如果包含前台与后台页面,建议从前台开始写。先将页面流程图画出来,让别人有个大致的了解。然后逐页进行说明,可以按照页面流程图的顺序来,一点点展开。单个页面可以采用从左到右,从上到下的顺序,一点点写,在说明该页面之前,可以先阐述下这一页面的提供什么功能,主要用来做什么?然后再对页面进行结构说明。
对于交互说明,可以把一个页面拆解成,元素(字段)、规则和操作三部分。
我曾经尝试过用这样的方式区隔他们,在Axure中将效果图标注上元素说明。比如,如何读取,显示字数和文字是否有限制,表单的默认值是什么,页面无数据会是什么等等。

因为元素说明要配上图才更容易说明,规则就不同了,写上来就能够通过文字看明白。
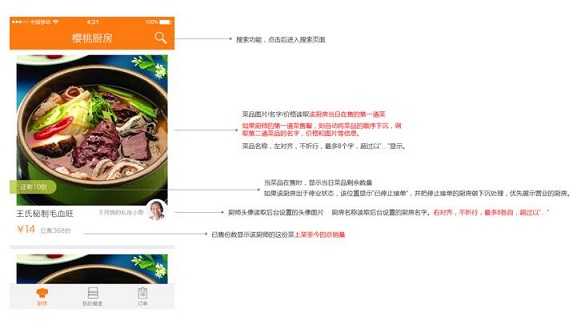
规则说明包括,是哪个角色访问进这个页面,他从什么页面进入此页面,如果有列表,那么列表排序规则是什么,默认如何排,是否有缓存,分页功能的规则是如何定义的等等。不仅如此在业务方面也会涉及到,如果拿订餐来说,单日订餐是否有份数限制,如需预定要要提前多久等等,这些也是规则的一部分。
当元素与规则阐述好之后,就需要来撰写操作环节,因为一般操作都会把用户带入新的页面任务中,所以放在后面写,这样就可以衔接之后的页面。

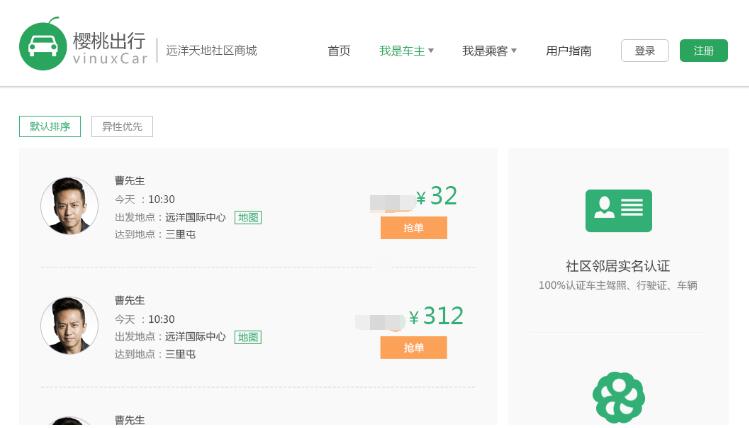
把上图交给你,你会怎么写?思考一下。
OK,先观察一下,抛开导航而言,有什么是可以操作的呢?排序是不是一个?点击地图可以查看线路是一个,抢单按钮很明显是一个,图上没有的,其实还有一个查看更多的操作。
现在可操作的地方已确定,接下来就逐个去规定操作细则吧!比如操作完之后的流程是什么,登录吗?登录成功之后呢,去到哪里,有什么反馈,什么节点做什么判断,如果信息错误,那么错误提示是什么等等。
撰写可操作规则时,实际上就是去想,当你点下这个按钮之后的一系列流程与页面,将他们都列举出来。所有可以定义的内容都要定义,所有操作都像慢动作一样,需要逐帧解释。
其实写到这里正文部分已经结束了,点、线、面都被你写到文档中,这时候你可以召集小伙伴们来,再碰一次需求了,一份比较完整的需求文档就搞定了,为什么说是比较完整,因为毕竟我还是个菜鸟,不知道这其中是否有疏漏之处,如果有,请大神指教,我愿意学习一下。
尾巴
不知道有没有人是一口气就把PRD写好的,那有点费神了。我通常有个做法就是走三遍,第一遍走框架、第二遍走规则、第三遍走细节。
怎么理解呢?第一遍,定大的整体框架,把脉络弄出来,知道这个文档需要什么内容来填满。第二遍,将内容填充好,逻辑流程走通,一般只走正向流程就可以。第三遍,补充所有字段、判断、错误提示的细节等等。
当然大神可以嗤之以鼻了啊,没有经验的同学可以试着这样,用走三遍的方法,一点点做精细。最后,话说回来,依然相信把文档写好不过是一个开端,后续的沟通与修改也是至关重要,所谓7分靠沟通,3分靠文档这种话真心在理。从轮廓到精细,把所有手头的东西都扔到文档中,再通过细致的沟通,一定能够输出一份不错的东西来。祝好运。: )
#专栏作家#
曾为一名广告汪,绞尽脑汁,搞定乙方,运营过QQ输入法,搜狗手机输入法等微博微信账号,后转型产品,产品年龄还不足一年,现任职九樱天下产品经理一职,独立运营PMnote公众号,希望通过文字记录自己的成长。
本文原创发布于人人都是产品经理,未经许可,不得转载。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

