前端科普文—为什么<!DOCTYPE> 不可或缺
When question comes
你一定在 HTML 页面最前面看到过这样一行代码(比如 百度 ):
<!DOCTYPE html>或者说类似这样的(比如博客园-韩子迟 PS:博客园首页 文档类型声明同百度):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">那么问题来了。
- 这行代码有什么用?
- 去掉它会有什么影响?
Standards Mode VS Quirks Mode
要弄清楚这个问题,我们先来解释一下浏览器的 "标准模式"(Standards Mode, 也称 strict mode)和 "怪异模式"(Quirks Mode,有时又称 "混杂模式"、"兼容模式 Compatibility Mode")这两个名词。
什么是 Quirks Mode? 简单来说, Quirks Mode 就是浏览器为了兼容很早之前针对旧版本浏览器设计、并未严格遵循 W3C 标准的网页而产生的一种页面渲染模式 。
我们以 IE 为例。随着 IE 的发展,其渲染引擎(早期为 MSHTML.dll,后来命名为 Trident)也在不断加入新的特性以及修正一些早先版本的错误。在 2001 年 IE6 正式发布之前,当时的市面主要就是 IE 和 Netscape 的 Navigator 两款浏览器,而 IE 拥有很大的用户群,所以大多数的页面都是针对 IE 而设计的,但是 IE 的渲染引擎却没有遵循 W3C 的规范,当时微软已经认识到 W3C 规范的重要性,所以当 IE 发展到 IE6 的时候,渲染引擎(MSHTML.dll)做出了一个重要的改变, 将自己原先不符合 W3C 规范中的盒模型 box mode 绘制方式改为与 W3C 标准一致 ,由于这个重大的改动,原先针对 IE 旧版本所设计的 HTML 页面都不能正确显示了,所以在 IE6 发布的时候附带了一个切换回 IE5(准确地说应该是 IE5.5) 页面渲染方式的功能,这个功能中就首次提出了 Quirks Mode。
当用户需要显示旧版本的页面时切换到 Quirks Mode,这时浏览器的渲染引擎就切换到 IE5.5 所对应的版本(MSHTML.dll 5.5.x),box mode 还是按照之前的方式绘制,这样页面就可以正确显示。当用户需要显示一些新的、满足 W3C 规范的页面时,渲染引擎切换到一个与 Quirks Mode 对应的 Standards Mode(标准模式),在此模式下渲染引擎就是当前的最新版本,这样也就满足了更多的 W3C 规范。 这两种 Mode 之间的差别就是因为工作在不同版本的渲染引擎环境下。
最后,Quirks Mode 和 Standards Mode 合起来就称为浏览器的文档模式 Document Mode。
实际上,在上文提到的具有 Quirks 和 Standards 两种文档模式的浏览器中还存在第三种模式—Almost Standards Mode。这种模式和 Standards Mode 几乎一致,唯一的区别就在于某些情况下 Almost Standards Mode 会采用与 Quirks 相同的方式来绘制页面。比如当我们需要把图片分割后显示在一个表格单元中时,Almost Standards Mode 与 Quirks Mode 采用同样的绘制方式从而让图片显示不像在 Standards Mode 中那么的四分五裂。
但是这只是极少数的情况,在大部分情况下 Almost Standards 和 Standards 两种模式是一致的,所以我们一般不专门区分二者。
小知识:
- 一说世界上第一款拥有两种渲染模式的浏览器为 IE6,另一说是 IE5 for Mac,你没有看错,Safari(2003 - ?) 之前,IE 作为 Mac 默认浏览器甚至长达 6 年(1997 - 2003, 2003 中止开发,2006 中止下载)
- Quirks Mode 有两种。如果我们将 IE 升级到 IE10 就会发现 IE10 除了拥有 IE7/8/9/10 Standards Mode 四种 Standards Mode,同样还有拥有了两种 Quirks Mode:IE5 Quirks 和 IE10 Quirks。随着 IE10 发布而产生的这个新的怪异模式 IE10 Quirks 被认为是一种更好的支持了 HTML5 规范的 Quirks Mode。我们可以发现针对 HTML5 规范而设计的页面(如含有
<audio>、<video>、<canvas>等标签)在 IE5 Quirks 下是不能正确显示的,但是在 IE10 Quirks 下完全可以正确显示。也就是说,IE10 Quirks 是为了在那些针对 HTML5 设计,但是又没有添加 doctype 的页面而存在的。
DOCTYPE
上面我们说到当时 IE6 的渲染为了既能遵循 W3C 标准,又能保证旧的网页能继续浏览,这样浏览器上就产生了 Quircks mode 和 Standars mode 两种渲染模式,两种渲染方法共存在一个浏览器上。 但是手动切换显然是不切实际的,微软提出了文档类型(DOCTYPE)这个当时非常 "新颖" 的概念。
一个网页,如果没有指明文档类型(旧的网页根本没文档类型一说),那么浏览器自动采用 "怪异模式" 去渲染页面,如果指明了文档类型,就按照文档指明的类型进行渲染。所以,如果你的网页没有声明文档类型,那么就会用浏览器的 "怪异模式" 去解析你的页面,这是非常危险的!而两个模式对页面解析最大的区别无疑是对于盒模型的解析。
这里我们不会去分析怪异模式和标准模式在页面渲染方面会有多少的不同之处坑爹之处,为了能有个感性的认识,我举个简单的例子。
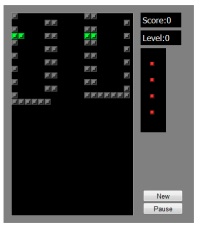
我从网上找了个俄罗斯方块的 游戏代码 ,带有 DTD 的效果猛戳 这里 ,去除 DTD 的效果猛戳 这里 。
IE(无 DTD 声明的网页):

Firefox(无 DTD 声明的网页,chrome 的怪异模式渲染效果和 ff 类似):

很显然,没有 DTD 声明,浏览器进入怪异模式渲染页面,所以页面乱了。而且 IE 和 FF 怪异模式渲染效果不一样,这也很好理解,毕竟没遵循 W3C 标准前,每家的标准都有自己一套。在 FF 的页面可以右键查看其 Page Info。

那么浏览器究竟该采用哪种 DTD 渲染页面呢?推荐使用:
<!DOCTYPE html>经过调研,BAT 以及 GOOGLE 等大公司用的都是它,能很好地 向后兼容 。所以,放心大胆地用它吧!
其他各种文档类型声明以及差异可以参考 HTML标签
声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
声明不是 HTML 标签,它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。HTML5 不基于 SGML,所以不需要引用 DTD。
小知识:
- 在 ie6 中,如果在 doctype 声明前有一个 xml 声明(比如:
<?xml version="1.0" encoding="iso-8859-1"?>),则采用 quirks mode 解析。这条规则在 ie7 中已经移除了。
Back to the question
我们再回到这个问题,浏览器从服务端获取网页后会根据文档的 DOCTYPE 定义显示网页,如果文档正确定义了 DOCTYPE 浏览器则会进入标准模式(Standards Mode),否则浏览器会认为你的网页是旧的网页(需要用旧的渲染引擎去解析),从而进入怪异模式(Quirks mode)进行解析。
为了避免浏览器进入怪异模式(事实上,现实中已经几乎没有网页需要用浏览器的怪异模式去解析,浏览器的 Quirks Mode 仅仅是为了向后兼容),所以,请确保在 HTML 页面的首行写上:
<!DOCTYPE html>









![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

