豆邮windows客户端(第三方)开发详解
“豆邮”,是社区网站“豆瓣”的一个类似私信的功能模块。在豆瓣官网,“豆邮”曾一度被改为“私信”,但在遭到众多豆瓣用户的强烈反对之后又改了回来。然而,在豆瓣的移动客户端上,仍称呼为“私信”。
豆邮的设定我想最初真的是当做邮件的形式来让用户之间交流的,可随着移动端的普及,豆邮被很多用户当成了即时通讯软件来使用,根本停不下来。
“就不能加个微信qq之类的吗?”
“不,那样不文艺。”
为了将这种不良的风气,额,发扬光大,我决定写一款桌面软件,好让众多豆瓣文艺青年,可以边工作边聊天,再也不用频繁看手机了。
--------------以下才是正文-------------
一、豆瓣API
1.使用Fiddler分析安卓客户端所发出的请求。
简要步骤:开启Fiddler的“允许远程连接”,设置端口号,手机和电脑需要在同一个wifi网络下,设置手机wifi的代理到电脑,此时,手机的所有http请求都能够在Fiddler中监听到。之后开启https的监听,设置host过滤,只监听豆瓣的api地址。
其中,在Composer标签页中可以清楚的显示请求的Url,header,body等信息,并且能够通过随意修改这些数据进行调试,非常方便。
之后,我们便得到了豆瓣的各种API接口,包括登录与注销、获取用户信息,聊天列表,聊天内容,关注列表,消息通知等。

2.OAuth2.0 认证授权
在使用用户名和密码登录之后,会生成一个access token以及refresh token。access token 将作为用户登录的唯一凭证,使用时将其赋值给header请求中的Authorization: Bearer即可。首次登录后,我们将access token保存到本地,使用户下次可以直接登陆而不需要重新输入用户名和密码。
OAuth2.0将access token设计为短效的,在一定时间内会过期。根据需要我们可以使用refresh token对access token进行刷新,形成新的凭据。具体方法是将请求中的grant_type的值更改为refresh_token即可。
二、使用WPF进行界面绘制
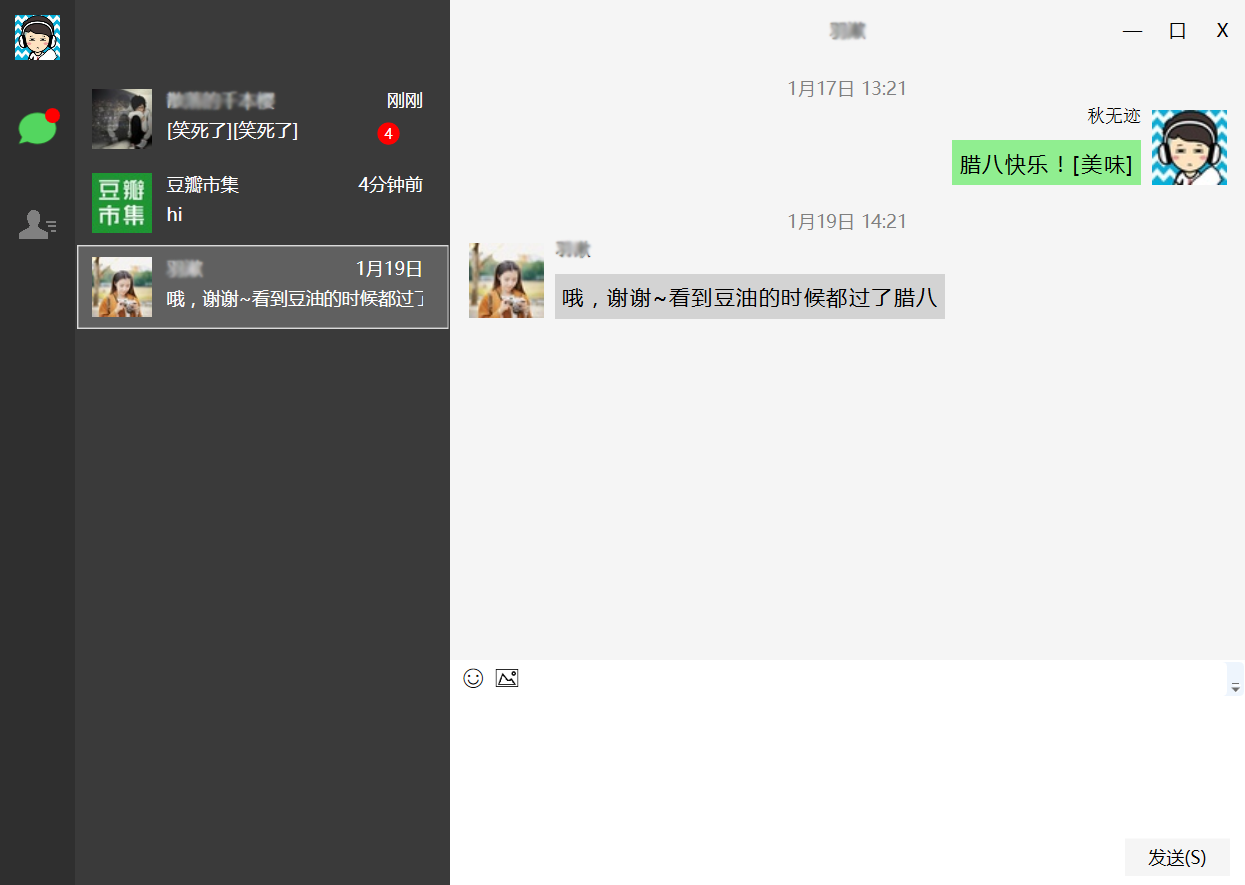
1.使用XAML高仿了微信windows客户端的界面。
界面效果如下:

2.使用web前端构建简单的聊天窗口。
聊天窗口使用了WPF自带的WebBrowser控件,默认内核版本是IE7(可以通过修改注册表的方式换成更高版本的IE),自然不支持H5以及CSS3。讨厌IE的同学,可以使用第三方的浏览器内核控件。之后自己动手写一下CSS样式以及JS交互,简单测试一下兼容性问题就OK了。
3.适配高分辨率屏幕
WPF原生支持高分辨率,幸福满满。
只是WebBrowser控件在高DPI的屏幕下,没有按照系统默认进行缩放。还好IE支持zoom属性,我们通过一定的缩放比例来对网页的body的zoom属性进行设置。那如何确定这一比例呢?一般来说96DPI对应100%,144DPI对应150%。OK,问题解决。
四、后台逻辑
1.多线程分离保证界面流程
务必将http请求服务放入后台执行,任何时候都不能让界面去等待。本例中主要使用Task来进行处理。
2.“即时”聊天体验
豆瓣API中有单独监测消息提醒的接口,可返回未读消息数量以及提醒版本号,我们只需对该请求进行轮询,并比较返回的版本号,就可以做到对未读消息进行提醒或显示处理。
3.MVVM数据绑定模式大大提升了编程体验。
用过的都说好。
五、待补充的功能
1.发送和显示emoji表情。
2.搜素新用户。
六、参考与感谢
1.受以下文章启发:
【完全开源】知乎日报UWP版(上篇):界面设计、官方API分析
UWP开发之控件:用WebView做聊天框
2.使用以下开源组件:
Json.NET
七、开源发布
软件在功能完善之后,将开放安装包与源代码,共同学习交流。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

