AutoLayout魔法 - Hugging 和 Compression
用AutoLayout也有一段时间了, 之前一直都不是很理解 Content Hugging 和 Content Compression 的优先级。今天就把这个问题给解决了,到底这两个东西要怎么用?这篇文章算是学习笔记吧
Intrinsic Content Size
在学习这两个东西前,首先得明白 Intrinsic Content Size 的概念,字面上的意思就是固定大小,也就是控件自身内置的大小。像 UIView 、 UILabel 、 UIButton 等控件,这些控件的内置大小是根据控件本身内容决定的。 我们应该都做过Cell动态高度的计算,Label的高可以根据内容的大小来计算。
优先级
首先在Storyboard里面拉一个UILabel,可以看到默认的 Hugging 优先级是251, Compression 优先级是750。并且提供了水平和垂直两个方向的设置

优先级的取值范围在1-1000。提供了默认的优先级选项
- Low: 优先级是1
- High: 优先级是750
- Required: 优先级是1000
Content Hugging 和 Content Compression 区别
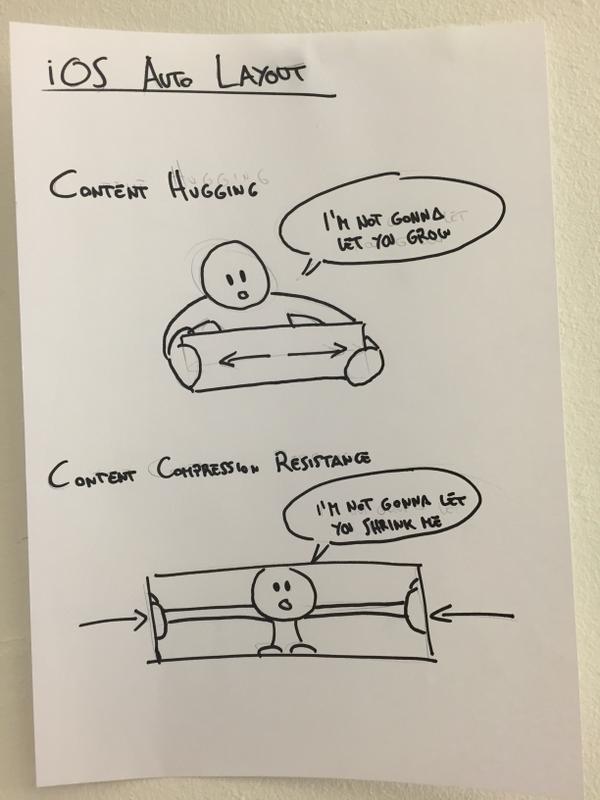
借用网上的一张图片来说明两者的不同,图片出自 这里

练习例子
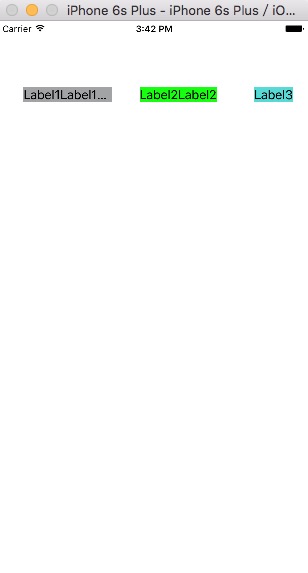
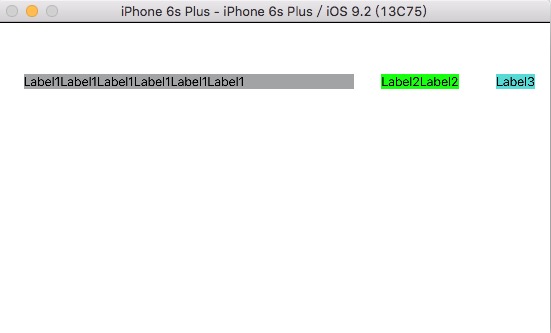
1、水平放置三个Label,彼此间有间距。第一个Label会根据屏幕宽度的不同自动拉伸,另外两个不受影响。
首先不受影响的话,后面两个Label的优先级应该是一样的,并且要大于第一个的优先级,这样才能保证不容易拉伸。
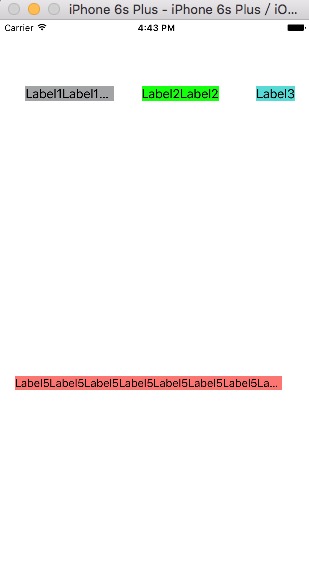
布局是这个样子的

竖屏结果是:

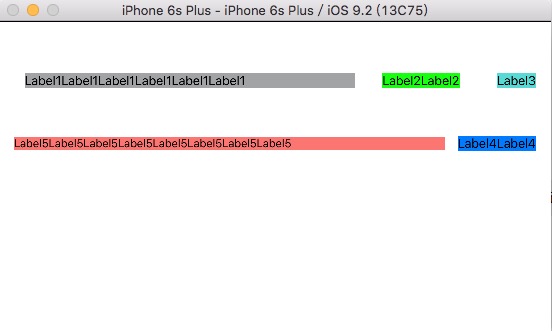
横屏结果是:

2、水平放置两个Label,第一个Label的Compression优先级比第二个低。
布局是这个样子的

竖屏结果是:

横屏结果是:

因为压缩优先级低于第二个,所以第一个在竖屏的时候被压缩了
3、那接上一个的练习,如果第一个Label的优先级大于第二个,结果又会是怎么样呢?
竖屏的结果是

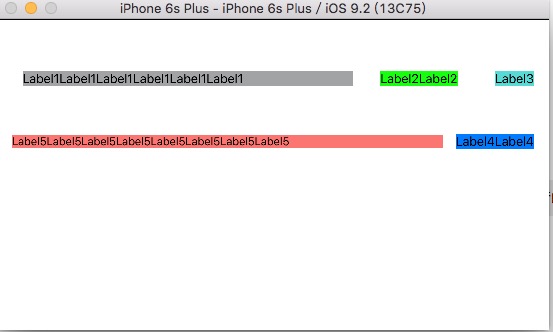
横屏的结果是

可以看到因为第一个Label的优先级比较高,所以难以压缩,把第二个Label直接挤没了。在横屏的时候才可以显示完全
参考资料
1、 http://krakendev.io/blog/autolayout-magic-like-harry-potter-but-real
2、 https://www.mgenware.com/blog/?p=491
3、 http://c0ming.me/content-hugging-and-compression-resistance/











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

