Swift:用UICollectionView整一个瀑布流
UICollectionView还有一个叫做Decoration view的东西。顾名思义,主要是装饰用的。 不过要用这部分的功能你需要单独写定制的layout。 除了以上说到的内容之外,collection view还有一个专门处理布局的 UICollectionViewLayout 。你可以继承 UICollectionViewLayout 来创建一个自己的collection view的布局。苹果给了一个基础的布局 UICollectionViewFlowLayout ,可以实现一个基本的流式布局。这些会在稍后的教程中介绍。
开始我们的项目:
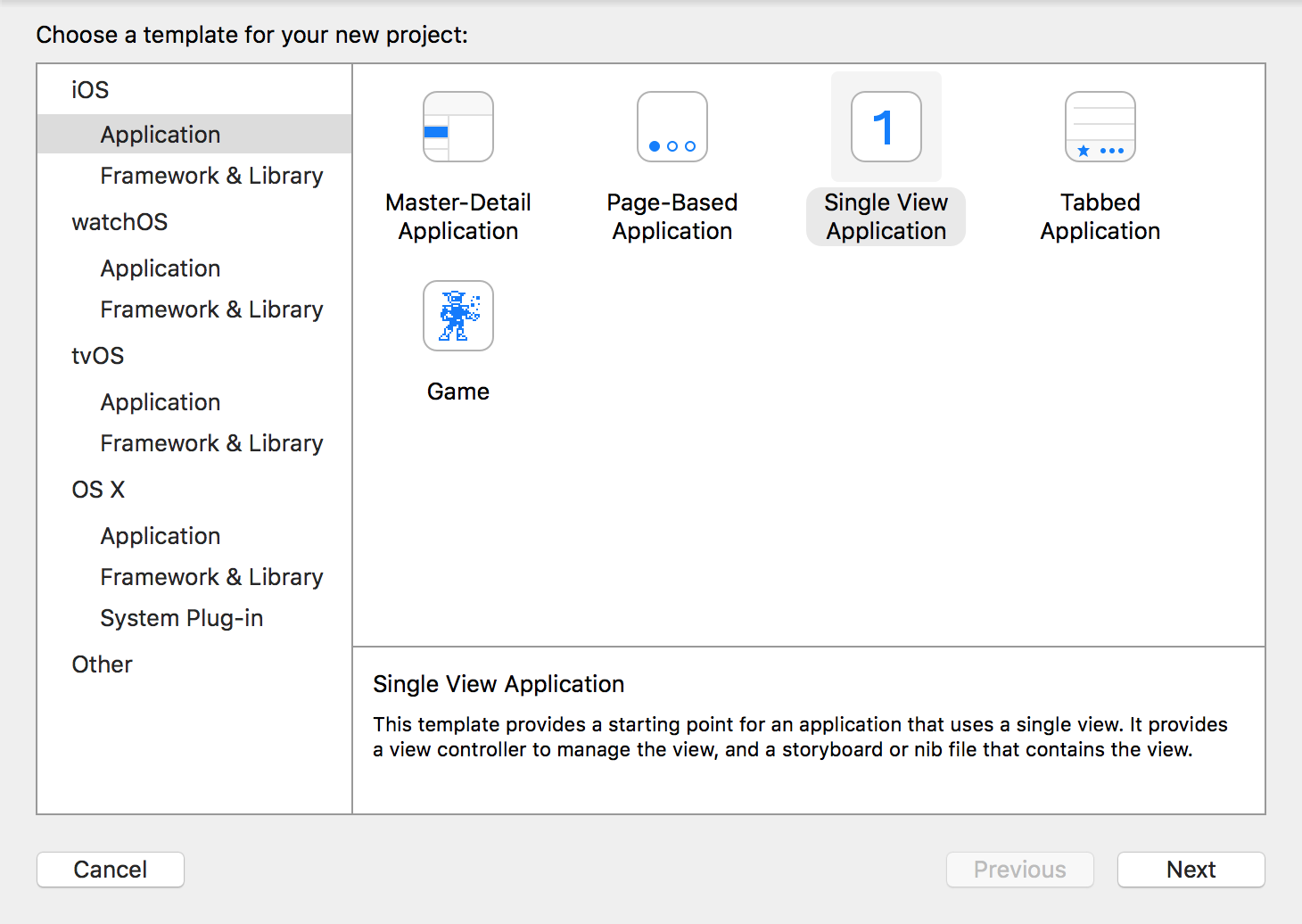
首先创建一个single view的应用。

然后给你的项目起一个名字,我们这里就叫做 CollectionViewDemo 。Storyboard中默认生成的Controller已经木有什么用处了。直接干掉,拖一个 UICollectionViewController 进去并设置为默认的Controller。并删除默认生成的 ViewController.swift 文件,并创建一个叫做 HomeCollectionViewController.swift 的文件。之后在interface builder中把collection view的类设置为 HomeCollectionViewController 。
然后:

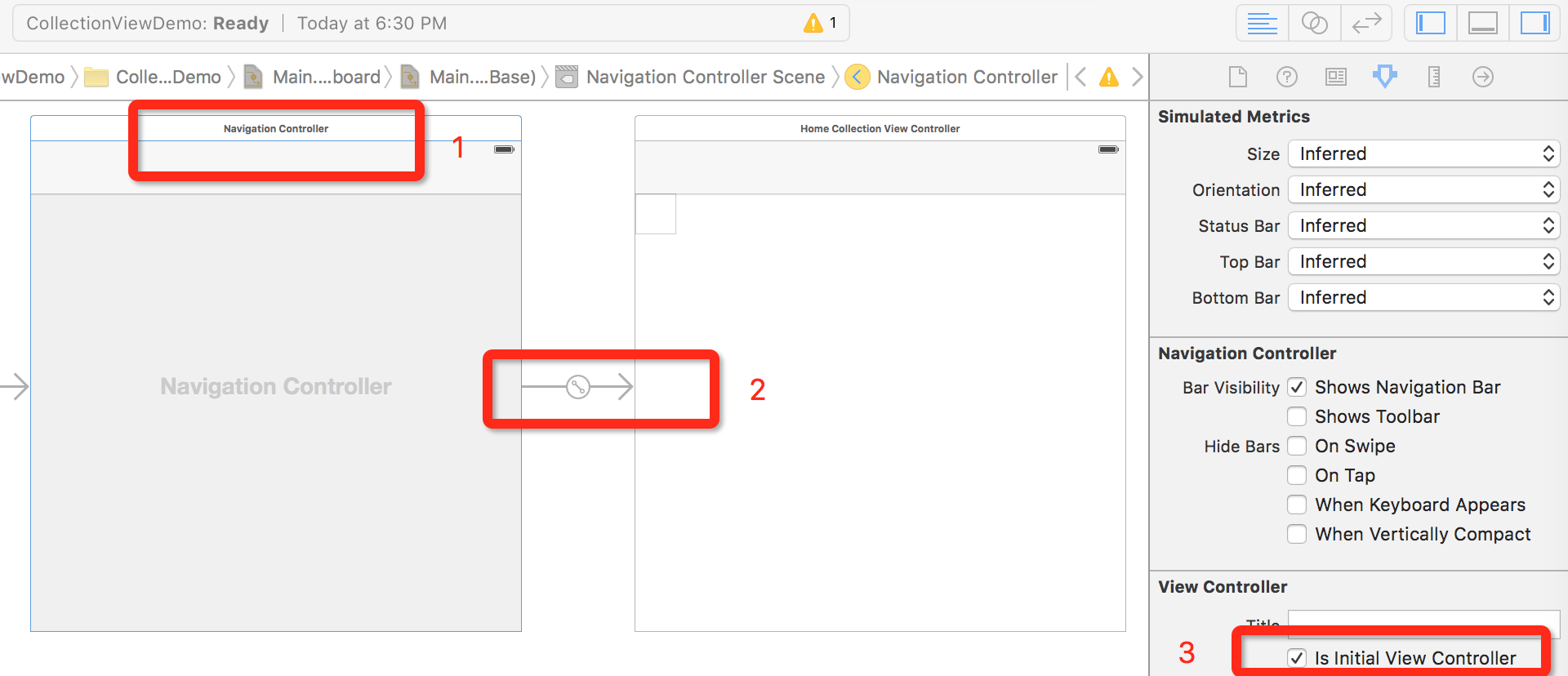
- 在Storyboard中添加一个navigation controller
- 把collection view设置为上面的navigation controller的root view controller。
- 把这个navigation controller设置为initial view controller。
接下来再次回到collection view controller。这个
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

