代码君推荐:CSS书写顺序及相应规范
经常有朋友找袁程旭给其项目检测或更改某些模块功能,在查看其项目源码的时候,对那些毫无意义可言的 id(或class),还有那些不规范的CSS样式书写顺序,着实让人不理解到头疼。如果不是为了兼容各大浏览器而写的兼容性代码的话,CSS样式书写顺序一般不影响最终结果,但样式书写不规范的话对后期维护会造成很大困扰。看见了没,或许前端开发并没有你想象中那么随意。
当然值得抱歉的是,袁程旭没去找什么官方文档来严格规范书写CSS样式,本人比较认同曾经看过的一篇文章上的CSS书写顺序及相应规范,在此先摘录那篇文章的主要内容分享给大家。
[ 文章摘录开始 ]
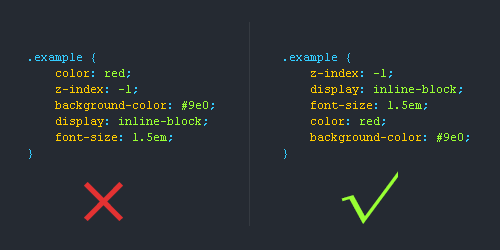
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范
使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

去掉小数点前的“0”

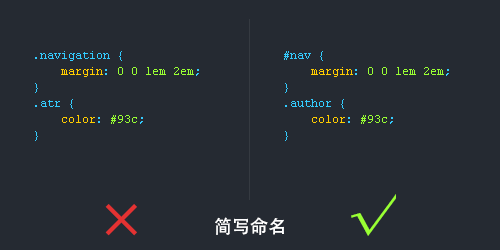
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

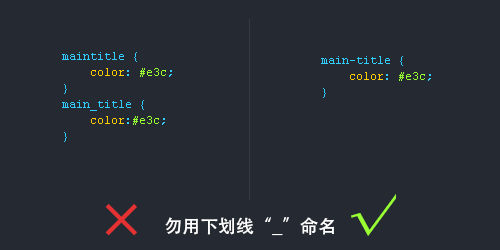
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
1.)输入的时候少按一个shift键;
2.)浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
3.)能良好区分JavaScript变量命名(JS变量命名是用“_”)
这里有一篇破折号与下划线的详细讨论,英文版: 点击查看 中文版: 点击查看

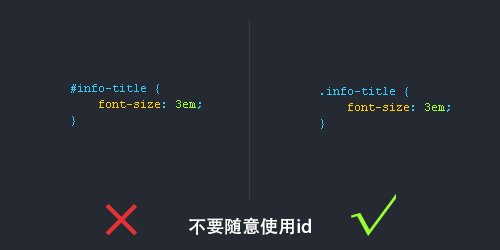
不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

为选择器添加状态前缀
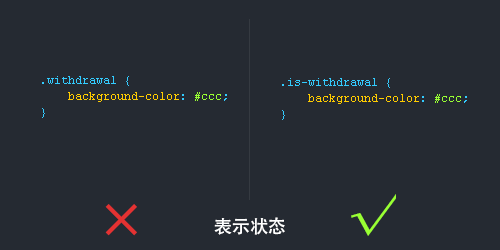
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)
常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guide
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项:
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词;
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
[ 文章摘录结束 ]
为了方便大家更好地学习CSS书写顺序及相应规范,代码君袁程旭特地将这篇文章中的内容制作成了一张1366 * 759的图片,喜欢的朋友可下载此图设置为桌面背景,这样在平常编码的时候就可以很方便地查看这些规则、并严格遵照规则编写规范样式代码了。(PS:可拖动图片查看大图;)

对于这篇文章中未提及的一些东西,袁程旭将在接下来的文章中加以补充。
CSS文件结构目录:
1. 重置浏览器默认样式
2. 全局常用 CSS 样式
3. 表单及表单元素
4. 页面布局以及通用的区块样式
5. 列表样式
6. 其他特定功能块
CSS 样式模块的格式示例:
Name:模块名称
Level:级别(Global, Channel, Function)
Dependent:依赖关系,该模块必须依赖于何种模块
Sample:用法示例,或指出改模块所作用的直接页面
Explain:附加说明
Author:创建者 日期(两位数年月日时)
Last Modify:最终修改者 日期(两位数年月日时)
CSS注释规范:
1. 文件顶部注释(推荐使用)
- /*
- * @description: 中文说明
- * @author: name
- * @update: name (2015-11-16 08:16)
- */
2. 模块注释(模块注释必须单独写在一行)
- /* module: module1 by 袁程旭 */
- …
- /* module: module2 by 袁程旭 */
3. 单行注释与多行注释
/* this is a short comment */单行注释可写在单独一行,也可写在行尾,注释中每行长度不超过40个汉字(80个英文字符)
- /*
- * this is comment line 1.
- * this is comment line 2.
- */
4. 特殊注释
- /* TODO: xxxx by name 2015-11-16 08:32 */
- /* BUGFIX: xxxx by name 2015-11-16 08:16 */
5. 区块注释
- /* Header */
- /* Footer */
- /* Gallery */
CSS 写作注意事项:
1. 属性写在一行内,属性之间、属性名和值之间以及属性与“{}”之间须有空格;
例如: .class { width: 400px; height: 300px; }
2. 属性的书写顺序:
2.1 ) 针对特殊浏览器的属性,应写在标准属性之前;
例如: -webkit-box-shadow:; -moz-box-shadow:; box-shaow:;
2.2 ) 谨慎添加新的选择符规则,尤其不可滥用 id,尽可能继承和复用已有样式;
3. 选择符、属性、值均用小写(格式的颜色值除外),缩写的选择符名称须说明缩写前的全称;
例如: .cl -> Clearfix
4. 避免使用各种 CSS Hack,如需对 IE 进行特殊定义,请自行查阅“关于 CSS Hack 的说明”;
5. 勿使用冗余低效的 CSS 写法,例如: ul li a span { ... }
6. 慎用 !important 。其次,避免在CSS中使用@import,嵌套不要超过一层;
7. 建议使用在 class/id 名称中的词语:
7.1 ) 表示状态:a->active
7.2 ) 表示结构:h->header,c->content,f->footer
7.3 ) 表示区域:mn->main,sd->side,nv-navigation,mu->menu
7.4 ) 表示样式:l-list,tab,p_pop
8. 文件名、文件编码及文件大小;
8.1 ) 文件名应该由小写字母、数字、中划线组成;
8.2 ) 文件建议用UTF-8编码,使用UTF-8(非BOM),在HTML中指定UTF-8编码,在CSS中则不需要特别指定(因为默认就是UTF-8);
8.3 ) 单个CSS文件避免过大(建议少于300行);
9. 开发过程中的未定事项,须用 [!] 标出,以便于后续讨论整理;
PS:关于 CSS Hack 的说明
所有 IE浏览器适用: .ie_all .foo { ... }
IE6 专用: .ie6 .foo { ... }
IE7 专用: .ie7 .foo { ... }
IE8 专用: .ie8 .foo { ... }
最后总结:
规范化编码有利于程序的后期维护,并且别人也容易理解其中意思。可能你比较习惯怎么喜欢怎么编码的方式,但养成良好的编码习惯是成为一位优秀前端开发人员的必备素质,相信每个人都可以养成这些并不难学的优秀习惯。为了长远发展考虑,袁程旭建议大家应该重视这些编码习惯。
当然,本文所述内容并不完全是绝对正确的指导,但学会了这些内容,你就学会了最基本的CSS编码规范。可参考本文内容,结合您自己的部分编码习惯,编写适合您的优秀、规范代码。

(本站CSS文件部分截图展示)

来源: 代码君(daimajun.com) | 欢迎分享本文,转载请注明出处!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

