【COCOS CREATOR 系列教程之四】基于0.7.1先简单制作一个PageView
由于当前版本还没有发布1.0,因此还有不少组件没有发布,那么Himi也看到Cocos Creator群里有几个童鞋问起过PageView的问题,那么Himi正好借此练手,基于当前版本制作一个PageView。
本文分为两部分进行讲解: 1. 制作PageView 2. 如何使用
一. 制作PageView
由于都是基于当前cc版本提供的组件进行的,所以这里不进行详细的解释与介绍。
其实制作PageView,首先考虑要保证考虑如下几点:
1. 要能自动布局
2. 要能设置裁切区域
3. 提供用户参数设置。
那么回过头来想考虑当前CC版本提供的组件,是否可满足以上条件呢:
1. 自动布局?? CC里有Layout,并且可以设置布局横竖两方向、还提供了间隔的设定。
2. 设置裁切区域?? CC里有Mask。
OK,下面开始动手,步骤如下:
1. 首先我们创建一个空节点PageView,并添加Mask组件作为裁切视图。
2. 在PageView节点下,我们添加一个布局组件pLayout, 以后用户直接在pLayout下进行添加item即可实现自动布局。
3. 在根节点PageView挂自定义的脚本,其内容实现触摸滑动翻页的逻辑(对Layout的位置改变)等
4. Himi将PageView制作成了Prefab,便于使用(现在插件制作Himi还没仔细看 – -。)
完成效果如下图GIF所示: (点击可看到动态效果)

二. 如何使用:
1. 拷贝PageView(Prefab)和PvJs(脚本)到资源管理器中,拖PageView 的Prefab 到层级管理器中即可使用。
2. 参数设置:
选中根节点PageView,然后查看属性检查器中的 脚本提供的参数 ,如下图:

Item_Count: Item 数量 (请保证这里的数量与你在pLayout下添加的子节点数量保证一致!)
Item_Width: 每个 Item 的宽度
Item_Height:每个 Item 的高度
Item_Move_Dis:设定触发翻页的距离(像素)
3. 设置剪切区域大小
选中根节点PageView,然后查看属性检查器中的 节点Node的Size属性 , 让其宽高与每个Item的宽高保持一致!
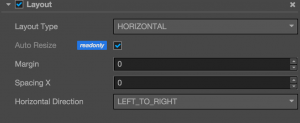
4. 设置布局类型、排序类型以及间隔
选中 根节点PageView 下的pLayout 子节点的属性检查器中的Layout组件,如下图:

Layout Type: 布局的类型,三个类型:
NONE : 无 (既然要做PageView的效果,选这个不太讲道理了,请务必不要选这个)
HORIZONTAL:横向排版
VERTICAL: 纵向排版
Margin:空白的大小(横向可改宽度、纵向可改变高度)
Spacing X: 每个item X轴之间的间隔(选择横向排版时出现的属性)
Spacing Y: 每个item Y轴之间的间隔(选择纵向排版时出现的属性)
Horizontal Direction:有两个类型:
LEFT_TO_RIGHT:从左到右的顺序排列
RIGHT_TO_LEFT:从右到左的顺序排列
5. 在pLayout下添加item吧,想加多少请随意。 只需记得其数量要保证与PageView脚本里的Item_Count参数设置的数量保持一致。
其实简化使用过程,就1步:
选中PageView,在属性检查器中,设置好Node 的Size 与你的Item大小保持一致,并对脚本暴露出来的参数进行合适设定。
(记得检查pLayout下的Layout Type 这个布局类型属性不可选NONE,因为Himi也不支持 -。 0)
下面放出源码: http://vdisk.weibo.com/s/yZxRoLm4MKqqU
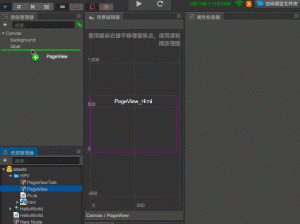
项目结构:

资源管理器的HPV文件夹就是啦~
PageViewTest 是示例
PageView 是模板,大家用这个~
PvJs 是脚本
himi 是图片,大家可以无视
使用演示:(点击可看到动态效果)

那么年前就到这里,各位咱们年后见~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

