Seti UI 主题: 让你编辑器焕然一新(Sublime, Atom)
开发者纠结的地方特别多,其中编辑器或 IDE 用什么主题(Theme) 就是其一,可选的主题风格也特别多。
今天给大家推荐一个去年非常流行的主题—— Seti UI 。它不仅色彩漂亮、看着舒适,还支持很多文件类型图标,让整个编辑器焕然一新。Seti UI 最初是 Atom 编辑器上的主题,但很快被开发者移植到了 Sublime Text 和 WebStorm 等编辑器上,甚至 iTerm(终端)上也有。下面分别介绍 Seti UI 在这些编辑器上的主题设置。
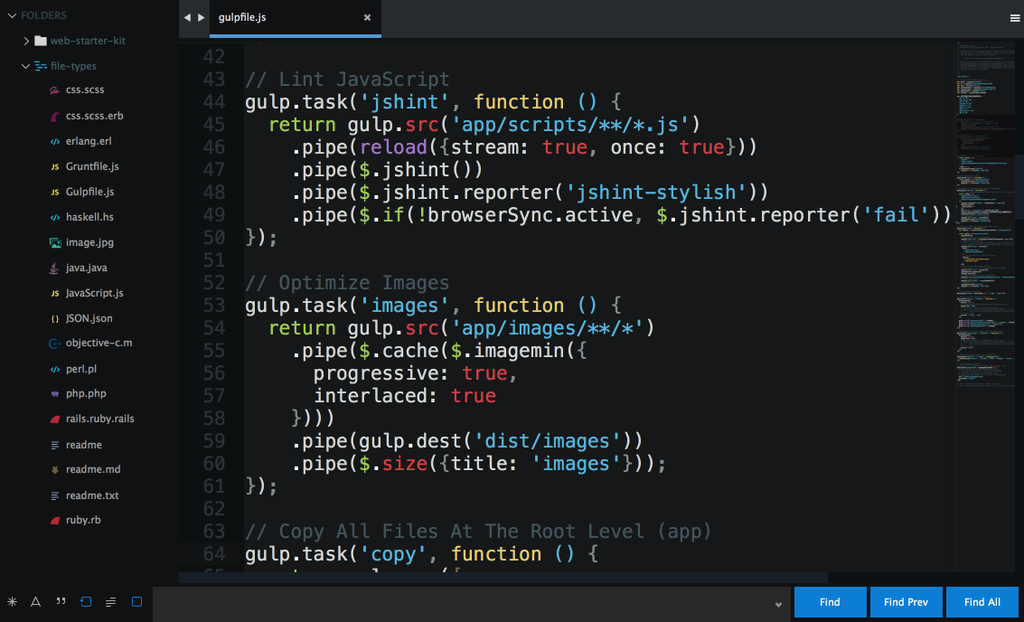
Sublime Text

点击看大图

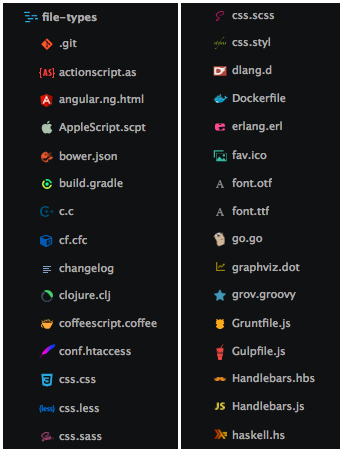
文件类型图标

搜索样式
项目地址: https://github.com/ctf0/Seti_ST3
用 Package Control 安装:Seti_UI
安装之后启用 Seti UI 主题,在 Preferences -> Settings – User 添加一行:
{ "theme": "Seti.sublime-theme" } { "theme": "Seti.sublime-theme" } 如果你愿意进一步微调,Seti UI 还提供很多设置选项,例如:
// tabs "Seti_no_blue_bar": true, // remove the blue bar under the un-saved tabs "Seti_tabs_small": true, // tabs height = 35 "Seti_tabs_med": true, // tabs height = 40 // scrollbar "Seti_SB_med": true, // scrollbars width / height = 6 "Seti_SB_big": true, // scrollbars width / height = 10
// tabs "Seti_no_blue_bar": true, // remove the blue bar under the un-saved tabs "Seti_tabs_small": true, // tabs height = 35 "Seti_tabs_med": true, // tabs height = 40 // scrollbar "Seti_SB_med": true, // scrollbars width / height = 6 "Seti_SB_big": true, // scrollbars width / height = 10
更多设置详见: https://packagecontrol.io/packages/Seti_UI 。
当然,Sublime 本身就有很多标准设置可以配置,例如:
"highlight_line": true, "tab_size": 4, "translate_tabs_to_spaces": true, "font_size": 20,
"highlight_line": true, "tab_size": 4, "translate_tabs_to_spaces": true, "font_size": 20,
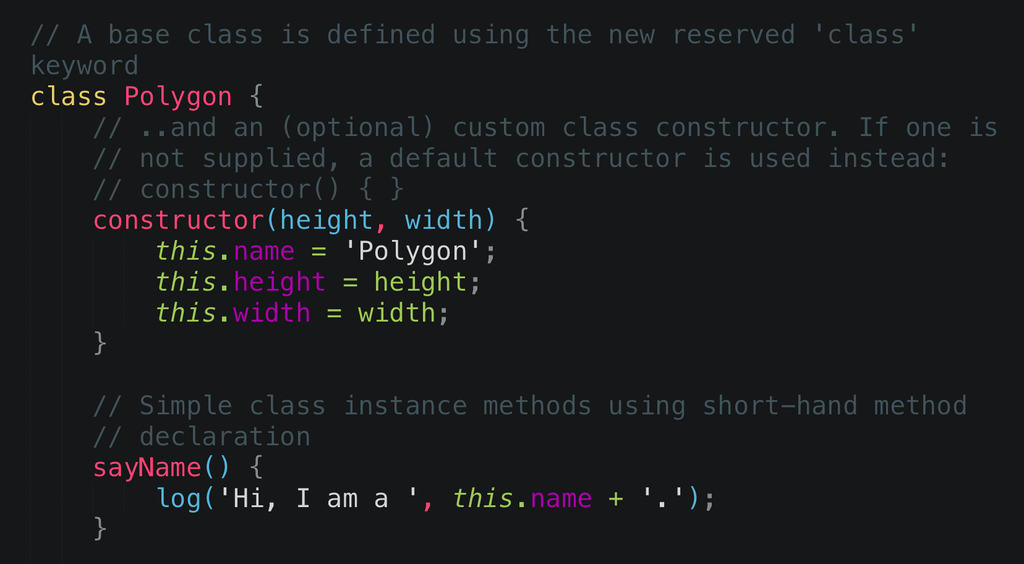
注意:在 sublime 中除了设置 “theme” 还可以单独设置 “color_scheme” 。二者的区别是 color_scheme 仅影响语法高亮和代码编辑区的样式,可以在菜单 Preferences -> Color Scheme 设置。而 theme 不仅包括代码高亮,还包括 sidebar、tabs、scrollbar 等整个编辑器的可调节的样式。一般用 theme 自带的 color_scheme 就好,当然也可以单独安装和设置 color_scheme ,比如 theme 自带的 color_scheme 对某种语言的支持不足时,如下面这个是支持 JavaScript ES6 的语法主题 : Babel 。

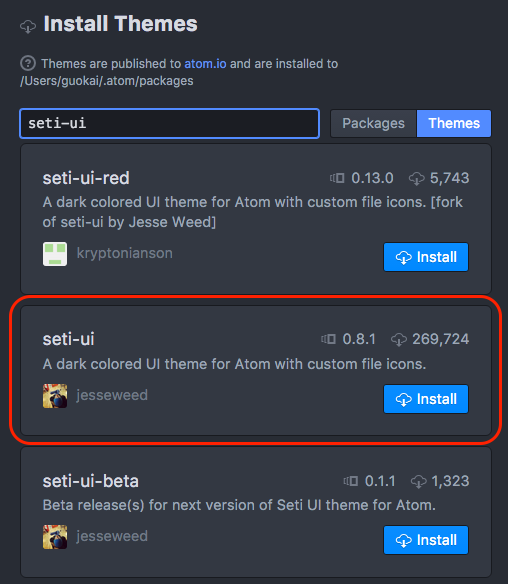
Atom

点击看大图
项目地址: https://github.com/jesseweed/seti-ui 。
安装: apm install seti-ui 命令安装,或在设置界面中安装。

WebStorm

点击看大图
项目地址: https://github.com/zchee/Seti_JetBrains
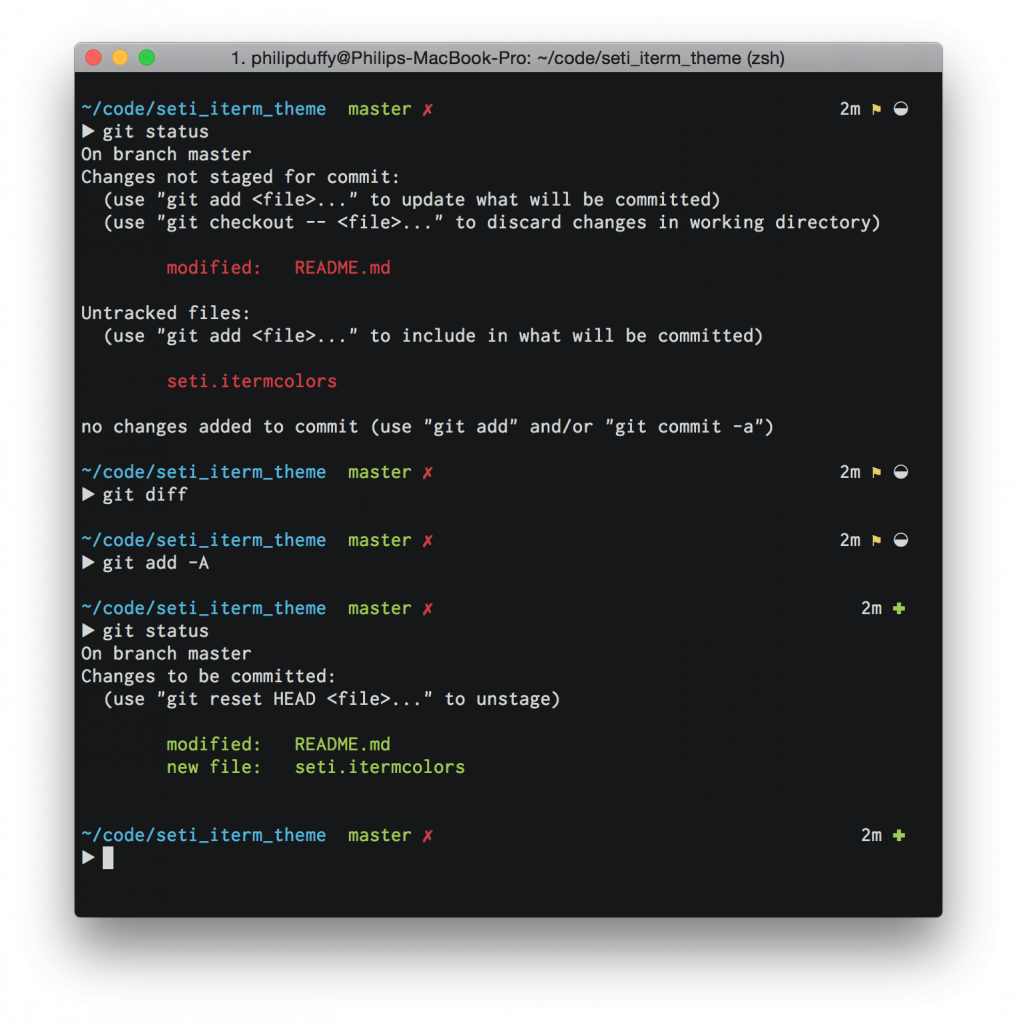
iTerm
Seti for iTerm: https://github.com/willmanduffy/seti-iterm
Iterm2-color-schemes: http://iterm2colorschemes.com/

作者:韩国恺。本系列文章以 Addy & Matt 的系列视频 Totally Tooling Tips 的内容为基础重新整理而成,主要介绍一些(前端)开发者喜欢的工具和技巧。
Post Views: 30
除非特别声明,此文章内容采用 知识共享署名 3.0 许可,代码示例采用 Apache 2.0 许可。更多细节请查看我们的 服务条款 。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

