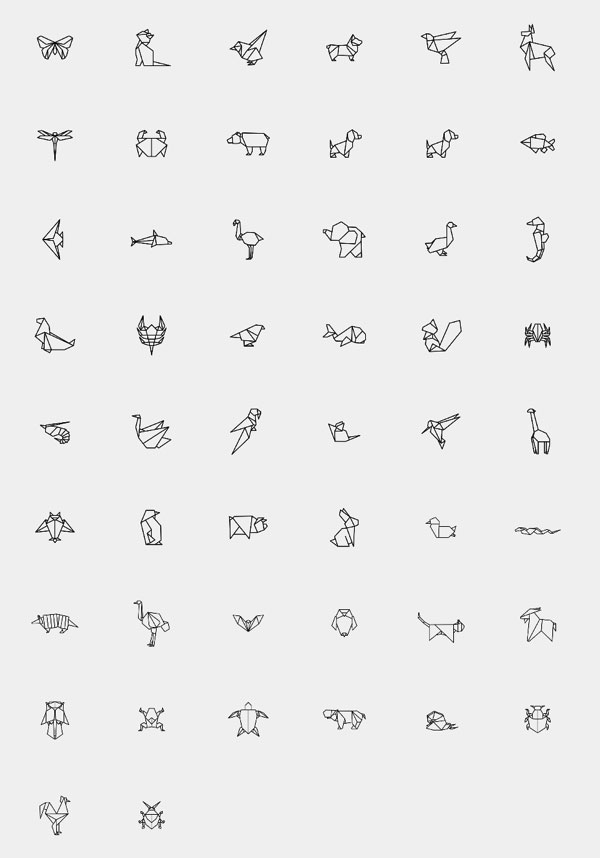
折纸风格的动物图标 SVG 格式
折纸是一门手工艺术,若将其应用到我们的网页设计或UI设计上,一定也很棒。今天我们为大家分享一套折纸风格的动物图标:Origami Animals,动物图案可爱有趣,图标包含.jpg 和 SVG 两种图像格式。

若是用在 WEB 网站上,推荐大家使用 SVG 格式的图标,可以随意放大缩小而不失真,以及能用 CSS 来改变图标颜色。

如何使用 SVG
本文以下图图标为例,下载后得到「noun_301181_cc.svg」文件。

方法一:直接用<IMG>标签:
<img src="noun_301181_cc.svg">
方法二:内嵌 SVG 代码,这样可以通过 class 来改名图标的颜色了,SVG 代码在 icomoon 获取的。
<svg class="icon icon-noun_301181_cc"><use xlink:href="#icon-noun_301181_cc"></use></svg> <svg style="position: absolute; width: 0; height: 0;" width="0" height="0" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="icon-noun_301181_cc" viewBox="0 0 819 1024"> <title>noun_301181_cc</title> <path>这段 path 代码太长,省略了...</path> </symbol> </defs> </svg>
通过 class 改变 SVG 图标的大小和颜色
.icon { fill:green; /*填充颜色*/ width:24px; height:24px; } 本套图标是免费个人和商业使用的,请放心使用,喜欢的可以先收藏起来。
图标名称:Origami Animals
下载地址: https://thenounproject.com/grrrauf/collection/origami-animals/
交流:想结交更多有才华的设计师?请到(UI设计QQ群)列表,与50000名设计师交流设计。
设计导航:小盆友和大神都值得拥有的设计师网址导航: http://hao.shejidaren.com
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

