使用 LeanCloud 与 React Native 构建原生应用

React Native 是 Facebook 在今年的 F8 大会上发布的移动应用开发方案。它基于 JavaScript 和 React ,可以让 Web 应用开发者在保持原有的开发体验和效率的同时,为 Web 应用带来原生应用的体验。
React Native 使用 JavaScript 作为开发语言,其内建的打包系统支持包括 CommonJS 在内的多种模块化标准,因此很多支持浏览器运行环境的 Node Package 也可以运行在 React Native 中。 LeanCloud JavaScript SDK 便是其一。
本文将介绍:
- 如何在 React Native 中使用 Flux 架构来组织应用的数据流,以配合我们的 JavaScript SDK 向 LeanCloud 云端保存数据,重用代码和实现平台差异化。
- 异步获取当前用户对象
- 文件上传
- 向移动端推送消息
在介绍具体内容之前,读者需要先了解和熟悉 React 和 React Native 的基础概念,以及 LeanCloud JavaScript SDK 的基本用法,请参考以下资料:
安装
首先,按照 React Native 文档 配置开发环境、生成项目脚手架。这一步完成时,你应该能运行文档中的「AwesomeProject」或者自己的项目。
然后,在项目的根目录下运行以下命令,安装 LeanCloud SDK:
npm install avoscloud-sdk@^1.0.0-rc5
最后在 JavaScript 入口文件(一般是 index.(ios|android).js)中引入 SDK 并初始化:
var AV = require('avoscloud-sdk'); AV.initialize(APP_ID, APP_KEY); 把 APP_ID 和 APP_KEY 替换成实际的应用数据,对应信息在 LeanCloud 的 控制台 / 设置 / 应用 Key 里可以找到。再次运行或刷新应用,如果没有报错的话,说明 LeanCloud SDK 已经正确地加载并执行了。
我们的 实时通讯 SDK 从 2.3.2 版本开始支持 React Native,你可以使用以下命令来安装最新版本的 SDK:
npm install leancloud-realtime
数据存储
在 React Native 中使用 LeanCloud SDK 对数据进行增删改查与在浏览器中使用没区别,具体用法请参考 SDK 文档的 「对象」 章节以及 LeanCloudRocks Demo 。接下来讨论的是 React 与 LeanCloud SDK 应该如何配合工作。
LeanCloudRocks 是一个基础 Demo,演示了如何在一个 React 组件中将用户输入的数据保存到云端。在这个 Demo 中,我们简单地将渲染视图、响应用户操作与操作数据封装在一个 React 组件中。随着应用变得复杂,组件之间开始出现需要共享的数据。我们试图将共享数据交给上级组件维护,却发现这会造成组件中充斥了数据与事件的代理逻辑,父子组件开始耦合。组件之间的耦合意味着 React 的优点之一的可预知性(predictablility)会大打折扣。解决这个问题的一个方案是 Flux 架构。

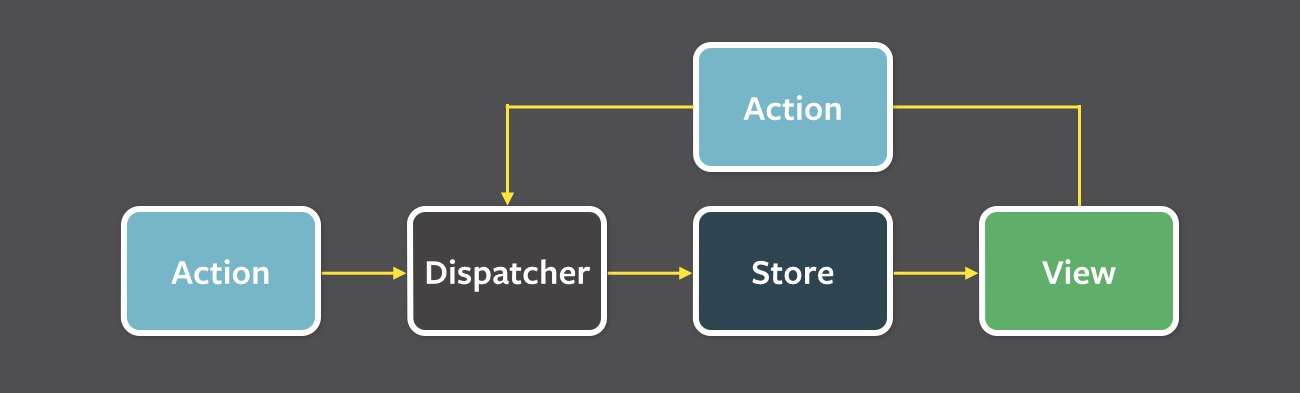
Flux 解耦了视图(View)与数据(Store)。上图展示了 Flux 中的数据流向:视图层不再关心数据的变化,只负责将某一个数据快照渲染为页面,以及触发事件(Action);预先定义好的有限的事件通过 Dispatcher 派发给订阅了事件的数据;数据更新自己,然后通知视图重新渲染。在这个闭环中,React 很好地扮演了视图的角色,而 LeanCloud SDK 工作在数据层。Flux 架构很好地解耦了 React 与 LeanCloud SDK。
用户系统
在 React Native 中使用 SDK 需要特别注意的是,获取当前用户需要使用新增的异步 API:AV.User.currentAsync()。
AV.User.currentAsync().then((currentUser)=>{ // do something with currentUser; }); 由于 React Native 的 Native JavaScript Bridge 的异步通信机制,React Native 的本地存储相关 API 是异步的。为此,我们新增了该异步 API,并将 SDK 的运行环境分为两种:
- 异步存储环境(React Native)
- 同步存储环境(浏览器、Node)
开发者可以通过 AV.localStorage.async 来做判断。
如果在 异步 存储环境中使用了同步 API 的 AV.User.current(),SDK 会抛异常。而在 同步 存储环境中使用了同步 API 或异步 API 的 AV.User.currentAsync() 则都不会有问题。换句话说,如果你不确定你的代码会在哪里运行,使用异步 API 总是安全的 。
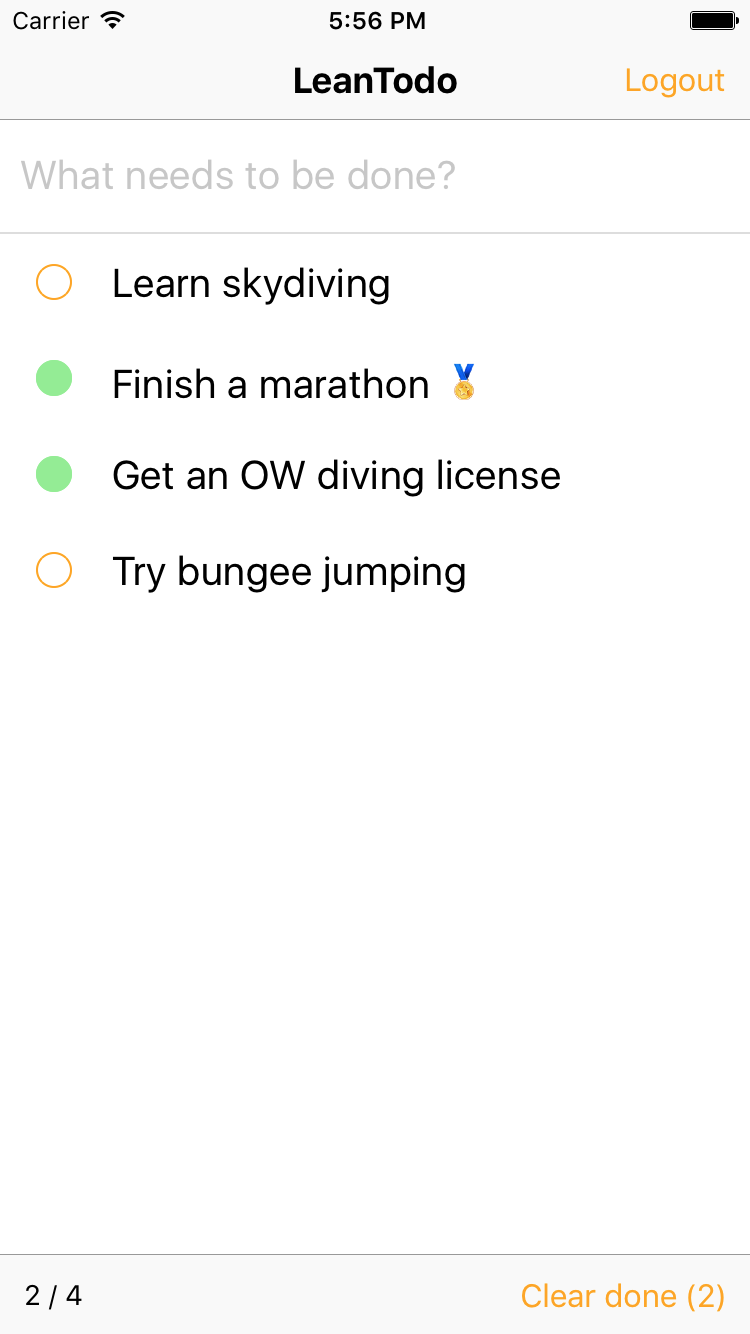
下面介绍一个稍复杂的 Demo: LeanTodo 。

LeanTodo 是一个使用 LeanCloud SDK 与 React Native 构建的 Todo 应用,支持 iOS 与 Android,通过这个 Demo 你可以学到:
- 在 React Native 中使用我们的 JavaScript SDK 对数据进行增删改查。
- 使用 Flux 来组织应用的数据流。
- 使用我们 JavaScript SDK 中新的异步用户 API。
- 重用代码,实现平台差异化。
图片上传
React Native 提供了 CameraRoll API 来访问用户的照片,与 JavaScript SDK 的文件上传功能配合使用非常简单,只需要将 CameraRoll.getPhotos() 获取到的 image 作为 blob 参数传给 AV.File 的构造函数即可:
CameraRoll.getPhotos({ first: 1 }, (data) => { var edge = data.edges[0]; var image = edge.node.image; var file = new AV.File('image.jpg', { blob: image }); file.save() .then( () => console.log('图片上传成功'), (err) => console.log('图片上传失败', err) ); }, console.log); 图片上传的完整 Demo: https://github.com/leancloud/react-native-image-upload-demo

需要注意的几点:
- CameraRoll 模块使用前需要先 link,具体操作步骤参见 Linking Libraries 。
- 图片的读取与发送是直接在 Native 中完成的,并不会出现大量数据在 Native > JS > Native 之间传递,不必担心此类性能问题。
- CameraRoll 的 Android 实现还没有开源,在 Android 中调用会报错。
推送
推送是原生应用最常见的功能之一。对于客户端,主要需要实现「注册设备」与「响应推送」两个功能。React Native for iOS 也可以与 LeanCloud 的推送服务配合使用,并且几乎不需要写 Objective-C 或 Swift 代码。
使用推送服务的完整 Demo: https://github.com/leancloud/react-native-installation-demo 。使用 JavaScript SDK 以及 installation 插件来注册设备、响应推送的详细步骤参见 其源码分析 。
大家还想用 React Native 与 LeanCloud SDK 实现哪些常用的功能呢?欢迎留言告诉我们。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

