Android Support Library 23.2
英文原文: Android Support Library 23.2
发布人:开发技术推广工程师 Ian Lake
Android Support Library 23.2
谈到 Android 支持内容库,必须要了解它并不是一个单一内容库,而是 整个内容库集合 ,其设法提供向后兼容的 API 版本,同时提供独特的功能,并且无需安装最新的平台版本。23.2 版新增了几个支持内容库,并向许多现有内容库增加了诸多新功能。
支持矢量图片和动画矢量图片
矢量图片 让您可以用在 XML 中定义的一个矢量图形替换多个 png 资源。在以前的版本中,矢量图片仅限于 Lollipop 和更高版本的设备,现在 VectorDrawable 和 AnimatedVectorDrawable 可分别通过两个新的支持内容库 support-vector-drawable 和 animated-vector-drawable 获取。
Android Studio 1.4 通过 在编译时生成 png 为矢量图片引入了有限支持。若要禁用此功能(同时获取此支持内容库的真正优势并节省空间), 您需要将 vectorDrawables.useSupportLibrary = true 添加到 build.gradle 文件:
// Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } } // Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } } 您将注意到这个新的属性仅存在于 Gradle Plugin 的 2.0 版中。如果您使用 Gradle 1.5,您应改为使用
// Gradle Plugin 1.5 android { defaultConfig { generatedDensities = [] } // This is handled for you by the 2.0+ Gradle Plugin aaptOptions { additionalParameters "--no-version-vectors" } } // Gradle Plugin 1.5 android { defaultConfig { generatedDensities = [] } // This is handled for you by the 2.0+ Gradle Plugin aaptOptions { additionalParameters "--no-version-vectors" } } 您将能够在最低版本为 API 7 的设备上使用 VectorDrawableCompat,并在所有 API 11 和更高版本的设备上使用 AnimatedVectorDrawableCompat。鉴于 Android 加载图片的方式,并非每个接受图片 id 的位置(如 XML 文件中)都支持加载矢量图片。幸运的是, AppCompat 添加了许多功能以方便使用新矢量图片。
首先,使用具有 ImageView (或子类,如 ImageButton 和 FloatingActionButton )的 AppCompat 时,您将能够使用新的 app:srcCompat 属性来引用矢量图片(以及 android:src 可使用的任何其他图片):
XHTML
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add"/>
如果您要在运行时更改图片,您将能够和以前一样使用相同的 setImageResource() 方法 – 此处没有任何更改。 使用 AppCompat 和 app:srcCompat 是将矢量图片集成到应用的最可靠方法。
您会发现,在 Lollipop 之前,直接引用 app:srcCompat 以外的矢量图片将失败。但是,当有其他图片容器(如 StateListDrawable 、 InsetDrawable 、 LayerDrawable 、 LevelListDrawable 和 RotateDrawable )引用了矢量图片时,AppCompat 则支持加载这些矢量图片。对于通常无法支持矢量图片的属性,如 TextView 的 android:drawableLeft 属性,您可以通过这种间接方法来使用矢量图片。
AppCompat DayNight 主题
支持在应用中使用矢量图形已是 AppCompat 的一个较大变化,但在此版本中,还向 AppCompat 添加了一个新主题: Theme.AppCompat.DayNight。


在 API 14 之前, DayNight 主题及其派生的 DayNight.NoActionBar、 DayNight.DarkActionBar、DayNight.Dialog 等主题的作用相当于 Light。但是在 API 14 和更高版本的设备上, 此主题让应用可以轻松地同时支持 Light 和 Dark 主题 ,从而能够根据主题是否处于“夜间”有效地从 Light 主题切换到 Dark 主题。
默认情况下,主题是否处于“夜间”将与系统值(来自 UiModeManager.getNightMode() )匹配,不过您可以使用 AppCompatDelegate 中的方法重写该值。您将能够通过静态 AppCompatDelegate.setDefaultNightMode() 方法在您的整个应用中设置默认值(直到进程重启),或通过 getDelegate() 检索 AppCompatDelegate,并使用 setLocalNightMode() 以仅更改当前的 Activity 或 Dialog。
使用 AppCompatDelegate.MODE_NIGHT_AUTO 时,当天的时间和最后的已知位置(如果您的应用具有位置权限)用于自动在日间和夜间之间切换,而 MODE_NIGHT_NO 和 MODE_NIGHT_YES 分别强制主题从不或始终使用 Dark 主题。
使用 DayNight 主题时务必要对您的应用进行全面测试,因为硬编码颜色可能很容易让文本或图标变得难以辨认。对于从 android:textColorPrimary 等主题中抽取的文本或颜色,如果您使用标准 TextAppearance.AppCompat 样式,您会发现系统将自动为您更新样式。
但是,如果您想要专门针对夜间模式自定义任何资源,AppCompat 将重复使用 night 资源限定符文件夹 ,从而让您可以自定义需要的每个资源。请考虑使用标准颜色或充分利用 AppCompat 中的着色支持,以更方便地支持此模式。
设计支持库:底部动作条
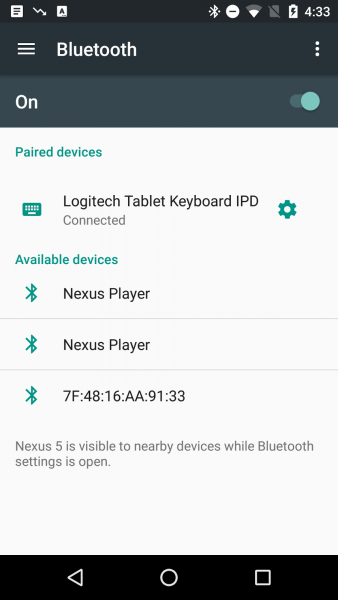
设计支持库 可提供许多 材料设计 模式的实现。此版本让开发者可以轻松地向其应用添加 底部动作条 。

通过将 BottomSheetBehavior 附加到 CoordinatorLayout 的子 View (例如,添加 app:layout_behavior=”android.support.design.widget.BottomSheetBehavior” ),您将自动获得适当的触摸检测功能,以根据触摸事件在五个状态之间转换:
- STATE_COLLAPSED: 此折叠状态是默认值,沿着底部仅显示部分布局。可通过 app:behavior_peekHeight 属性(默认值为 0)控制高度
- STATE_DRAGGING: 用户直接向上或向下拖动底部动作条时的中间状态
- STATE_SETTLING: 发布 View 并将其放到最终位置所经历的短暂时间
- STATE_EXPANDED: 底部动作条完全展开的状态,此时整个底部动作条可见(如果其高度小于包含 CoordinatorLayout )或已填满整个 CoordinatorLayout
- STATE_HIDDEN: 默认情况下处于禁用状态(通过 app:behavior_hideable 属性启用),启用该状态后,用户可以在底部动作条上向下滑动,以完全隐藏底部动作条
请记住,底部动作条中的滚动容器必须支持嵌套滚动(例如, NestedScrollView 、 RecyclerView 或 API 21+ 上的 ListView/ScrollView )。
如果您想收到状态变化的回调,则可以添加 BottomSheetCallback:
Java
// The View with the BottomSheetBehavior View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet); BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet); behavior.setBottomSheetCallback(new BottomSheetCallback() { @Override public void onStateChanged(@NonNull View bottomSheet, int newState) { // React to state change } @Override public void onSlide(@NonNull View bottomSheet, float slideOffset) { // React to dragging events } }); // The View with the BottomSheetBehavior ViewbottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet); BottomSheetBehaviorbehavior = BottomSheetBehavior.from(bottomSheet); behavior.setBottomSheetCallback(new BottomSheetCallback() { @Override public void onStateChanged(@NonNull ViewbottomSheet, int newState) { // React to state change } @Override public void onSlide(@NonNull ViewbottomSheet, float slideOffset) { // React to dragging events } }); BottomSheetBehavior 可以捕捉 常驻底部动作条 用例,不过,此版本还提供 BottomSheetDialog 和 BottomSheetDialogFragment ,以满足 模式底部动作条 用例。只需使用底部动作条等效项替换 AppCompatDialog 或 AppCompatDialogFragment ,即能以底部动作条的样式显示对话框。
v4 支持内容库:MediaBrowserServiceCompat
v4 支持内容库 是许多支持内容库的基础,可以向后移植在较新版本的平台中才引入的许多框架功能(以及 许多独特功能 )。
在以前的版本中,我们引入了 MediaSessionCompat 类以便为媒体播放提供坚实基础,此版本又添加了 MediaBrowserServiceCompat 和 MediaBrowserCompat ,以提供一个兼容解决方案,以便能够将最新的 API(甚至是 Marshmallow 中添加的 API)向后移植到所有 API 4 和更高版本的设备。这样更方便支持 Android Auto 上的音频回放 和浏览 Android Wear 上的媒体,此外,还提供了一个标准接口,您可用其将媒体播放服务与 UI 相关联。
RecyclerView
RecyclerView 小工具为 创建列表和网格 以及支持 动画 提供高级而灵活的基础。此版本为 LayoutManager API 带来了令人激动的新功能:自动测量!该功能允许 RecyclerView 根据其内容的大小调整自身的大小。这意味着以前不可用的方案,例如为 RecyclerView 的维度使用 WRAP_CONTENT ,现在变成可能。您将发现所有内置 LayoutManagers 现在均支持自动测量。
由于这个变动,请确保仔细检查项目视图的布局参数:以前忽略的布局参数(如滚动方向中的 MATCH_PARENT)现在将受到充分重视。
如果您有自定义的 LayoutManager ,但 没有 对任何内置 LayoutManagers 进行扩展,则这属于 可选 API – 您将需要调用 setAutoMeasureEnabled(true) 并按照此方法 Javadoc 中所述进行一些细微更改。
请注意,尽管 RecyclerView 为其子项添加动画,但它 不会 为自己的边界更改添加动画。如果您想在 RecyclerView 边界发生变化时为其添加动画,则可以使用 Transition API 。
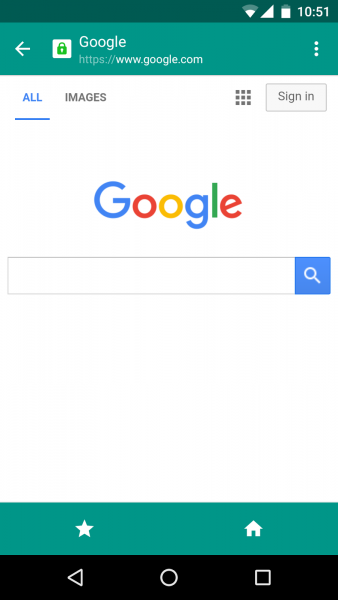
自定义选项卡
自定义选项卡 可以实现向 Web 内容的无缝转换,同时保持应用的呈现方式与风格。利用此版本,您现在可以向底部工具栏添加操作,以便与 Web 内容一起显示。

借助新的 addToolbarItem() 方法,您目前最多可以向底部工具栏添加 5 (MAX_TOOLBAR_ITEMS) 个操作,并在会话开始后立即通过 setToolbarItem() 更新这些操作。与以前的 setToolbarColor() 方法类似,您也会发现用于自定义底部工具栏背景色的 setSecondaryToolbarColor() 方法。
适用于 Android TV 的 Leanback
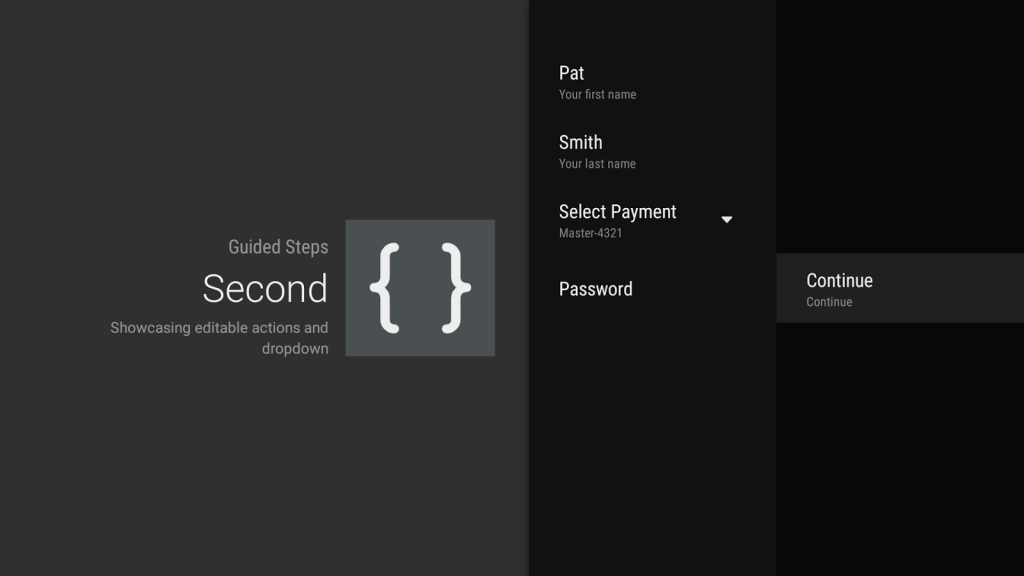
Leanback 库 为您提供可轻松地 将应用置于 Android TV 的工具以及针对电视体验优化的许多标准组件。在此版本中, GuidedStepFragment 获得了一组重要改进。

最明显的变化可能是引入了用于操作按钮的第二列(操作按钮通过重写 onCreateButtonActions() 或调用 setButtonActions() 添加)。这更方便您使用完成操作,而无需滚动可用 GuidedActions 列表。
谈到 GuidedActions ,此版本引入了许多新功能来丰富用户的输入,包括可编辑的描述(通过 descriptionEditable() )、下拉菜单形式的子操作(通过 subActions() )以及一个 GuidedDatePickerAction。

这些组件让您在确实需要时可以更方便地从用户那里获取信息。
现已推出
Android 支持内容库 23.2 版可通过 SDK 管理器和 Android Studio 获取。立即开始利用所有新功能以及附加的 bug 修复!和以前一样,请在 b.android.com 上提交 bug 报告,在 Android Development Google+ 社区 与其他开发者建立联系。
Post Views: 2
除非特别声明,此文章内容采用 知识共享署名 3.0 许可,代码示例采用 Apache 2.0 许可。更多细节请查看我们的 服务条款 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

