深入浅出 ES6:ES6 与 Babel / Broccoli 的联用
深入浅出 ES6 指的是添加在 ECMASript 标准第六版中的 JavaScript 编程语言的新特性,简称为 ES6。
虽然 ES6 刚刚到来,但是人们已经开始谈论 ES7 了,它未来的样子,以及新标准能提供哪些光鲜亮丽的特性。作为网络开发者,我们想的则是如何将这些特性都用上。在之前的 深入浅出 ES6 贴文 中,我们曾多次鼓励读者朋友使用 ES6 在一些小工具的帮助下编写代码。并这样调戏你们:
如果你想在网络上使用这个新语法,你可以使用 Babel (一款 JS 编译器)或 谷歌的 Traceur (一款编译器)将你的 ES6 代码翻译成网络友好型的 ES5。
今天,本文将向你展示详细的实现步骤。上面所提到的工具被称为转换编译器。转换编译器又被称为 源到源的编译器 —— 将编程语言在同一个抽象层面进行转换的编译器。转换编译器使得我们在使用 ES6 编写代码的同时,保证代码在每一个浏览器中都能够运行。
一、我们的救星——转换编译器
转换编译器使用简便。两个步骤就能解释清楚:
1.用 ES6 语法写出代码。
let q = 99; let myVariable = `${q} bottles of beer on the wall, ${q} bottles of beer.`; 2.将上面的代码作为转换编译器的输入,编译器处理之后得到下面的输出:
"use strict"; var q = 99; var myVariable = "" + q + " bottles of beer on the wall, " + q + " bottles of beer." 这是我们熟知的 JavaScript,它能够在任何浏览器中使用。
至于转换编译器内部如何转换代码及其复杂,远非这篇小文能够解释得了。这就像我们不知道内置引擎的工作原理,但是我们却能够很好地驾驶车辆。因此,我们也可以将转换编译器看做一个能够处理代码的黑盒子。
Babel登场
在一个具体的项目中,使用Babel有几种不同的方法。在工具中,有一种命令行工具,你能按照如下所示的格式发出命令:
babel script.js --out-file script-compiled.js 你也可以使用浏览器版本。只需要将 Babel 添加为常用 JS 库,然后将你的 ES6 代码放入「 text/babel」类型标签中。如下所示:
<script src="node_modules/babel-core/browser.js"></script> <script type="text/babel"> // Your ES6 code </script> 当你的代码库开始膨胀,你不得不将它们放在不同的文件和文件夹中时,这些方法都不会跟着膨胀。那时,你需要的是一个开发工具以及一个使用管道来整合Babel 的办法。
在接下来的内容中,我们会将 Babel 整合至开发工具,即 Broccoli.js ,并书写和执行 ES6 代码例子。为了不让你感到迷惑,你可以在这里看到完整的源代码: broccoli-babel-实例 。在那里你会找到三个项目实例:
1.es6-fruits
2.es6-website
3.es6-modules
每个实例都建立在前一个例子的基础之上。我们从最小最基础的步骤开始,然后发展成一个通用的方案(作为雄伟计划的第一步)。本文将会详细描述前两个实例。此后,你就能独立阅读和理解实例3中的代码了。
如果你现在的想法是 —— 我就坐等浏览器来支持新特性吧 —— 那你就会掉队。即使最终实现了完全兼容,也必须花费很长的时间。而转换编译器却一直在这儿;而且 ECMAScript 标准会按计划每年发布新版本。因此,我们将会看到的是在统一的浏览器平台出现之前新标准的不断涌现。不妨现在就加入我们开始使用这些新特性吧。
二、第一个 Broccoli & Babel 项目
Broccoli 是一个旨在实现项目开发的工具。通过使用 Broccoli 插件 ,你能够压缩合并、最小化文件等等。它节省了我们处理文件、目录以及每次项目改变后都要执行命令的时间。可以将它视为:
这就像是铁路管道资产,不过它在节点上运行而且与后端无关(backend-agnostic)。
1、项目设置
节点
你也许已经猜到了,你必须安装 Node0.11 或后继版本。
如果你的系统是 Unix,不要选择程序包管理器(如 apt,yum)安装。这是为了避免在安装时使用根管理权限。最好是在当前用户下使用上面提供的链接手动安装。你可以在 Do notsudo npm 了解为什么我们不推荐使用根权限。在那里你能找到其他的 安装方法 。
Broccoli
我们首先使用下面的代码安装 Broccoli 项目:
mkdir es6-fruits cd es6-fruits npm init # Create an empty file called Brocfile.js touch Brocfile.js 然后安装 broccoli 和 broccoli-cli
# the broccoli library npm install --save-dev broccoli # command line tool npm install -g broccoli-cli 写入 ES6 代码
新建 src 文件夹并放入文件 fruits.js
mkdir src vim src/fruits.js 在这个新文件中用 ES6 语法敲一段代码。
let fruits = [ {id: 100, name: 'strawberry'}, {id: 101, name: 'grapefruit'}, {id: 102, name: 'plum'} ]; for (let fruit of fruits) { let message = `ID: ${fruit.id} Name: ${fruit.name}`; console.log(message); } console.log(`List total: ${fruits.length}`); 上面的代码样本使用了3个 ES6 的特性:
-
使用 let 在局部范围内声明(在后续的文章中我们将会进一步讨论)
-
for-of 循环
-
模板字符串
保存并尝试运行。
node src/fruits.js 现在还不能运行,但是马上我们将会使用节点(Node)让它在任何浏览器中都可以执行。
let fruits = [ ^^^^^^ SyntaxError: Unexpected identifier 2、转换编译器时间
现在,我们将会使用 Broccoli 加载我们的代码并推向 Babel。编辑文件 Brocfile.js,加入这段代码:
// import the babel plugin var babel = require('broccoli-babel-transpiler'); // grab the source and transpile it in 1 step fruits = babel('src'); // src/*.js module.exports = fruits; 注意我们需要使用 broccoli-babel-transpiler,即一个封装了 Babel 库的 Broccoli 插件,因此我们必须安装:
npm install --save-dev broccoli-babel-transpiler 现在构建项目并执行代码:
broccoli build dist # compile node dist/fruits.js # execute ES5 输出应该长这样:
ID: 100 Name: strawberry ID: 101 Name: grapefruit ID: 102 Name: plum List total: 3 这很简单嘛!你可以打开 dist/fruits.js,看一看转换的代码长啥样。Babel 转换编译器的一个不错的特性就是它能够得到可读的代码。
三、在 website 中写入 ES6 代码
在第二个实例中我们将会提高一个姿势。首先,退出 es6-fruits 文件夹并重复上面的步骤新建一个 es6-website 目录。
在 src 文件夹中新建三个文件:
src/index.html
<!DOCTYPE html> <html> <head> <title>ES6 Today</title> </head> <style> body { border: 2px solid #9a9a9a; border-radius: 10px; padding: 6px; font-family: monospace; text-align: center; } .color { padding: 1rem; color: #fff; } </style> <body> <h1>ES6 Today</h1> <div id="info"></div> <hr> <div id="content"></div> <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="js/my-app.js"></script> </body> </html> src/print-info.js
function printInfo() { $('#info') .append('<p>minimal website example with' + 'Broccoli and Babel</p>'); } $(printInfo); src/print-colors.js
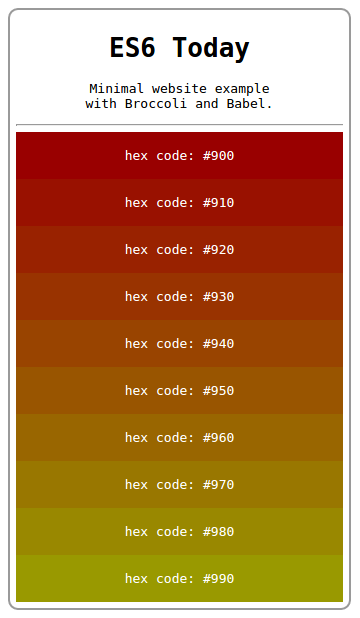
// ES6 Generator function* hexRange(start, stop, step) { for (var i = start; i < stop; i += step) { yield i; } } function printColors() { var content$ = $('#content'); // contrived example for ( var hex of hexRange(900, 999, 10) ) { var newDiv = $('<div>') .attr('class', 'color') .css({ 'background-color': `#${hex}` }) .append(`hex code: #${hex}`); content$.append(newDiv); } } $(printColors); 你可能已经注意到了这段代码:function* hexRange — yes,这是一个 ES6 生成器。现阶段,并不是所有的浏览器都支持这个特性。为了使用它,我们需要一个缓冲。Babel 提供这个缓冲而且我们很快就会用到。
接下来便是整合所有的 JS 文件并在一个网站中使用它们。最难的部分是写 Broc 文件。这次我们安装四个插件:
npm install --save-dev broccoli-babel-transpiler npm install --save-dev broccoli-funnel npm install --save-dev broccoli-concat npm install --save-dev broccoli-merge-trees 让它们开始干活:
// Babel transpiler var babel = require('broccoli-babel-transpiler'); // filter trees (subsets of files) var funnel = require('broccoli-funnel'); // concatenate trees var concat = require('broccoli-concat'); // merge trees var mergeTrees = require('broccoli-merge-trees'); // Transpile the source files var appJs = babel('src'); // Grab the polyfill file provided by the Babel library var babelPath = require.resolve('broccoli-babel-transpiler'); babelPath = babelPath.replace(///index.js$/, ''); babelPath += '/node_modules/babel-core'; var browserPolyfill = funnel(babelPath, { files: ['browser-polyfill.js'] }); // Add the Babel polyfill to the tree of transpiled files appJs = mergeTrees([browserPolyfill, appJs]); // Concatenate all the JS files into a single file appJs = concat(appJs, { // we specify a concatenation order inputFiles: ['browser-polyfill.js', '**/*.js'], outputFile: '/js/my-app.js' }); // Grab the index file var index = funnel('src', {files: ['index.html']}); // Grab all our trees and // export them as a single and final tree module.exports = mergeTrees([index, appJs]); 是时候执行我们的代码了。
broccoli build dist This time you should see the following structure in the distfolder:
这次你应该在dist文件夹中看到如下的结构:
$> tree dist/ dist/ ├── index.html └── js └── my-app.js 这是一个静态网站,你能够使用服务器来证明代码在工作中。例如:
cd dist/ python -m SimpleHTTPServer # visit http://localhost:8000/ 你将会看到这个:

四、Babel 和 Broccoli 中更多好玩儿的
这第二个实例展示了使用 Babel 能完成很多事情。这可能会让你继续探索一会儿。如果你想继续玩 ES6,Babel 和 Broccoli,你应该去看看这个: broccoli-babel-boilerplate 。这也是一个 Broccoli+Babel 的设置,而且高级得多。这个样本文件会处理模块,导入以及进行单元测试。
你也可以试试这个已有的配置实例: es6-modules 。所有的高科技都在 Broc 文件夹里面,而且这和我们刚做的差不多。
OneAPM 助您轻松锁定.NET 应用性能瓶颈,通过强大的 Trace 记录逐层分析,直至锁定行级问题代码。以用户角度展示系统响应速度,以地域和浏览器维度统计用户使用情况。想阅读更多技术文章,请访问OneAPM 官方博客。
原作者: Gastón I. Silva
原文链接: https://hacks.mozilla.org/2015/06/es6-in-depth-babel-and-broccoli/










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

