input的宫格输入
在做项目的对外分享时,分享有两种:一种是公开的,一种是私密的。私密的需要提取码,需要提取码就需要输入框。正常的输入框是这样的:

不正常的输入框就是这样子的:

后面的这种方式在手机端比较常见的,譬如支付宝和微信支付的密码输入。
有两种实现方式,先说简单的。
简单的实现思路是设置一个等大的 input 框和 div ,然后通过设置 z-index ,将 input 置于 div 上面,同时将 input 框的 opacity 设置趋近于 0,所以 HTML 结构应该是类似酱紫的:
<input type="text" value='提取码' maxLength="6" autoComplete="off"/> <div id='pwd'> <span>宫格1</span> <span>宫格2</span> <span>宫格3</span> <span>宫格4</span> <span>宫格5</span> <span>宫格6</span> <span class='custom-cursor'></span> </div> CSS :
input { position: absolute; z-index: 10; top: 0; left: 50%; transform: translateX(-50%); opacity: 0.01; height: 34px; width: 232px; box-sizing: border-box; } #pwd{ position: absolute; top: 0; left: 50%; height: 34px; width: 232px; overflow: hidden; color: #0d9aff; box-sizing: border-box; transform: translateX(-50%); } .custom-cursor{ position: absolute; top: 5px; left: 2px; width: 1px; height: 22px; border: 1px solid black; animation:mymove .3s infinite; } @keyframes mymove { 0%{ opacity: 0; } 100%{ opacity: 1; } } 因为 input 框是不可见的,所以要模拟一个光标,作为一个输入的提示。光标的偏移距离要根据输入自动去计算。
另一种实现方式比较复杂,不仅需要根据输入来计算 input 框自身的偏移距离,还需要计算所用字体的宽高,因为 input 框的偏移距离和所用的字体是相关的。部分在线编辑器就采用类似的方式来实现的,但取而代之的是 textarea 。
Shift多选
Shift 多选在文件管理器或资源管理器中是很常见的操作,OS X 和 Windows 对 shift 多选的实现方式也不尽相同。
在我看来,shift 多选的有两个比较难的点:一是怎么确定边界,二是怎么确定选择的方式。相对来说,后者比较容易实现。
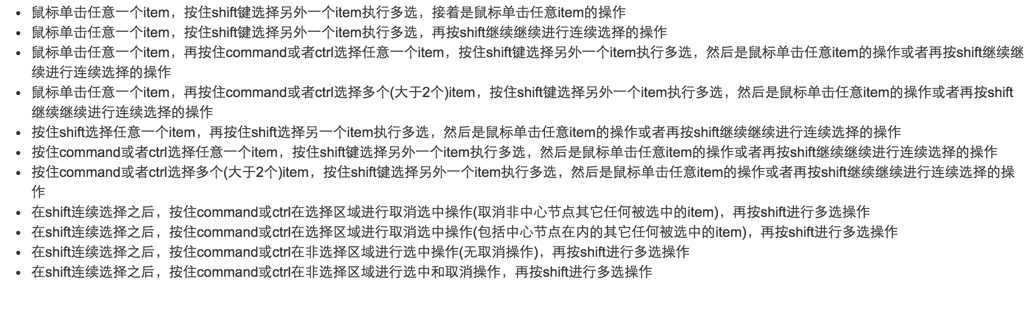
确定边界的情况和操作比较复杂,如下图:

在我们自身的项目中,对 shift多选采取的是比较简单的实现方式,所以图示是针对我们自身的业务场景来实现的,不具遍普遍性,但可以提供参考的思路。
朋友分享了一份北京游的方案给我,在此,分享给你们:
链接: https://pan.sankuai.com/plink/m6C1r1Sf1BiE ,提取码:4E0BzJ











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

