iOS开发仿微信(WeChat)系列(六)
编辑:Bison
投稿: WzxJiang
"之前因为只有时间更新Github但没时间写讲解,所以WWeChat的教程耽搁了很久,久到我都不知道该怎么接着写…就写几个我觉得要注意的问题吧(如果对其他地方有疑问的在评论说下,在下一篇就附加讲解下有疑问的部分).:"

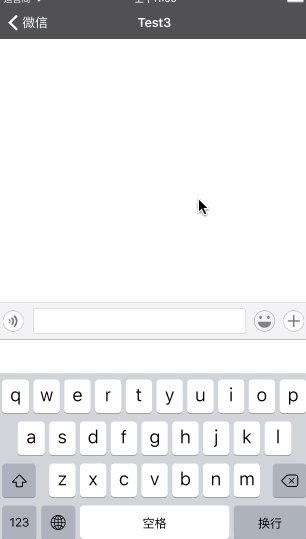
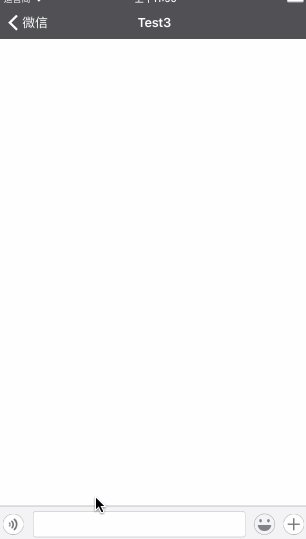
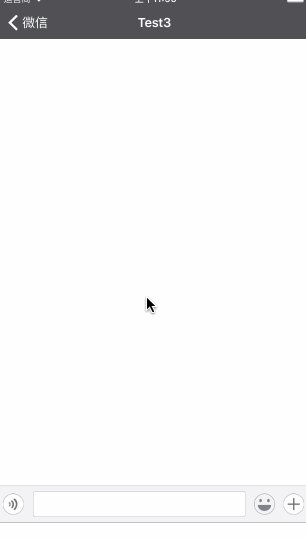
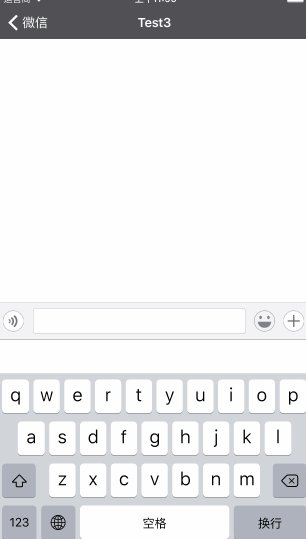
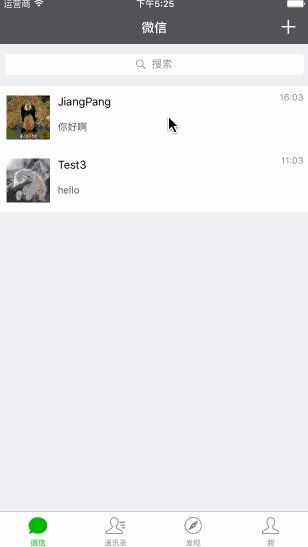
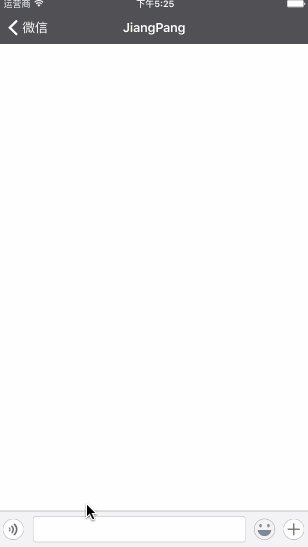
先上当前进度的效果图,大体来说加了两个部分:
- 登录注册(注册功能没加,测试帐号两个,分别是00000000000、11111111111,密码123456)

-
IM,历史纪录什么的还没加上去,但是能接受和发送消息了

然后是我要讲解的问题
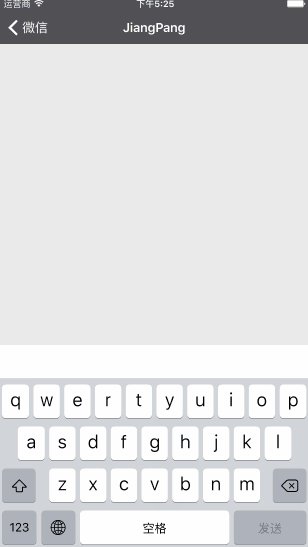
1.如何让键盘弹入弹出更平滑.
2.用键盘出现、消失通知在退到后台进进到前台应该做的处理.
3.自动登录的实现
1. 如何让键盘弹入弹出更平滑.
注册通知大家应该都是知道的
//使用NSNotificationCenter 鍵盤出現時 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWasShown:) name:UIKeyboardWillShowNotification object:nil]; //使用NSNotificationCenter 鍵盤隐藏時 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillBeHidden:) name:UIKeyboardWillHideNotification object:nil]; 怎么获取键盘的高度应该也是都知道,在通知的方法里
NSDictionary* info = [aNotification userInfo]; CGSize kbSize = [[info objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size; 然后UIView动画…然而那是非常不协调的.我们还得获取它的持续时间和动画类型
- (void)keyboardWasShown:(NSNotification )aNotification { NSDictionary info = [aNotification userInfo];
//键盘尺寸 CGSize kbSize = [[info objectForKey:UIKeyboardFrameEndUserInfoKey] CGRectValue].size; //持续时间 CGFloat duration = [[info objectForKey:UIKeyboardAnimationDurationUserInfoKey]floatValue]; //动画类型 NSInteger anType = [[info objectForKey:UIKeyboardAnimationCurveUserInfoKey]integerValue]; [UIView animateKeyframesWithDuration:duration delay:0 options:anType animations:^{ CGRect rect = weakKeyView.frame; rect.origin.y -= kSize.height; weakKeyView.frame = rect; } completion:^(BOOL finished) { }]; } <br> 这样出来的效果就会非常协调

2. 用键盘出现、消失通知在退到后台进进到前台应该做的处理.
接上面,你要是添加了键盘出现和消失的通知,然后让TextField获取第一响应,这个时候你要是点Home键推到后台,然后再点App回到前台,你就会发现:你在通知的方法中有动画处理的组件消失了…

经过不懈的监听,找到了解决办法:在Appdelegate.m里面找到进入后台、进入前台的方法,然后发送通知//进入后台 - (void)applicationDidEnterBackground:(UIApplication *)application { //创建一个消息对象 NSNotification * notice = [NSNotification notificationWithName:@”EnterBackground” object:nil userInfo:nil]; //发送消息 [[NSNotificationCenter defaultCenter]postNotification:notice]; }
//进入前台 - (void)applicationWillEnterForeground:(UIApplication *)application { //创建一个消息对象 NSNotification * notice = [NSNotification notificationWithName:@"EnterForeground" object:nil userInfo:nil]; //发送消息 [[NSNotificationCenter defaultCenter]postNotification:notice]; } 在聊天的VC里面成为这两个通知的观察者
- (void)addEnterNofi { //进入前台 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(enterForeground) name:@"EnterForeground" object:nil]; //进入后台 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(enterBackground) name:@"EnterBackground" object:nil]; } <br> 在进到后台的方法中注销键盘出现和消失的通知
- (void)enterBackground { [[NSNotificationCenter defaultCenter]removeObserver:self name:UIKeyboardWillShowNotification object:nil]; [[NSNotificationCenter defaultCenter]removeObserver:self name:UIKeyboardWillHideNotification object:nil]; } 在进入前台的方法中再次添加为键盘出现和消失的通知的观察者
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [self addKeyNofi]; }); 这样就解决了这个问题,要注意的是一定要延迟0.5秒左右再添加为观察者.
### 3. 自动登录的实现
这里只是不考虑KeyChain的简单自动登录…
首先,在你AppDelegate.m中在self.window.rootViewController所指向的VC的.m文件中写入下面这些代码
- (void)viewWillAppear:(BOOL)animated { if ([[NSUserDefaults standardUserDefaults]objectForKey:@"userName"] && [[NSUserDefaults standardUserDefaults]objectForKey:@"password"]) { //在这写直接登录的方法,帐号密码为取出来的值 } else { //在这写手动登录的方法 } } 在你登录成功的回调中存值<br> [[NSUserDefaults standardUserDefaults]setObject:@"你的帐号" forKey:@"userName"]; [[NSUserDefaults standardUserDefaults]setObject:@"你的密码" forKey:@"password"]; //同步一下 [[NSUserDefaults standardUserDefaults]synchronize]; 好了,第六篇就讲这些了,还是前面说的,如果对其他地方有疑问的在评论说下,在下一篇就附加讲解下有疑问的部分.
完整代码
下载点这里—GitHub:WzxJiang
如果你喜欢这个项目,欢迎Star、Fork~
博主app上线啦,快点此来围观吧
更多经验请点击
好文推荐: 菜鸟程序员2015年年终总结











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

