使用 gulp 搭建前端环境之 ionic 项目实践总结(高级篇)
使用 gulp 搭建前端环境之 ionic 项目实践总结
3.1 前言
3.2 angular 目录结构简介
3.3 ionic 目录结构简介
3.4 重构 ionic 目录结构
3.4.1 区分 SRC 和 WWW 3.4.2 切换 Development、Staging、Production环境 3.5 gulp 配置详解
3.6 升级到 ionic2 3.7 参考文档
详细步骤及示例请移步至 ionic quickstarter with gulp
系列文章主要讲解如何用 gulp 搭建一个前端工程化项目
3.1 前言
我们常常会花很多时间去写代码,在项目的早期阶段,很多人倾向忽视目录结构的组织;在短期时间内,这可以让开发人员快速的编写代码,但从长远来看会影响代码的可维护性;有时候或许会想到去 github 或者 google 去搜索,比如 angular-seed 等等,一些框架已经提供了最佳实践的项目结构。下面将主要分享团队在 angular 项目和 ionic 项目结构上的实践过程;如有不恰当之处,欢迎指正。
3.2 angular 目录结构简介
ionic 是基于 angular 的一套移动框架,我们需要先来看看 angular 的目录结构:
按文件类型分类(Sort By Type)
许多 AngularJS 教程提供了类似于下面的项目目录结构,这是一个非常典型的应用程序结构;在表面看起来,非常类似于 MVC 框架的目录结构,分为 controllers 目录、 views 目录,以及第三方的JavaScript库的目录。
当你只有少数的视图和控制器,这看起来是非常的好。事实上,它只适合我们对照教程编写示例代码或较小的应用程序。这种结构使得初学者很容易理解其中的概念。
但是当你开始向应用程序添加复杂的功能,这种组织方式很快会遇到一些问题,一旦你有10多个控制器,视图和指令文件,你就需要滚动目录树找到所需文件,随着应用程序的增大,如何维护就会成为一个问题:
www/ | |- app/ | |- controllers/ | | |- mainController.js | | |- otherController.js | | | |- directives/ | | |- ButtonDirective.js | | |- otherDirective.js | | | |- services/ | | |- userService.js | | |- itemService.js | | | |- js/ | | |- bootstrap.js | | |- jquery.js | | | |- app.js | | |- views/ | |- mainView.html | |- otherView.html | |- index.html | | |- css/ | |- style.scss | | |- img/ | |- logo.png 按照功能分类(Sort by Feature)
src/ |app/ | |- admin/ | | |- acount/ | | |- users/ | | |- admin.js | |- dashboard/ | | |- dashboard.js | | |- dashboard.tpl.html | |- app.js |-assets/ | |- img/ | |- css/ | |- font/ |-common/ | |- directives/ | |- resources/ | |- services/ |-sass/ | |- main.scss | |- variables.scss |-index.html vendor/ |- angular |- boootstrap |- jquery 这种结构把不同的业务功能拆分为独立的文件,条理清晰,但是仍有一定的局限性。最大的问题是同一个业务功能的代码分布在 controllers , models , services 三个不同目录下,要从中挑选出相对应的文件,建立起代码关联,还是有些麻烦。在项目结构二的改进下,于是便有了第三种项目结构,按照功能模块划分目录结构,或许更为合理一些:
按照模块分类(Structuring for Modules)
让我们得到最佳实践和你应该做什么来构建可伸缩和可维护的AngularJS应用,你的同事会爱死你的。理想 AngularJS 程序结构应该模块化到非常具体的功能;我们应该要利用好AngularJS的特性进一步划分我们的应用程序。下面看一个示例目录结构:
/ | |- src/ | | | | |- app/ | | |- home/ | | | | | | | |- home.module.js | | | |- home.controller.js | | | |- home.directive.js | | | |- ($feature.$type.js) | | | |- home.html | | | |- home.scss | | | | | |- config/ | | | |- config.default.json | | | |- config.development.json | | | |- config.production.json | | | |- config.js | | | | | |- app.js | | |- app.routes.js | | |- app.services.js | | |- app.templates.js | | | | |- css/ | | |- scss/ | | | |- ionic.app.scss (index file) | | |- ionic.app.css (all css will be compiled into this file) | | | | |- img/ | | | | |- lib/ | | |- angular/ | | |- angular-resource | | |- ionic | |- shared/ (common components cross projects) | | |- canvasClock/ | | |- calendar/ | | |- constants/ | |- index.html 参考:
- Angular Structure: Refactoring for Growth
- AngularJS Best Practices: Directory Structure )
- AngularJS Folder Structure
3.3 ionic 目录结构简介
最近陆陆续续做过一些基于 ionic 的 hybird app,遇到过一些问题,踩过一些坑;有开发过 ionic 经验的人都知道,我们只需要使用 ionic start ProjectName 就可以生成一个 ionic 的模板项目结构:

ionic 默认开发环境是在 www 目录,因此我们的关注点只需要聚焦在 www 目录即可,观察上面的项目结构,我们可以发现与在分析 angular 目录时的按文件类型分类的目录结构是类似的
另外:ionic 默认只提供了基于 gulp 的 sass 编译,使用 bower 来安装库依赖,除此之外并没有其他的自动化构建流程,如常见的代码合并压缩,图片压缩,分环境开发等等;因此我们需要重构 ionic 默认的目录结构,以此来完成适合大型应用的目录
有了上面 angular 和 ionic 目录的简单介绍,我们知道 ionic 默认的项目结构可能更适合一般的项目架构,如果我们想更好的管理 ionic 项目,我们需要对它进行重构和更多的自动化构建过程
3.4 重构 ionic 目录结构
我们先来看看重构后的项目目录结构,然后再来分析它所遵循的规范:
/ | |- src/ | | | | |- app/ | | |- home/ | | | | | | | |- home.module.js | | | |- home.controller.js | | | |- home.directive.js | | | |- ($feature.$type.js) | | | |- home.html | | | |- home.scss | | | | | |- config/ | | | |- config.default.json | | | |- config.development.json | | | |- config.production.json | | | |- config.js | | | | | |- app.js | | |- app.routes.js | | |- app.services.js | | |- app.templates.js | | | | |- css/ | | |- scss/ | | | |- ionic.app.scss (index file) | | |- ionic.app.css (all css will be compiled into this file) | | | | |- img/ | | | | |- lib/ | | |- angular/ | | |- angular-resource | | |- ionic | |- shared/ (common components cross projects) | | |- canvasClock/ | | |- calendar/ | | |- constants/ | |- index.html | |- www -
app: components using for the app -
css: common stylesheets, usingscss -
img: common images -
lib: thrid-party libraries managed bybower -
shared: common components cross projects -
www: compile the source code for the production environment
从上面的目录结构可以看到,现在的目录结构有点类似于我们在分析 angular 项目时的按照模块来分类的项目结构;这种组织方式适合编写大型的应用程序,它不同于我们使用 ionic start projectName 初始化的项目目录;
ionic 默认的目录将所有的routes, controllers都放在一个文件夹,将所有的html 模板文件放在一个文件夹;
相反的,我们选择使用模块来管理组织文件,每个模块是在自己的目录包含 JavaScript(控制器)和HTML(模板),css,image;即每个功能点都是一个小的模块,这使它更容易保持一个大型应用程序组织和维护。
3.4.1 区分 src 和 www 目录
新增加 src 文件夹,项目的源代码(HTML、CSS、JavaScript)位于 src 目录下面而不是位于默认的 www 目录下
ionic serve 默认是读取 www 目录下文件启动本地静态服务器,我们通过使用 gulp 构建来将 src 的代码映射到 www 目录下
-
development当你想切换到开发环境在浏览器上运行时,只需要执行ionic serve -
production当你想切换到生产模式在设备上设备时,只需执行ionic build --env production
3.4.2. 模块区分原则
一般原则: ONE DIRECTORY == ONE MODULE (and one subdirectory == 1 sub module).
模块的定义需要根据项目而定,切分的粒度也需要视情况而定,例如我们可以将 login 切换为一个模块,所有有关login模块的html,css,js,img都放在login模块目录下:
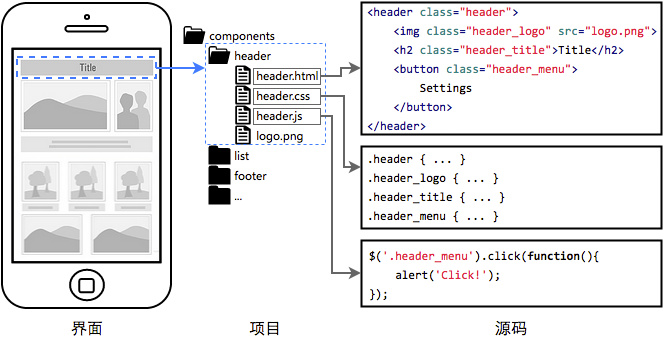
这里引用前端农民工张云龙大神的一张图片作为说明

推荐阅读: 前端工程——基础篇
3.4.3. 切换development,staging和production环境
当你从 ionic-quickStart clone项目之后,默认的是development环境,你需要开起两个终端来分别执行 gulp build 和 ionic serve 来运行项目:
# switch to development mode $ gulp build # same as running `gulp build --env development` # run local serve $ ionic serve 当你需要切换到staging环境,即常说的预发布环境(压缩源代码,API路径替换等等),你只需要执行 gulp build --env staging 来自动化构建你的项目L
# switch to staging mode $ gulp build --env staging 当你需要切换到production环境,即常说的生产环境(与staging环境只有API路径不同),你只需要执行 gulp build --env production 来自动化构建你的项目:
// switch to production mode $ gulp build --env production 3.5 gulp 配置详解
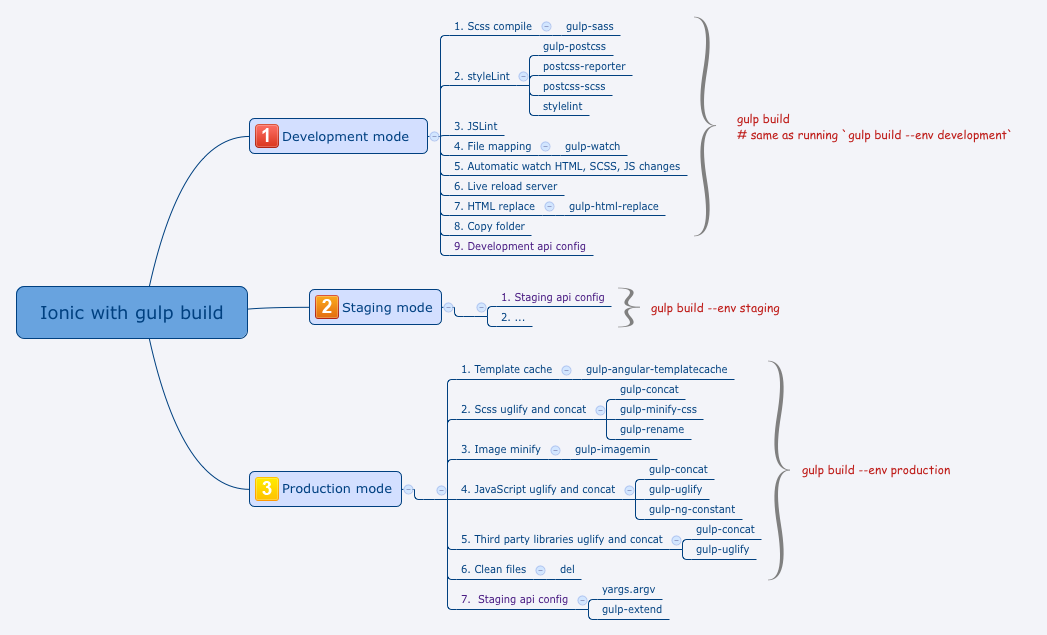
更改 ionic 默认的项目结构后,我们需要基于gulp来构建更完善的流程,先来看看整个的流程图:
gulp build process

gulp build task

Using gulp switch different environments
GIF demo
构建流程详解:
-
在开发模式下:需要默认将
SRC下的文件复制到WWW目录下,并且实时监听SRC文件的改动映射到www(因为 ionic serve 默认会读取www目录下的文件启动本地服务);开发模式主要的gulp任务是监听 html, css, JS 的改动,sass 的编译,实时刷新,stylelint,JSLint,文件替换和 API 路径配置; -
在预生产模式下:首先需要清除掉
WWW目录下的所有文件,然后重新从SRC编译代码到WWW目录下,这个过程主要的gulp任务是:清除文件,HTML 模板合并缓存,图片压缩,CSS 合并压缩,JS 合并压缩; -
在生产模式下: 生产模式和预生产模式除了 API PATH 配置不一样,其它的
gulp任务都是一样;
详细步骤及示例请移步至ionic-quickstarter-with-gulp
3.6 升级到 ionic2
ionic2 现在虽然还未发布,但是我们可以从官方文档下载有关 ionic2 的相应示例,对比发现,我们这次基于gulp的构建结构竟然与 ionic2 有异曲同工之妙(吹嘘),ionic2 主要分为 app 和 www 目录,以此来区分不同的开发模式,组件化等等,基于 Webpack 构建,流程更加完善,值得期待!
ionic2 目录结构
|-www/ | |--Home/ |--|-HomeCtrl.js |--|-Home.html | |--Detail/ |--|-DetailCtrl.js |--|-Detail.html | |-index.html |-app.js 3.7 参考文档
- Angular Structure: Refactoring for Growth
- AngularJS Best Practices: Directory Structure )
- AngularJS Folder Structure
- Quickstarter app for Ionic
- 前端工程——基础篇











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

