Android 属性动画概述
属性动画是一套通过改变对象属性来进行动画的框架。
我们先来了解属性动画的下列特征(以及对应的调用方法):
-
动画持续时间(Duration):动画的持续时间,默认为300ms。
setDuration(long duration) -
时间插值(Time interpolation):时间插值会将时间点作为参数计算对象的属性值。就是说它提供一个方法将时间的流逝转化为属性的变化(动画时间与属性值得函数、映射关系)。
setInterpolator(TimeInterpolator value) -
重复次数与重复行为(Repeat count and behavior):设置动画的重复次数,默认值为0,播放完就结束。如果重复次数大于0,就会在重复播放动画,并且会根据重复行为进行动画重播,可以从头开始播,也可以从尾开始倒着播放。
setRepeatCount(int value)和setRepeatMode(int value) -
帧刷新延迟(Frame refresh delay):帧刷新的频率,默认是每10ms刷新一帧。但是这个速度最终取决于系统的响应速度。
setFrameDelay(long frameDelay)
怎么工作
举一个属性动画工作的简单例子。

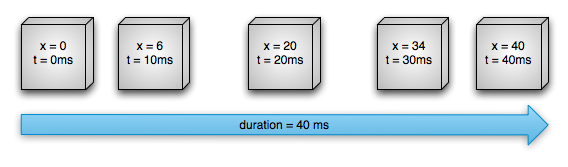
假设有一个对象,它有一个属性x,这个对象进行一个持续40ms的线性动画。如图,随着时间t的变化,属性x值的也发生变化,而且这个变化是线性的(对应函数:x=t)。
| x | t (ms) |
|---|---|
| 0 | 0 |
| 20 | 20 |
| 30 | 30 |
| 40 | 40 |
那么,如果这个属性x表示在屏幕中的横向坐标的话,那个这个动画会是这样的:在40ms内对象在屏幕上水平横向匀速移动(如图,对应的时间点和位置)。
再来一个稍微复杂一点的例子。

还是一样的假设。但是这里例子中时间和属性x值的关系不是一个线性变化,而是一个先加速到中间然后从中间减速的变化。(AccelerateDecelerateInterpolator,有兴趣可以看这个插值器的实现)
如何实现上面例子的计算

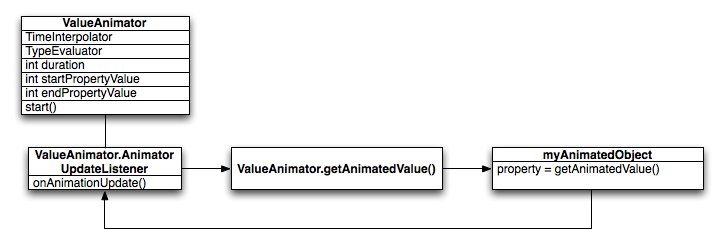
上图是主要类(ValueAnimator)和其他类是如何一起工作的。
ValueAnimator这个类包含:
- duration、startPropertyValue、endPropertyValue: 动画持续时间、对象的属性的初始值、结束值。就是说在duration时间内动画的属性是从startPropertyValue变成endPropertyValue。
- TimeInterpolator : 动画的时间差值器,提供一个函数变化时间。将时间的变化转变为属性变化。不过这个类不是直接进行时间到属性的变化,而是操作时间系数的(这个时间系数=当前时间/总时长,就是时间的百分比),开始的时候为0,结束的时候为1。时间差值器变化的值就变成属性值得系数,通过TypeEvaluator将系数变成属性的变化。
- TypeEvaluator : 将属性系数转变为属性变化,计算出对应时间的属性值。
ValueAnimator将(由内部AnimationHandler进行的)时间变化通过TimeInterpolator、TypeEvaluator转变为属性变化,通过AnimatorUpdateListener通知给对象,对象再调用getAnimatedValue获取当前变化后属性。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

