利用chrome.loadTimes判断站点是否使用了HTTP/2
前言
在前一篇文章的末尾,有提到 HTTP/2 站点的验证方法:
- 通过chrome扩展
HTTP/2 and SPDY indicator的方式 - 通过
curl --http2 -I的方式
其实还有一种更简单的方法,因为支持「Http2」的chrome版本,完全可通过其提供的 chrome.loadTimes Api来进行判断。
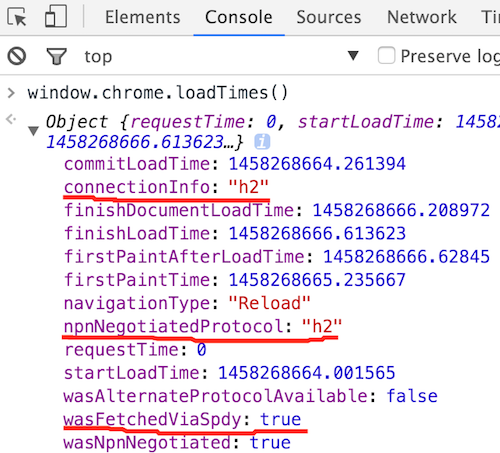
下面直接看看本站通过这个Api得到的结果:

其中需要关注的就是 wasFetchedViaSpdy 、 npnNegotiatedProtocol 、 connectionInfo 这几个属性,具体就不解释了。
API封装
把这几个指标封装成一个简单的方法:
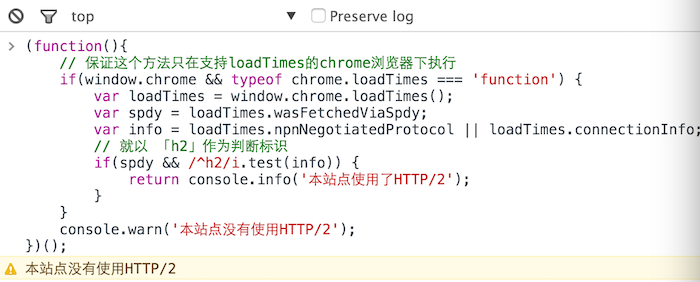
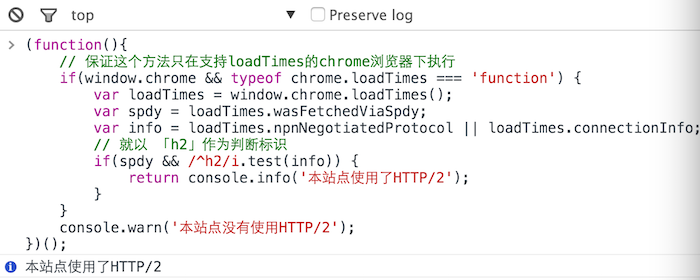
(function(){ // 保证这个方法只在支持loadTimes的chrome浏览器下执行 if(window.chrome && typeof chrome.loadTimes === 'function') { var loadTimes = window.chrome.loadTimes(); var spdy = loadTimes.wasFetchedViaSpdy; var info = loadTimes.npnNegotiatedProtocol || loadTimes.connectionInfo; // 就以 「h2」作为判断标识 if(spdy && /^h2/i.test(info)) { return console.info('本站点使用了HTTP/2'); } } console.warn('本站点没有使用HTTP/2'); })();测试
1、拿 https://www.baidu.com 做测试

2、拿 https://www.baidufe.com 做测试

祝大家 HTTP/2 玩儿起来!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

