用PhantomJS来给AJAX站点做SEO优化
腾讯问卷所有动态内容,全部由Ajax接口提供。
众所周知,大部分的搜索引擎爬虫都不会执行JS,也就是说,如果页面内容由Ajax返回的话,搜索引擎是爬取不到部分内容的,也就无从做SEO了。
先来看看效果

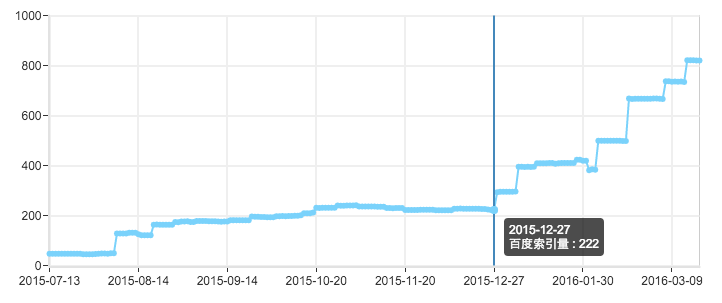
去年一整年,搜索引擎收录都少得可怜。
更致命的是,被收录的页面,其搜索引擎里面显示的标题是最原始的html标题,权重如此高的地方,却被收录了一个没什么用的标题。
在去年年底完成实施了预渲染服务后,收录量蹭蹭蹭的起来了,并且收录的标题也都全部正常了。
而这所有的一切,除了Nginx接入层的配置是需要改动业务代码外,其他全部都是旁路机制。也就是说,自己做一套,可以给所有同类型业务共用,同时不会影响现有业务的任何代码任何流程。
PhantomJS来解围
Ajax无法做SEO这个问题,困扰了我很久,后来发现PhantomJS这东西能在服务端解析HTML,瞬间这个问题不再是问题。
PhantomJS is a headless WebKit scriptable with a JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG.
准备一个PhantomJS任务脚本
这里我命名为spider.js。
通过PhantomJS命令直接执行即可在终端中看到渲染后的html结构
phantomjsspider.js 'http://wj.qq.com/'
命令服务化
什么意思呢,因为上面是一个命令,没法很好的响应搜索引擎爬虫的请求,估我们要把他服务化。
PhantomJS自带一个Web Server Module,但总是不稳定,如前面文章所说时不时会假死。
我们就通过Node给他起一个简单的Web服务。
旁路服务
我们现在已经有了一个能跑预渲染的Web服务了,剩下就是要将搜索引擎爬虫的流量导入到这个预渲染的服务中,同时把结果再返回给搜索引擎爬虫。
我们使用Nginx这个接入层利器即可轻松解决这个问题。
这个栗子里面仅仅对百度爬虫做了处理,可以自行把爬虫都补完整。
Free
说了这么多,我突然觉得这篇文章非常值钱。
因为,国外也有专门的服务端预渲染服务了,但他们统统要收费。
你可以根据本文的思路,自行部署一套旁路渲染服务。
- http://www.brombone.com/
- http://getseojs.com/
- http://prerender.io/
附上一份新鲜收集的爬虫UA列表
- 360 【文档】
- 360Spider
- HaoSouSpider
- 360Spider-Image
- 360Spider-Video
- Baidu 【文档】
- Baiduspider
- Google 【文档】
- Googlebot
- Googlebot-News
- Googlebot-Video
- Googlebot-Mobile
- Sogou 【文档】
- Sogou web spider
- Sogou inst spider
- Sogou Spider











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

