HTML5 Google电吉他 可用键盘弹奏
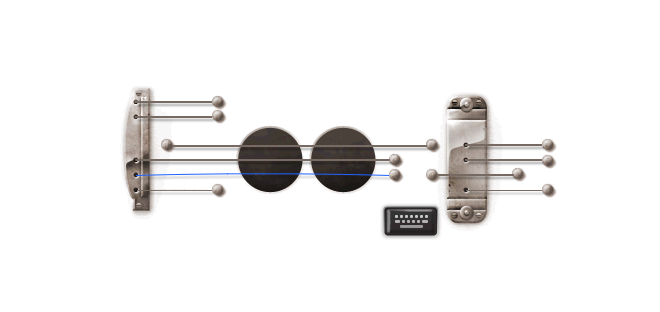
这是一款来自Doodle的创意作品,它是一个基于HTML5 Canvas的电吉他,当我们将鼠标滑过吉他的弦时,电吉他将会发出美妙的声音,更加酷的是,你可以利用键盘来弹奏一首悦耳的乐章,非常强大的HTML5。

在线演示 源码下载
HTML代码
<DIV id=hplogo border="0"> <DIV id=hplogo-g> <DIV id=hplogo-click onclick=google.doodle.go();></DIV> <DIV id=hplogo-lcd-screen></DIV> <DIV id=hplogo-lcd-icon></DIV><INPUT id=hplogo-lcd-text onclick=this.focus();this.select() readOnly autocomplete="off"> <DIV id=hplogo-on></DIV> <DIV id=hplogo-led></DIV> <DIV id=hplogot>电吉他之父莱斯·保罗 96 周年诞辰</DIV></DIV> <DIV style="LEFT: -100px; OVERFLOW: hidden; WIDTH: 0px; POSITION: absolute; TOP: -100px; HEIGHT: 0px"><INPUT id=hplogo-i></DIV></DIV>
JavaScript代码都是压缩过的,不知道大家有没有办法将压缩过的JavaScript代码整理出来?
原文:http://www.codeceo.com/article/html5-google-guitar.html
作者:码农网 – 小峰
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

