用 jdists 处理零碎代码依赖
标签: jdists 零碎代码
作者:王集鹄 2016年3月23日
背景
这两天发生了一件在开源社区引起了不小的波澜的事:
一个开发者把自己的组件( left-pad )从 NPM 下架了,导致被依赖的其他组件(包括一些流行的工具,如: babel )无法安装。
看到这段 license 的日志,这事多半是早有预谋的。

当然我不是想要讨论这件事的是非,只是抛一个新的问题「如何管理零碎代码?」。
一些小小的代码片段:封装成组件有些浪费,配置文件都比代码多;不封装,到用的时候还得四处寻找复制粘贴。
比如这段格式化代码,功能非常简单,但也不想每次用都现敲代码。
function format(template, json) { return template.replace(/#/{(.*?)/}/g, function(all, key) { return json && (key in json) ? json[key] : ""; }); } 所以有很多人造轮子的时候,也有很多人在造螺丝钉。怎么管理螺丝钉一样的零碎代码,这篇文章介绍一种方案,抛砖引玉。
观察
left-pad 组件并不复杂,有效代码也就十几行
源代码
function leftpad (str, len, ch) { str = String(str); var i = -1; if (!ch && ch !== 0) ch = ' '; len = len - str.length; while (++i < len) { str = ch + str; } return str; } 示例代码
leftpad = require('left-pad') leftpad('foo', 5) // => " foo" leftpad('foobar', 6) // => "foobar" leftpad(1, 2, 0) // => "01" 这种功能随手实现
function leftpad2(str, len, ch) { return new Array( Math.max(0, len - String(str).length + 1) ).join(ch === 0 ? 0 : (ch || ' ')) + str; } 问题
零碎代码管理成本
零碎代码虽然可以随手写出,但会牺牲稳定性和复用性。
而过多的零碎代码组件化也会导致新的问题 -- 依赖臃肿,下游依赖成本提高。
NPM 依赖变化的风险
组件开发者难顾及 NPM 较深依赖层级和依赖增量变化。
我们享受开源组件生态福利同时,也得面对这种组件依赖发生变化的风险。
思路
分析
一个项目的依赖简单分为两类:
*「运行依赖」发布(publish)后的依赖,在运行期中使用*「开发依赖」发布前的依赖,在开发期中使用
如: NPM package.json 声明
{ ... "dependencies": { // 运行依赖类 ... }, "devDependencies": { // 开发依赖类 ... }, ... } 安装一个组件时其「运行依赖」都会被下载,包括嵌套「运行依赖」。而「开发依赖」则不会被下载。

通常「开发依赖」都是放一些开发工具,比如构建、测试、规范检查等。那么它只能放工具吗?
场景
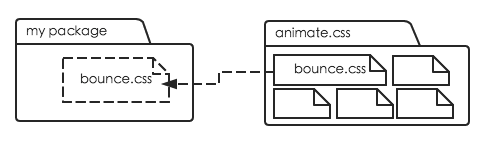
不妨想象一种场景:「我的项目」依赖 animate.css 组件,但只用到其中一个文件 bounce.css 。
{ "name": "my-package", ... "dependencies": { // 运行依赖类 "animate.css": "^1.0.0" }, } 如果别的项目依赖「我的项目」,显然安装依赖的时候,逃离不了下载整个 animate.css 的命运。
于是我想到:把 animate.css 看作资源,只抽取 bounce.css 文件作为「我的项目」一部分一起发布。
实现也不复杂:构建时简单写一条复制命令。
{ "name": "my-package", ... "devDependencies": { // 运行依赖类 "animate.css": "^1.0.0" }, "scripts": { "dist": "cp node_modules/src/bounce.css vendor/bounce.css" // 构建复制 } ... } 
那么别的项目依赖「我的项目」就不用再下载完整的 animate.css ,妈妈再也不用担心我的磁盘满了。
核心思路
- 项目资源按需打包发布,降低下游的依赖成本。
- 「开发依赖」除了放工具也可以放资源包。
效果
- 使用构建工具,可以降低零碎代码管理成本
- 按需打包资源,可以避免依赖变化的风险
发散
依赖有三个形式:
- [x] 依赖一个项目
- [ ] 依赖一个项目的某几个文件
- [ ] 依赖一个项目的某几个文件的某几个片段
通常大家都关注第一种形式,下文重点介绍第三种形式:零碎代码依赖
零碎代码依赖
造轮子和用轮子并不冲突,这是供需关系,共生走向繁荣。
现在已经很少见不需要构建过程项目,请大胆的使用构建工具,让开发期更自由自在。
jdists 介绍
jdists 是一款强大的代码块预处理工具
- 支持代码块嵌套
- 支持多种编程语言(类 HTML、类 C、类 Pascal、类 Python、类 Lua)
- 支持自定义扩展
详情参考: jdists
声明零碎代码
jdists 使用一种类似 XML 标记的方式声明代码块。
如下代码,声明 tag 为 function 属性 name 为 encodeHTML 的代码片段 「来源 jstrs」
/*<function name="encodeHTML">*/ var htmlEncodeDict = { '"': 'quot', '<': 'lt', '>': 'gt', '&': 'amp', ' ': 'nbsp' }; /** * HTML编码 * @param {string} text 文本 '''</example>''' */ function encodeHTML(text) { return String(text).replace(/["<>& ]/g, function(all) { return '&' + htmlEncodeDict[all] + ';'; }); } /*</function>*/ 引入零碎代码
引入时指定文件和依赖关系 「来源 jhtmls」
- 构建前
/*<jdists encoding="fndep" import="../node_modules/jstrs/jstrs.js" depend="encodeHTML">*/ var jstrs = require('jstrs'); var encodeHTML = jstrs.encodeHTML; /*</jdists>*/ - 构建后
/*<function name="encodeHTML">*/ var htmlEncodeDict = { ... }; ... function encodeHTML(text) { ... } /*</function>*/ 截止我们已经完成第三种依赖形式的处理
- [x] 依赖一个项目的某几个文件的某几个片段
总结
收益
- 减少下游依赖成本,被依赖的项目按需加载
- 控制力强,依赖管理可以控制在代码块粒度
成本
- 学习成本,需掌握代码块标记工具
- 使用成本,需声明代码块及相关配置
结束语
代码块粒度的按需加载是动态类型语言的痛点,部分代码的生命周期难以捕获。使用 jdists 管理碎片代码依赖,目前还是一个不错的选择。
参考资料
- npmjs.org tells me that left-pad is not available (404 page) #4











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

