微信开发之入门教程
时间葱葱,小宝鸽入职也有半年了,刚入的时候刚好有负责开发一个微信企业号的新项目。从项目的一无所有到第一版上线,再一步步完善升级。期间学到了许多东西。对微信开发也是有了一定的认识。在此,小宝鸽再次无私地分享给大家啦。
其实微信开发跟web开发没有多大的区别,只是经过了微信,然后再由浏览器打开。因为经过微信,因此你的web会附加一些微信平台所提供的一些功能,如获取用户地理位置、获取微信用户头像、拍照上传、发送微信消息等等,通过微信接口即可调用。要将web项目挂靠在微信公众平台上是需要一个帐号的。微信公众平号分为服务号、订阅号、企业号。这三种帐号有一些小区别,但是开发流程都是差不多的,只是开放的功能上有些区别,知道其中一种开发,其他的也差不多。关于具体区别先不作过多介绍,后面的文章会讲到。接下来我们以企业号为例带大家进入微信开发之旅。
接下来将从下面几个角度带大家了解微信开发:
(1)申请企业号体验号
(2)企业号的一些配置
(3)微信JS接口调用
好了现在马上开始:
一、申请企业号体验号
1.1、首先来到微信企业号的网址 https://qy.weixin.qq.com/

1.2、可以看到“开发者中心”字眼,点击进入相应页面

1.3、进入后可以看到“欢迎你,开发者”的公告,右侧有个“申请体验号”,点击进入相应页面。

1.4、进入“申请体验号”后,可以看到注册流程,按照注册流程填写相应资料并申请,验证邮箱绑定微信号后体验号就申请成功啦。

1.5、申请成功之后,回到 https://qy.weixin.qq.com/ ,用微信扫一扫扫描登录下方的二维码,输入对应密码即可登录成功,来到你的微信企业号首页啦。

二、企业号的一些配置
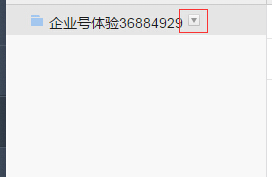
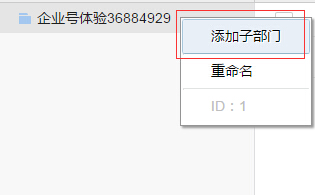
2.1、添加子部门,如下图,将鼠标放到“企业号体验43560625”就会出现小下标,然后点击添加子部门,填写好信息保存,然后刷新页面即可。


2.2、添加成员,点击通讯录,然后如下图进行操作,即可添加成员。部门选择刚刚添加的部门

2.3、然成员关注该企业号,如果添加成员的时候有输入邮箱,可以在通讯录的成员管理那里给成员发送关注邀请,邀请会将企业号二维码发送到对应成员邮箱。另外一种方法直接点击“设置”即可看到体验号二维码。让成员扫这个二维码关注也是可以的(需要注意的是,体验号只能最多关注10个成员哦)。另外下图中的CorpID (wx7099477f2de8aded)非常重要的,先记录起来,下面接口微信JS调用的时候会用到。

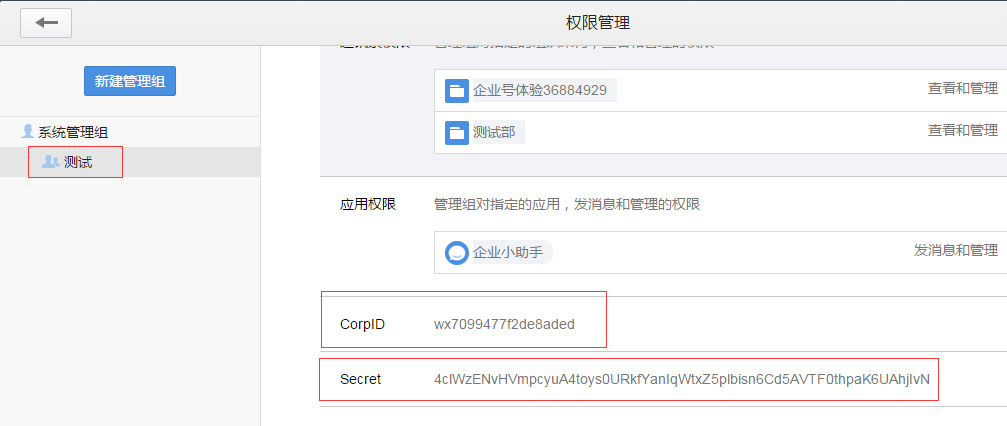
2.4、添加管理组,点击“设置”–>”权限管理”,就会跳转到下图页面,然后“新建管理组”,选择管理员的时候,如果提示该成员已在其他管理组,那么估计需要添加成员了。小宝鸽添加了一个管理组“测试”,添加成功后如下图。其中Secret也是非常重要的东西,之后JS接口调用获取签名需要用到。

2.5、应用管理。猿友们可以看到左侧菜单中有个”应用中心”。点击应用中心将来到下图页面。”企业小助手”就是本企业号默认存在的一个应用。猿友们可以自行创建更多的应用。

点击”企业小助手”将会来到下面的界面,默认是回调模式,我们需要设置成普通模式。

点击”普通模式”,启用模式,然后启用”自定义菜单”。

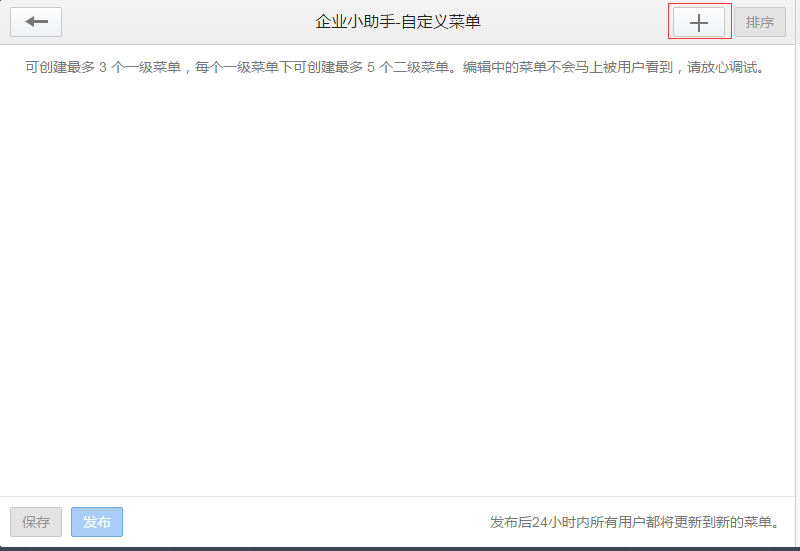
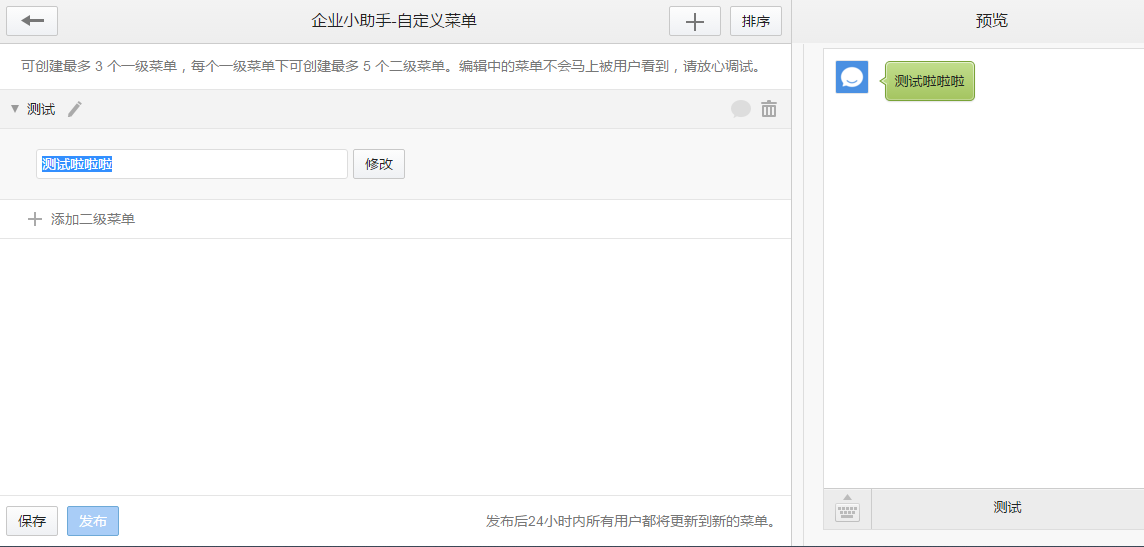
自定义菜单启用完成之后,点击自定义菜单中的设置,将会跳转到如下页面:

添加菜单”测试”,然后设置”微信信息”,内容为”测试啦啦啦”,保存–>发布,然后右边有个预览,点击菜单”测试”,就会自动回复消息,如下图:

菜单响应除了发送微信消息也可以是跳转到某个链接,因为跳转链接是需要配置可信域名的,因此先介绍如何配置可信域名
应用管理还有一个地方需要设置的,那就可信域名,如下图,回到”企业小助手”应用的详情页面,添加可信域名,可信域名是有一些要求的(1. 设置的应用域名须通过ICP备案的验证,2. 请使用二级或二级以上域名),这里小宝鸽网上找了一个”yo.bbdfun.com”,猿友们也可以使用这个

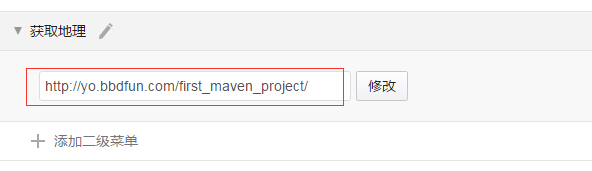
配置了可信域名之后呢,猿友们可以配置跳转到链接的菜单啦,注意配置的url必须是已可信域名作为域名哈,例如:

三、微信JS接口调用
3.1、微信提供了一系列的JS接口,使得公众号企开发十分快捷高效,微信JS-SDK接口:
http://qydev.weixin.qq.com/wiki/index.php?title=%E5%BE%AE%E4%BF%A1JS-SDK%E6%8E%A5%E5%8F%A3
各位猿友们可粗略看一下上面文档,便可知道大概提供的一些功能。
3.2、各位猿友们粗略看完”微信JS-SDK接口”,应该有看到下图的说明吧,接口的使用是需要注入权限验证配置的,现在我们上面的体验号等等的一系列操作就派上用场啦。

3.3、接下来将会一点点向大家介绍怎么调用微信接口啦
微信接口文档之后的猿友们应该都知道微信接口的调用步骤如下:

最重要的还是步骤二:权限验证配置。里面有几个参数,小宝鸽将会为猿友们一一介绍:
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来
appId: ”, // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: , // 必填,生成签名的时间戳
nonceStr: ”, // 必填,生成签名的随机串
signature: ”,// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
debug、appId和jsApiList相信各位猿友们应该都知道大概是什么东西。那么现在给各位猿友们重点介绍:timestamp、nonceStr、signature。
其实timestamp、nonceStr是用来生成signature的。
js生成时间戳方法:timestamp = Date.parse(new Date()); //1414587457
另外,nonceStr也是一串随机串,我们也用时间戳就好了nonceStr=Date.parse(new Date()); //1414587457
剩下的就是最关键的signature生成方法,这里需要引入access_token概念
生成signature签名第一步获得access_token:
浏览器输入: https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=wx5f24fa0db1819ea2&corpsecret=uQtWzF0bQtl2KRHX0amekjpq8L0aO96LSpSNfctOBLRbuYPO4DUBhMn0_v2jHS-9
即可得到access_token:YoxXjnJS57r8gk5Nf-Ki_mSvn98fILxv56EE7NFWE3qQNOH3OaW4iDWwLc05g1mdbuNhipK8fgy-q-pA93DqFw(其有效期为7200秒,即两个小时)

生成signature签名第二步通过access_token获得ticket:
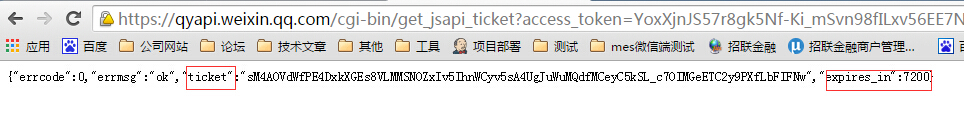
浏览器输入: https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=YoxXjnJS57r8gk5Nf-Ki_mSvn98fILxv56EE7NFWE3qQNOH3OaW4iDWwLc05g1mdbuNhipK8fgy-q-pA93DqFw
即可得到ticket:”sM4AOVdWfPE4DxkXGEs8VLMMSNOZxIv5IhnWCyv5sA4UgJuWuMQdfMCeyC5kSL_c7OIMGeETC2y9PXfLbFIFNw(其有效期也是7200秒,即两个小时)

生成signature签名第三步通过ticket以及下面参数拼成字符串:
noncestr=1414587457
jsapi_ticket(即上面的ticket)=sM4AOVdWfPE4DxkXGEs8VLMMSNOZxIv5IhnWCyv5sA5kumyWTQ2VcKEcphBAW62J_HUgmaiKEQ3qhwj5Vlqq7g
timestamp=1414587457
url= http://mp.weixin.qq.com
通过上面的参数拼成(注意参数顺序必须一样):jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VLMMSNOZxIv5IhnWCyv5sA5kumyW
TQ2VcKEcphBAW62J_HUgmaiKEQ3qhwj5Vlqq7g
&noncestr=1414587457×tamp=1414587457&url= http://mp.weixin.qq.com
最后利用上面的字符串进行sha1加密,有在线的校验工具 http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 。但是真正开发的时候肯定是需要写代码的,下面附上sha1加密的java算法:`
jdk也有提供这个java.security这个包,里面封装好了sha1加密算法。使用方法可参考博主的另外一篇博客 AES加密解密 SHA1、SHA加密 MD5加密
注意真正获取access_token、ticket的时候是需要通过代码实现的,上面在浏览器输入对应地址获取只是为了理顺流程。下面是通过java代码获取。
3.4、java代码获取签名
关于使用java代码获取签名的详细过程请参考博主的另外一篇文章 微信开发之使用java获取签名signature(贴源码,附工程)
该文章有详细的代码,而且附工程下载。
获取到了签名之后就可以调用微信js接口了,例子后面的文章将会讲到。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

