Git 项目推荐 | React Native 开发的 OSC 客户端
ReactNative Git@OSC

使用ReactNative仿造的Git@OSC! (感谢 xiekw2010 )




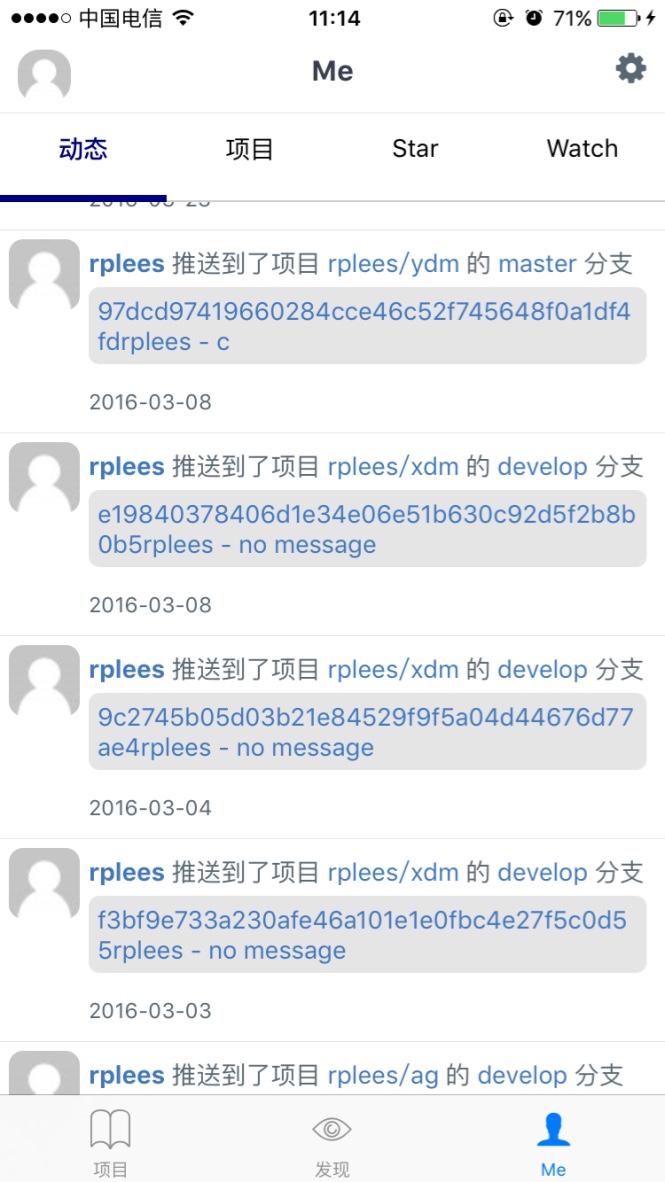
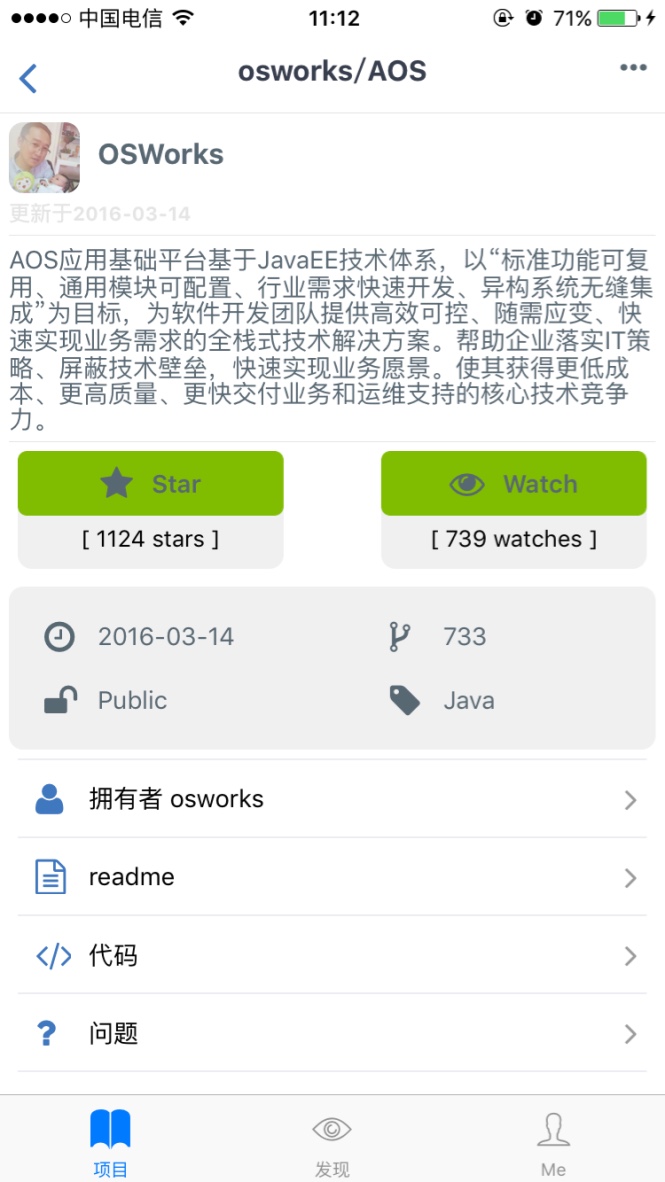
更多截图
Getting Started
Requirements 详细环境搭建请参考
使用ReactNative仿造的Git@OSC Android的功能
- 推荐/热门/最近更新 项目浏览
- 发现 项目浏览.
- 用户页面(动态/项目/Star/Watch).
- 我的资料/设置/摇一摇/留言/分享.
- 项目的详情/Star/Watch/ 代码/README/issues及提交issue
How to build this
Install JS env
npm install
if error about 'EACCS' try
sudo chown -R $(whoami) "$HOME/.npm"
iOS
open the project in ios dir cd ios
pod install
Release mode
-
edit xcode project
OSCGit's scheme toreleasemode -
bundle the JS resources, in project root dir (如果第一次运行没生存index.ios.jsbundle,再运行一次)
react-native bundle --entry-file index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false --sourcemap-output ./ios/bundle/source.map --verbose -
xcode run!
Debug mode
Edit xcode project OSCGit edit scheme to debug mode
Xcode run!
Android
- 还未测试.(下一步准备让android也运行起来,然后再总结.)
code-push热更新(可选)
安装
```bash cnpm install -g code-push-cli --verbose code-push register (会弹出网页,按照步骤安装) ode-push access-key ls code-push app add RN_OSCGit code-push deployment ls RN_OSCGit code-push release-react RN_OSCGit ios --entryFile ./ios/bundle/index.ios.jsbundle #release RN_OSCGit ./ios/bundle 1.0.7 -d Production ```
Check app status
code-push deployment ls RN_OSCGit
Publish update
#release RN_OSCGit ./ios/bundle 1.0.7 -d Production code-push release-react RN_OSCGit ios --entryFile ./ios/bundle/index.ios.jsbundle
Let's talk about it(So far only Chinese supported)
一次RN跨平台开发之旅
License
GPL. Copyright (c) rplees .
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

