开源高性能处理圆角
概述
开源项目名称:HYBImageCliped
当前版本:1.0.0
项目用途:可给任意继承UIView的控件添加任意多个圆角、可根据颜色生成图片且可带任意个圆角、给UIButton设置不同状态下的图片且可带任意圆角、给UIImageView设置任意图片,支持带圆角或者直接生成圆形。上述功能都不会造成离屏渲染。
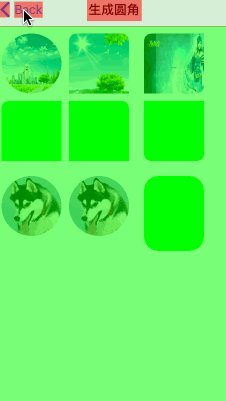
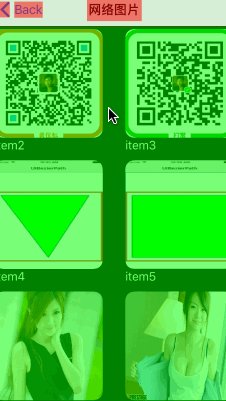
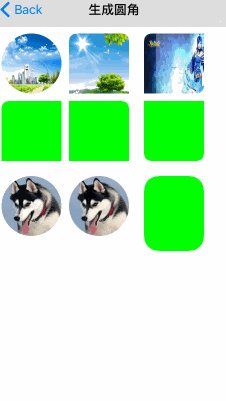
Screenshot

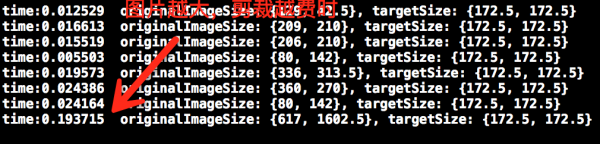
裁剪花费的时间

正常图片裁剪所花费的时间是挺小的,但是当图片过大时,花费时间也会越多。但是,裁剪前滚动列表是非常明显地卡,裁剪后滚动是明显的流畅。对于图片列表这个demo中,裁剪后FPS能平均在58左右,基本没有感觉到卡。
如何使用
在使用之前,先引入头文件:
#import "HYBImageCliped.h"
UIImage+HYBImageCliped
目前提供了以下几种类型的API:
- 根据颜色生成图片,支持带任意圆角
- 单纯地放大或者缩小图片
- 直接生成带四个圆角的图片
- 生成带任意圆角的图片
- 直接生成圆形图片
根据颜色生成图片
下面是注释去掉后的API,可以根据颜色生成指定大小的图片,也可以设定生成带圆角的图片,当有圆角时,可以指定背景颜色,以处理图层混合问题:
+ (UIImage *)hyb_imageWithColor:(UIColor *)colortoSize:(CGSize)targetSize; + (UIImage *)hyb_imageWithColor:(UIColor *)colortoSize:(CGSize)targetSizecornerRadius:(CGFloat)cornerRadius; + (UIImage *)hyb_imageWithColor:(UIColor *)color toSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius backgroundColor:(UIColor *)backgroundColor;
单纯放大或者缩小图片
这里注释已去掉,参数一是放大或者缩小图片至targetSize,参数二是表示是否要等比例放大或者缩小。当图片的宽、高比与targetSize的宽、高比差不多时,可以使用等比例;当相关很大时,如果使用等比例,将看不到一部分内容。
- (UIImage *)hyb_clipToSize:(CGSize)targetSize isEqualScale:(BOOL)isEqualScale;
直接生成带四个圆角的图片
当有圆角时,默认背景颜色为白色。为了解决图层混合所带来的性能问题,若白色与控件的背景颜色不一样,请手动指定背景颜色,以生成最适合场景的图片:
- (UIImage *)hyb_clipToSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius backgroundColor:(UIColor *)backgroundColor isEqualScale:(BOOL)isEqualScale; /** * 生成带圆角图片,默认为白色背景、isEqualScale为YES */ - (UIImage *)hyb_clipToSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius;
生成带任意圆角的图片
图片也可以生成带任意圆角的,比如要生成上左、上右这两个圆角,可以这么写UIRectCornerTopLeft | UIRectCornerTopRight,中间直接使用 | 来连接即可:
- (UIImage *)hyb_clipToSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius corners:(UIRectCorner)corners backgroundColor:(UIColor *)backgroundColor isEqualScale:(BOOL)isEqualScale; /** * 生成任意带圆角的图片,默认为白色背景,isEqualScale=YES */ - (UIImage *)hyb_clipToSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius corners:(UIRectCorner)corners;
直接生成圆形图片
在App中有很多是要显示成圆形的,因此使用下面的API来直接生成圆形图片是很方便的:
- (UIImage *)hyb_clipCircleToSize:(CGSize)targetSize backgroundColor:(UIColor *)backgroundColor isEqualScale:(BOOL)isEqualScale; /** * 生成圆形图片,默认为白色背景、isEqualScale为YES */ - (UIImage *)hyb_clipCircleToSize:(CGSize)targetSize;
UIButton+HYBImageCliped
对于UIButton,目前提供了两种API:
- 根据状态设置图片
- 根据状态设置背景图片
根据状态设置图片
这两个API只差一个参数targetSize,如果控件已经是明确的大小,可以直接使用不带targetSize参数的API。如果控件大小在设置图片前不确定,请手动明确指定要生成的图片的大小:
- (void)hyb_setImage:(id)image forState:(UIControlState)state cornerRadius:(CGFloat)cornerRadius isEqualScale:(BOOL)isEqualScale; - (void)hyb_setImage:(id)image forState:(UIControlState)state toSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius isEqualScale:(BOOL)isEqualScale;
根据状态设置背景图片
按钮是只可以有多种状态的,可设置图片,自然也可设置背景图片:
- (void)hyb_setBackgroundImage:(id)image forState:(UIControlState)state cornerRadius:(CGFloat)cornerRadius isEqualScale:(BOOL)isEqualScale; - (void)hyb_setBackgroundImage:(id)image forState:(UIControlState)state toSize:(CGSize)targetSize cornerRadius:(CGFloat)cornerRadius isEqualScale:(BOOL)isEqualScale;
UIView+HYBImageCliped
支持给任意视图添加带任意个圆角。使用起来也非常简单,看注释中的API介绍,带有小例子。如果有多个圆角,通过UIRectCornerTopLeft |UIRectCornerBottomRight这样来设置,中间用 | 连接,表示按位与的意思:
/** * 给控件本身添加圆角,不是通过图片实现的。 * * @param corner 多个圆角可通过UIRectCornerTopLeft | UIRectCornerTopRight这样来使用 * @param cornerRadius 圆角大小 * * @Example * [cornerView3 hyb_setImage:@"bimg8.jpg" cornerRadius:10 rectCorner:UIRectCornerTopLeft |UIRectCornerBottomRight isEqualScale:NO onCliped:^(UIImage *clipedImage) { // 如果需要复用,可在异步剪裁后,得到已剪裁后的图片,可另行他用 }]; */ - (void)hyb_addCorner:(UIRectCorner)cornercornerRadius:(CGFloat)cornerRadius; /** * corner为UIRectCornerAllCorners * * @Example * 添加一个圆角:[view1 hyb_addCorner:UIRectCornerTopLeft cornerRadius:10]; */ - (void)hyb_addCornerRadius:(CGFloat)cornerRadius; UIImageView+HYBImageCliped
这里提供的API也有好几种,与UIImage+HYBImageCliped有点类似:
- 将图片裁剪成指定大小(只是单纯地缩放)
- 直接生成圆形图片控件
- 生成四个带圆角图片来填充
- 生成任意圆角图片来填充
每个API后面都带有一个闭包回调,在剪裁完成时,会回传,外部可以根据需求处理。因为裁剪是异步去处理的,所以只好通过闭包回调!
将图片裁剪成指定大小(只是单纯地缩放)
如果不需要添加任何圆角,只是想解决图片过大,与控件本身相差太大而千万像素不对齐的问题,可以直接使用下面的API:
- (UIImage *)hyb_setImage:(id)imagesize:(CGSize)targetSizeisEqualScale:(BOOL)isEqualScaleonCliped:(HYBClipedCallback)callback; /** * 使用指定的图片来填充图片。对于在填充图片之前,肯定有控件大小的,可以直接使用些API。 */ - (UIImage *)hyb_setImage:(id)imageisEqualScale:(BOOL)isEqualScaleonCliped:(HYBClipedCallback)callback;
直接生成圆形图像
在开发中,有很多是直接显示圆形头像、圆形图片的,下面的API可以直接生成:
- (UIImage *)hyb_setCircleImage:(id)image size:(CGSize)targetSize isEqualScale:(BOOL)isEqualScale onCliped:(HYBClipedCallback)callback; /** * 使用指定的图片来填充,但是生成的是圆形图片,默认背景颜色为白色。当调用此API时,若控件本身 * 已经有确定的大小,则可以直接使用此API */ - (UIImage *)hyb_setCircleImage:(id)image isEqualScale:(BOOL)isEqualScale onCliped:(HYBClipedCallback)callback;
生成四个带圆角图片来填充
如果显示带四个圆角,可以直接使用下面的API,高效生成带圆角的且与控件大小一致的图片来填充:
- (UIImage *)hyb_setImage:(id)image size:(CGSize)targetSize cornerRadius:(CGFloat)cornerRaidus backgroundColor:(UIColor *)backgroundColor isEqualScale:(BOOL)isEqualScale onCliped:(HYBClipedCallback)callback; /** * 生成带四个圆角的图片,默认使用白色背景、isEqualScale=YES */ - (UIImage *)hyb_setImage:(id)image size:(CGSize)targetSize cornerRadius:(CGFloat)cornerRaidus onCliped:(HYBClipedCallback)callback; /** * 生成带四个圆角的图片,默认使用白色背景、isEqualScale=YES。当调用此API时,若控件本身大小是确定的,才能起效! */ - (UIImage *)hyb_setImage:(id)image cornerRadius:(CGFloat)cornerRaidus onCliped:(HYBClipedCallback)callback;
生成任意圆角图片来填充
如果出现特殊的场景,需要生成三个圆角之类的特殊情况,或者生成上左、下左圆角或者生成上右、下右这样的组合情况时,可以通过下面的API来生成:
- (UIImage *)hyb_setImage:(id)image size:(CGSize)targetSize cornerRadius:(CGFloat)cornerRaidus rectCorner:(UIRectCorner)rectCorner backgroundColor:(UIColor *)backgroundColor isEqualScale:(BOOL)isEqualScale onCliped:(HYBClipedCallback)callback; /** * 生成任意圆角的图片来填充控件。默认背景色为白色、isEqualScale=YES */ - (UIImage *)hyb_setImage:(id)image size:(CGSize)targetSize cornerRadius:(CGFloat)cornerRaidus rectCorner:(UIRectCorner)rectCorner onCliped:(HYBClipedCallback)callback; /** * 生成任意圆角的图片来填充控件。默认背景色为白色。如果控件本身大小确定, * 可以直接使用此API来生成与控件大小相同的图片来填充。 */ - (UIImage *)hyb_setImage:(id)image cornerRadius:(CGFloat)cornerRaidus rectCorner:(UIRectCorner)rectCorner isEqualScale:(BOOL)isEqualScale onCliped:(HYBClipedCallback)callback; /** * 生成任意圆角的图片来填充控件。默认背景色为白色、isEqualScale=YES。如果控件本身大小确定, * 可以直接使用此API来生成与控件大小相同的图片来填充。 */ - (UIImage *)hyb_setImage:(id)image cornerRadius:(CGFloat)cornerRaidus rectCorner:(UIRectCorner)rectCorner onCliped:(HYBClipedCallback)callback;
网络下载图片处理
下面是一段通过SDWebImage来实现的异步下载图片然后剪裁后再显示的代码:
if (model.clipedImage) { self.imageView.image = model.clipedImage; } else { __weak __typeof(self) weakSelf = self; UIImage *image = [UIImageimageNamed:@"img5.jpg"]; [self.imageViewsd_setImageWithURL:[NSURLURLWithString:model.url]placeholderImage:imageoptions:SDWebImageRetryFailedcompleted:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) { dispatch_async(dispatch_get_global_queue(0, 0), ^{ // 将剪裁后的图片记录下来,下次直接使用 model.clipedImage = [imagehyb_clipToSize:weakSelf.imageView.bounds.size cornerRadius:12 backgroundColor:[UIColor blackColor] isEqualScale:NO]; dispatch_async(dispatch_get_main_queue(), ^{ weakSelf.imageView.image = model.clipedImage; }); }); }]; } 为了防止SDWebImage每次读取本地的,做了个判断,将裁剪后的图片放到模型中,下次直接使用即可!
根据颜色生成图片使用
UIImageView *colorImageView = [[UIImageView alloc]init]; colorImageView.frame = CGRectMake(200, 200, 80, 100); [self.viewaddSubview:colorImageView]; colorImageView.image = [UIImagehyb_imageWithColor:[UIColor greenColor]toSize:CGSizeMake(80, 100)cornerRadius:20];
按钮使用
UIButton *button = [UIButtonbuttonWithType:UIButtonTypeCustom]; button.frame = CGRectMake(100, 200, 80, 80); button.backgroundColor = [UIColor whiteColor]; [self.viewaddSubview:button]; [buttonhyb_setImage:@"img1.jpeg"forState:UIControlStateNormalcornerRadius:40isEqualScale:YES]; [buttonhyb_setImage:@"bimg5.jpg"forState:UIControlStateHighlightedcornerRadius:40isEqualScale:NO];
UIImageView使用
生成圆形图片:
[imgViewhyb_setCircleImage:@"img1.jpeg"isEqualScale:YESonCliped:^(UIImage *clipedImage) { }]; 任意圆角
UIView *view1 = [[UIView alloc]initWithFrame:CGRectMake(10, 100, 80, 80)]; view1.backgroundColor = [UIColor greenColor]; // 只加左上角 [view1hyb_addCorner:UIRectCornerTopLeftcornerRadius:10]; [self.viewaddSubview:view1]; UIView *view2 = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 80, 80)]; view2.backgroundColor = [UIColor greenColor]; // 只添加右 [view2hyb_addCorner:UIRectCornerTopRightcornerRadius:10]; [self.viewaddSubview:view2]; UIView *view3 = [[UIView alloc]initWithFrame:CGRectMake(200, 100, 80, 80)]; view3.backgroundColor = [UIColor greenColor]; // 只添加下左角和下右角 [view3hyb_addCorner:UIRectCornerBottomLeft | UIRectCornerBottomRightcornerRadius:10]; [self.viewaddSubview:view3];
如何安装
支持Pod安装,可直接将下面的代码放到Podfile中:
pod 'HYBImageCliped', '~> 1.0.0'
或者到GITHUB直接下载【 HYBImageCliped 】将其中的Sources目录放入到工程!
LICENSE
MIT LICENSE
关注我
| 联系方式 | 关注 | 备注 |
|---|---|---|
| 标哥博客iOS交流群 | 324400294(满)|494669518(满)|494669518(满)|250351140(新) | 群里很活跃,定期清理 |
| 微信公众号 | iOSDevShares | 关注公众号阅读好文章 |
| 新浪微博 | @标哥的技术博客 | 关注微博动态 |
| GITHUB | CoderJackyHuang | 文章Demo都在GITHUB |
| 联系标哥 | 关于标哥 | 保持活跃在最前线 |
版权声明:本文为【标哥的技术博客】原创出品,欢迎转载,转载时请注明出处!














![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

