JavaScript在VR世界的应用
虽然我对JavaScript的好感度正在降低,但是我好似还是喜欢鼓吹JavaScript将征服世界。这次我们来说说它在VR领域的应用。
这篇文章本应该在2个月前就出现了,但是一直都没有足够的动力去写。直到,我最近在玩知乎,也看到了一个类似的问题。加上这是一个无聊的小长假,就把这篇文章写出来。
这篇文章分成四部分:
- 基础知识:3D世界与四元数
- 一个Hello, World
- 应用篇——高级示例
因为我只玩过公司的Oculus DK2,所以这里是以DK2为内容而展开的。

实际上,要用JavaScript来用VR程序是很简单的一件事:
- 使用Node.js来读取Oculus上的传感器的数据,将这些数据用WebSocket协议来提供一个服务。
- 寻找一个3D游戏引擎,如Three.js来创建一个3D世界。
- 读取传感器的值将其表示在3D世界中。
这点也可以用在混合应用上,你只需要有一个CardBoard即可。使用Cordova读取手机传感器的数据,再通过这些数据来改变WebView的状态——除了发热会比较严重,应该没有别的影响。
基础知识:3D世界与四元数
在我们所熟知的3D游戏里,点的位置由三个坐标决定的(x,y,z),如下图所示:

这三个坐标只能表示我们在这个世界的位置,而不能上下的看这个世界。

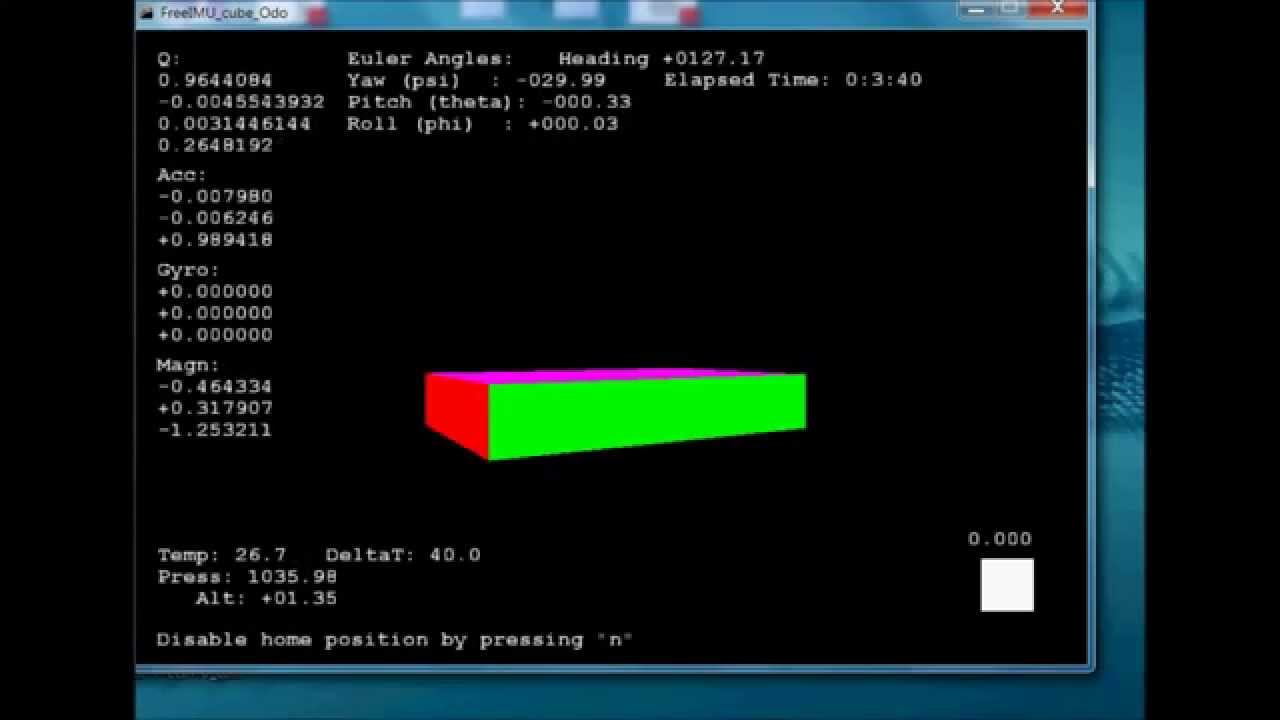
Oculus DK2用的是MPU(Motion Processing Unit)芯片是MPU6500,是第二个整合性6轴运动处理组件(第一个是MPU6050)。它可以数字输出6轴或9轴的旋转矩阵、四元数(quaternion)、欧拉角格式(Euler Angle forma)的融合演算数据。
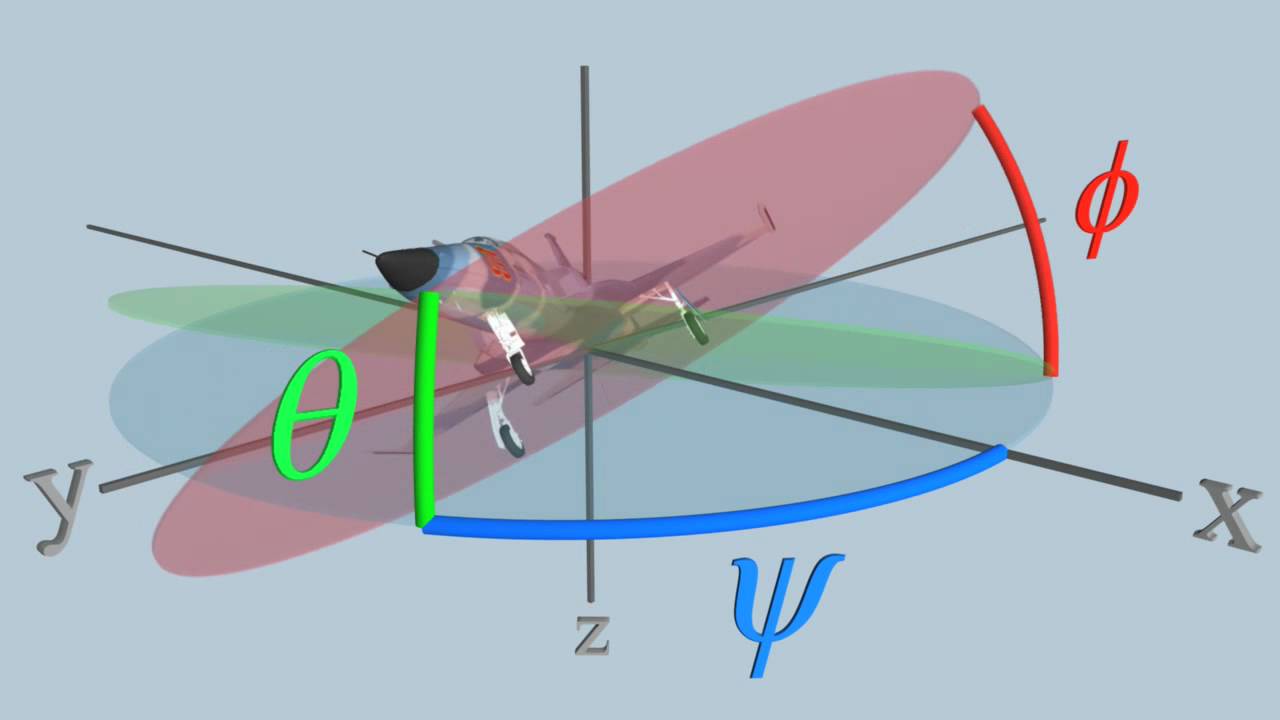
这时候,我们就需要欧拉角以及四元数来表示物体在虚拟世界的状态。(PS:原谅我只能简单地提一下)
> 欧拉角是一组用于描述刚体姿态的角度,欧拉提出,刚体在三维欧氏空间中的任意朝向可以由绕三个轴的转动复合生成。通常情况下,三个轴是相互正交的。
其对应的三个角度又分别成为roll(横滚角),pitch(俯仰角)和yaw(偏航角)。

而四元数则是:
> 四元数可以用于表示三维空间里的旋转。它常用的另外两种表示方式(三维正交矩阵和欧拉角)是等价的。人们用四元数来表示旋转要解决两个问题,一是如何用四元数表示三维空间里的点,二是如何用四元数表示三维空间的旋转。
之前玩过的6050出来大概就是这样子的,如果你玩四轴飞行器的话,你也应该这样玩过:

Copy/Paste完上面的内容后,你可能没有啥概念,还是举个Hello,World的例子。
一个Hello,World
让我们在回到一开始说的那三步,我们将需要做三件事:
- 寻找一个Node的Oculus拓展——不过,这件事现在可以交给WebVR。
- 寻找一个Web的3D库,及其对应的Oculus展示插件。
- 读取传感器数据,显示到虚拟世界中。
如下图所示:

于是找至了对应的Node库有:Node-HMD,它可以读取传感器的数据。
还有Three.js和 Oculus Effect插件,可以显示出下面的视图:

这样,我们DK2 Control读取传感器的数据,就可以到这个虚拟世界玩了~~。
更详细的介绍可以见: https://github.com/phodal/oculus-nodejs-threejs-example
高级应用
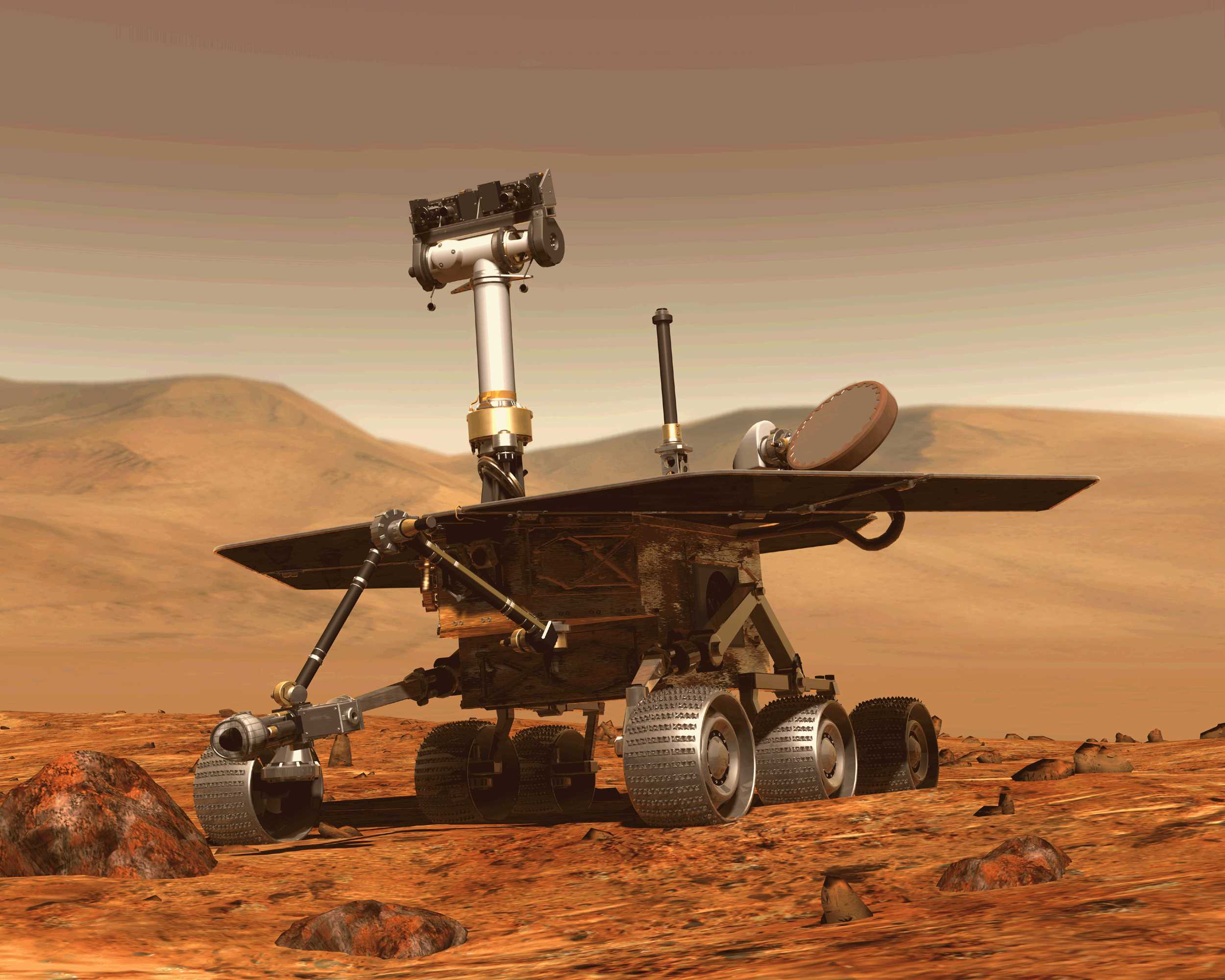
上面的应用示例还是太简单了,让我们来看一个高级应用——这是我们在两个月前做的另外一个Hackday Idea,这是另外一个“火星漫游者”:

想象一下你想去看看火星,但是你又没有钱去。而你可以租用这样的一个机器人,然后你就可以在火星漫游了。
因此,首先我们需要一个实时视频通讯,这里我们就用到了WebRTC:

通过WebRTC我们就可以在计算机浏览器上实现实时通讯,再通过Three.js就可以将这个视频转为一个近似3D的视角。而捕获这个视频即可以通过手机上的浏览器,也可以在手机上编写相应的Web应用。
这里有一个在线的Demo: http://laht.info/WebGL/DK2Demo.html
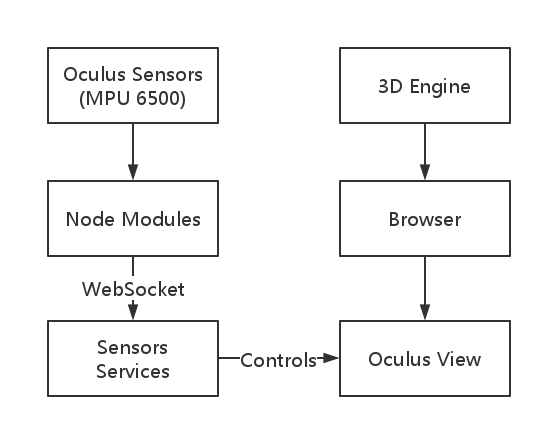
架构大致如下图所示:

这样我们就解决了实时视频这个问题,然后我们还需要去控制硬件:
- 用WebSocket协议来提供Oculus的上、下、左、右运动的数据
- 在手机上读取这个传感器数据,并将这个数据通过BLE传送到小车上。
- 小车以通过指令来做相应的运动。
关于这部分内容的可以看我之前的那篇文章《我是如何Hack一个机器人的?》,链接: https://www.phodal.com/blog/how-to-hack-a-robot/
总结
All in JavaScript。
标题自然只是用来吸引读者来看的~~。与 C坑坑 (C++)相比,JavaScript更适合搭建原型——快速、直接、有效,毕竟C++编译需要时间的。运行起来的效果也如预期的一样,电脑风扇各种转,不知道是不是Mac专有的。不过,我想这个性能问题是一直都有的。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

