将输入字符串转化为数字
在将输入的字符串转换成数字时,有3种方法可以实现,比如 parseInt , parseFloat , Number 。
下面用不同的字符串依次对这三种方法比较:
var str='1250.3301' ;
console.log( Number(str) ); //1250.3301
console.log(parseInt(str)); //1250
console.log(parseFloat(str)); //1250.3301
var str1='0.0120.01';
console.log( Number(str1) ); //NaN
console.log(parseInt(str1)); //0
console.log(parseFloat(str1)); //0.012
var str2 = '5x4s2aa';
console.log( Number(str2) ); //NaN
console.log(parseInt(str2)); //5
console.log(parseFloat(str2)); //5
var str3 = ' ';
console.log( Number(str3) ); //0
console.log(parseInt(str3)); //NaN
console.log(parseFloat(str3)); //NaN
console.log( Number(str3.trim() || '&') ); //NaN
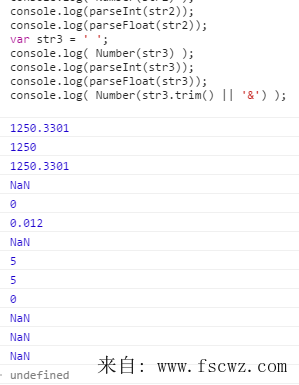
打印结果如下:

可以看到这三种方法是有所差别的:
parseInt 和 parseFloat 分别将字符串转换为正数型和浮点型(小数),即便是混合了数字和字母也都会转换。但对空字符串不会转换,而是返回NaN。
Number() 方法,可以不与运算符 new 一起使用,而直接作为转化函数来使用。以这种方式调用 Number() 时,它会把自己的参数转化成一个数字,然后返回转换后的原始数值(或 NaN)。当输入的值为空字符串时(‘ ‘), Number会将其转化为0,因此需要使用 Number(‘’.trim() || ‘&’) 将空内容转换为NaN。(&可以替换为其他特殊字符,如@#*~等)
一个具体的应用场景:
See the Pen ife-2016-js-task13 by guihailiuli ( @guihailiuli ) on CodePen .
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

