【React Native 跨平台应用开发】环境搭建问题记录&&Xcode7模拟器上Command+R失效的几种替换方法
React Native 这里不多介绍,其实就是个跨平台开发原生应用的开源引擎。
更详细的介绍,大家可以搜索“facebook react native” 或 “taobao react native”
附上 React Native 官方网站: http://reactnative.cn
React Native 环境配置文档: http://reactnative.cn/docs/0.23/getting-started.html
Mac 下进行搭建环境时(文档写的流程还是很详细的,这里只提到比较重要的步骤和要注意的):
1. 注意 react-native init AwesomeProject 这一步,可能需要等待更长的时间才能down下来 AwesomeProject项目。Himi按照文档设置了npm仓库源替换为国内镜像,但仍旧很慢。
2. 如果时间过长还是没有能down下来AwesomeProject,大家可以到下方的连接进行下载MyProject是一样的:
http://bbs.reactnative.cn/topic/11/react-native中文网官方发布完整新项目包-无需init
注意下载自己对应的平台版本。如果下载使用MyProject,需要注意如下:
a) 下载后打开 ios 目录下的 MyProject.xcodeproj 会提示 “ it is from an unidentified developer ”类似的语句,还会让你选择是否继续打开,选择open就好啦。如果没有按钮选择只是提示无法打开,那么就要去 安全选项改成 allow apps download from anywhere 。
b) 用Xcode 打开 MyProject.xcodeproj ,编译会报关于权限的错误。使用 chmod -R 777 xx (xx 是下载MyProject的目录路径),将MyProject 所有文件都改成777或755权限,然后重新运行项目即可。
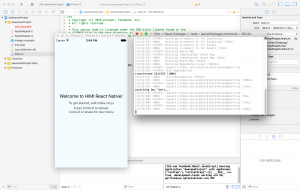
环境一切配置成功之后如下图所示:(运行时,除了模拟器外还会启动React Packager)

3. 关于文档说, “在iOS Emulator中按下⌘-R就可以刷新APP并看到你的最新修改!” 这里指的是Xcode7 之前的版本, 所以Xcode7 或以上的版本,可以使用如下的两种方式代替:
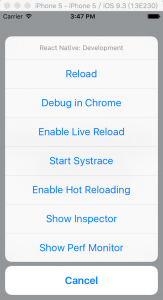
a) 在模拟器中 使用快捷键”ctrl+command+z” 或 模拟器的菜单“Hardware->Shake Gestrue” 弹出如下;

然后选择“Reload”进行刷新即可看到最新的修改后的结果。
b) 在 React Native 项目中,全局搜索“- (void)showOnShake”这个函数,然后将其中的 [self show]; 直接修改成[self reload];
这时候我们再次使用快捷键 “ctrl+command+z” 将不会显示React Native 的功能栏,而是直接刷新。
c ) 绑定我们自己喜欢的快捷键,只要调用 reload 重新载入函数即可。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

