Hybird框架UI重构之路:六、前端那点事儿(Javascript)
换肤
对于终端的换肤,我之前一篇文章有说了我的想法。
请查看: http://www.cnblogs.com/lovesong/p/4122262.html
iscroll的问题
1.使用iscroll的页面里面有表单元素,当键盘弹出再缩回后,页面拖不到最顶地方。
这个在android上总出现,使用的iscroll版本是4.2.5。
这原来是个很棘手的问题,导致了有input地方不能用iscroll,不过还好后来有个同事解决了,下面是他的方法:
var _focusElem = null; var _keyboardIsShow = false; document.body.addEventListener("focus", function(e) { _focusElem = e.target || e.srcElement; }, true); document.addEventListener("hidekeyboard", function() { wrapper.scrollTop = 0; //iscroll的DOM _focusElem && _focusElem.blur(); _keyboardIsShow = false; }, false); document.addEventListener("showkeyboard", function() { _keyboardIsShow = true; }, false); window.addEventListener("resize", function() { if (_focusElem && _keyboardIsShow) { _focusElem.scrollIntoView(false); } });
持久化存储
1.localstorage
这个要打成安装包才会持久化存储。
2.sessionstorage
web会话级别(页面关闭即失效,刷新不失效)
内存泄露
Javascript内存泄露很容易产生,很多人并不关注这个问题,可能是不在意,或者是根本不知道,但它确实存在。
常见的泄露情况如下:
1.闭包上下文绑定后没有释放。
2.观察者模式在添加通知后,没有及时清理掉。
3.定时器的处理函数没有及时释放,没有调用clearInterval方法
4.视图层有控件重复添加,没有移除。
在单页模式下,内存泄露问题就被放大了。由于单页是一直在一个webview(原生容器)里,不可能销毁webview来回收泄露的内存,而随着用户在单页应用的操作,泄露的内存也将越增越多,机器也会变卡(在低端机比较明显)。
检查泄露工具:
其实很少有检查js内存的工具,我只找到了用chrome开发者工具来检查。

很多人都只用到Elements、Network、Sources这三个功能,Profiles这个查看内存功能应该没多少人用过。
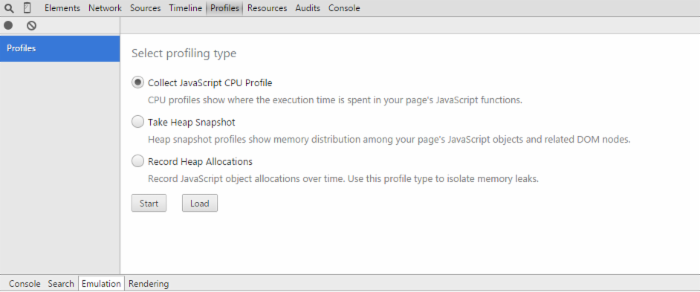
Profiles里面有三个选项
Collect Javascript CPU Profile :
获取一段时间内,页面执行过的函数。
使用步骤:
1.点击start
2.操作页面
3.点击stop,就会有这段时间内执行过的函数。
Take Heap Snapshot :
获取当前页堆的快照
使用步骤:
1.直接点击 Take Snapshot,就会有当前页面的堆内存情况。
PS:这里只有堆,之所以不需要栈,是因为栈只是存储变量和引用地址,而堆才是存储对象的,栈的占的内存远小于堆。
Record Heap Allocations
记录某段时间堆使用情况
即使是有这个工具,解决内存泄露还是不容易的,原因如下:

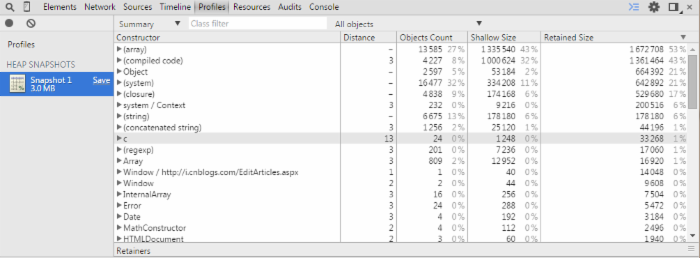
1.对象太多,很多情况下无所下手。
PS:有些人说关注array、closure这两种对象,可是实际时候这些对象太多了。
2.有些对象很难找到泄露的原因,特别是一些复杂的控件。
总结
这一篇的里面的内容之间并没有相关联地方,只是一些零散关键点。
这一系列总结到此也将告一段落,六篇文章用了过年3天时间才完成,也只是想对自己的工作有个总结,也希望我的想法能告诉大家,一起提升。
附加:
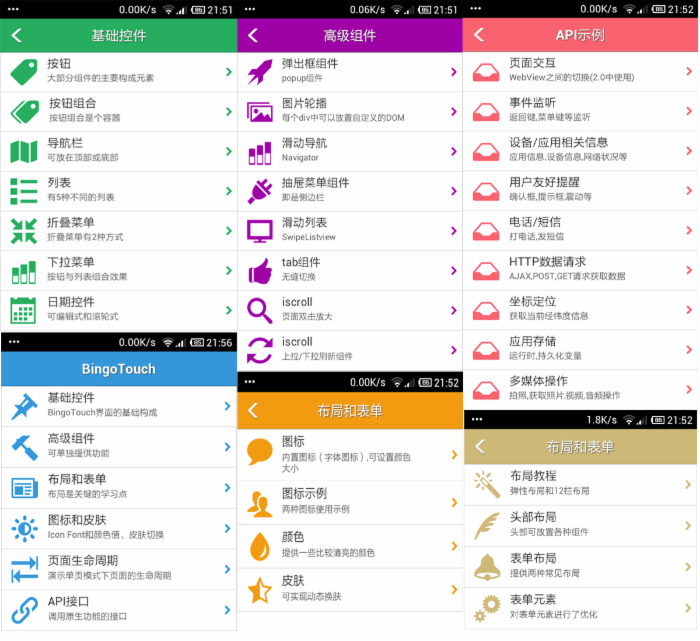
最后附加上重构后的UI框架效果图:

本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 : http://www.cnblogs.com/lovesong/p/4297224.html











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

